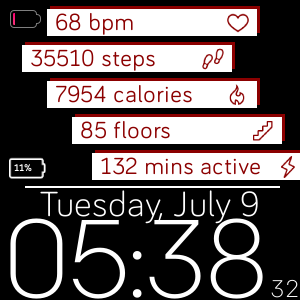
A "simple and minimalist" Fitbit watchface with colors of Black, White, and Dark Red. In my personal taste, I've seen too many watch faces that come off as strong or too tacky, so I decided to make one for myself.
Still learning how to do these things, and need to get way better at HTML+CSS designing and Fitbit's Device APIs setup.
If you'd like to install the watchface for yourself, you can use the gallery link here!
- Date formatting for long
Day Of Week, Month Datecombinations so text is no longer cut off from view - Change from
mins activetominutesin box since the icon is fairly informative enough - Add in some testing functions so my life is easier for potenital formatting
- Add seconds to the bottom right for timing
- Add a Battery Percentage display when clicking on battery icon
- Insanity late night refactoring...
- Forgot to use colons on an object in battery.js file...
- Handle User Stats if they display as undefined
- Add in recognition for when device is off of a user's wrist when charging
- not-really-refactoring, I'm bad at logic sometimes...
- Red Shadow Outline for better color distinguishing
- Changed Clock Font out of Taste
- Adjust battery icon tolerances for less stressful charge induction
- Add in recognition for when device is off of a user's wrist
- Add in animation for Heartrate Bar when Default fitbit battery moves onto top left area
- Added a simple indicator for battery life above date divider on the middle left area
- Move the top Heartrate bar when battery life indictor from Fitbit appears around 17%
- Add in a new White Bar section for Active Minutes from the User
- Increase overall size of elements displayed on the watch face because they were too small to glance at previously.
- Created a Fitbit Versa watch face for the first time!
- Add in animation when clicking watch face (maybe to display user goals and get overall battery %?)
- Add in Goal % compared to specific white bar lengths
- Make refresh less taxing on application/rendering
Handle any undefined errors if networking stuff goes down like on 7/2/19Hide Battery display if device is charging state and do not trigger animationAdd in animation when top bpm bar movesMake the text larger more areas proportionately
- Display better on Ionic Devices
- More code modularity for various sections
- Fitbit Team's Design Assets - https://github.com/Fitbit/sdk-design-assets
- Font Awesome for their Battery Icons - https://github.com/FortAwesome/Font-Awesome