-
-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix wrapping of long room topics (and overlap with apps) #5549
Conversation
….height + mx_RoomHeader_topic.max-height)
|
So the is causing the room header to be 3px taller than it should be, which is odd as the app draw was closed. I'm not sure why the topic has a max-height tbh. |
|
(the 4px thing is mentioned in #4981 fwiw) |
|
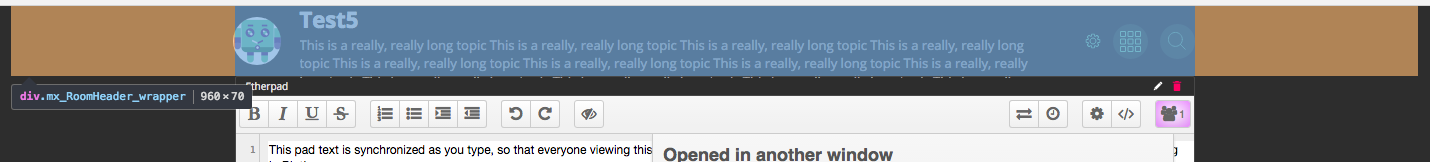
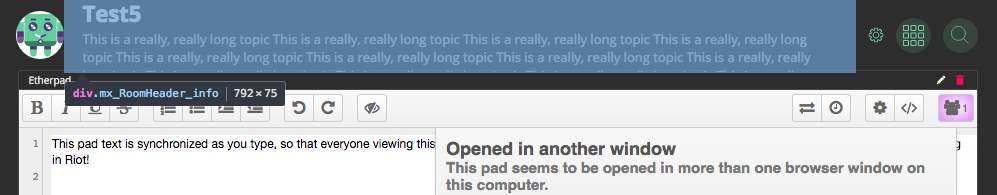
Thanks for linking to and reporting the other issue @turt2live. The first part of this (the 3px of text from the top of the wrapped line) should now be fixed: I'm a little confused by both of your (slightly differing) reports that there is a problem with the margin or padding of the widgets drawer / tray (would be helpful to have the CSS class / id of the element that you think is a problem in the other issue report @turt2live). In this case, I am sure that the problem is with .mx_RoomHeader_wrapper. The class .mx_RoomHeader_wrapper has a fixed height of 70px. It contains mx_RoomHeader_name with a fixed height of 31px, and mx_RoomHeader_topic with a max-height of 42px (totalling a hight of 73px, inside a container with a max height of 70px). In the chrome DOM inspector, you can see the child content overflowing onto the content below it: An alternative solution to increasing the size of the wrapper is decreasing the max-height of the mx_RoomHeader_topic by 3px. |
Increasing the size of the header will only make the mis-alignment with RightPanel worse. When the app draw is not visible, it shouldn't take up any height. But it is, as described in #4981 (comment).
|
…iles. Comment unused classes.
| margin-bottom: 3px; | ||
| } | ||
| // .mx_AppsDrawer { | ||
| // } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I have intentionally left these commented classes for the time being.
|
Urrghh... I think that we are suffering from some miscommunication here... and are dealing with a couple of (slightly) different issues. You're absolutely right, there is a margin-bottom, 3px on the .mx_AppsDrawer that shouldn't be there when there are no apps / the apps drawer is not visible. I'll call this issue #2 as it is unrelated to the issue that I was originally trying to solve. I have now fixed this on the most recent commit (by moving the margin to the AppTile elements). This fixes the alignment issues with the left and right columns when no apps are present. Issue #1 (that this PR is originally about) is still relevant; content overflows .mx_RoomHeader_wrapper due to static height specifications on the contained elements. Regardless of the margin on the apps drawer this causes long topic content to overlap other elements, e.g. the AppsDrawer when apps are present.
As mentioned in my comment, decreasing the max-height will fix the problem without impacting the mis-alignment. I've updated the PR to reflect / implement this. @lukebarnard1, @ara4n - Can you please check that you're happy, and that this is good to go? Thanks. |
Looks like I totally failed to grok what you were saying, @rxl881, sorry about that. LGTM! |
|
Cool, and no worries at all @lukebarnard1. Thanks! :) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
slightly surprised at the roomheader topic changes, and column-width is new to me. but if it works, yay - looks plausible




.mx_RoomHeader_wrapper height needs to be increased to prevent max height of child elements from overflowing allocated space (.mx_RoomHeader_topic.max-height: 42px + .mx_RoomHeader_name.height: 31px == 73px total). Wrapper element height is currently set to 70px.
Setting a column width on the room topic causes overflow to be wrapped to another column (right) and hidden (by existing "overflow: hidden", directive).