Nyan Cat style reporter originally cobbled together from the Mocha version
Installation is simple using npm, just run the following command:
npm install --save-dev karma-nyan-reporterSince this follows Karma's plugin naming convention, that's all there is to it!
Now, run your tests and enjoy:
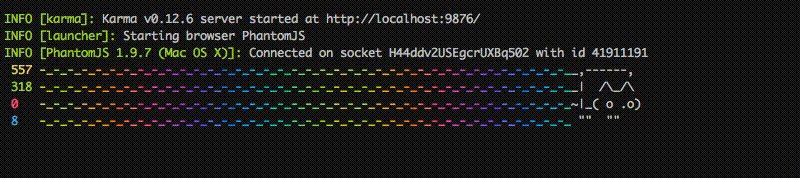
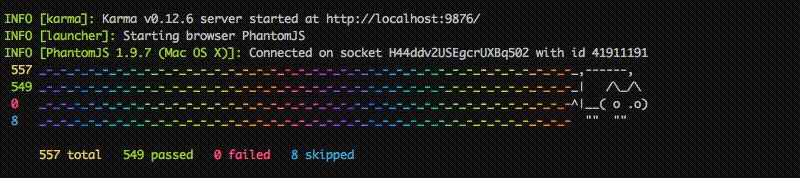
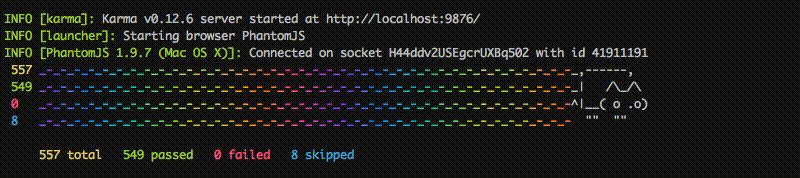
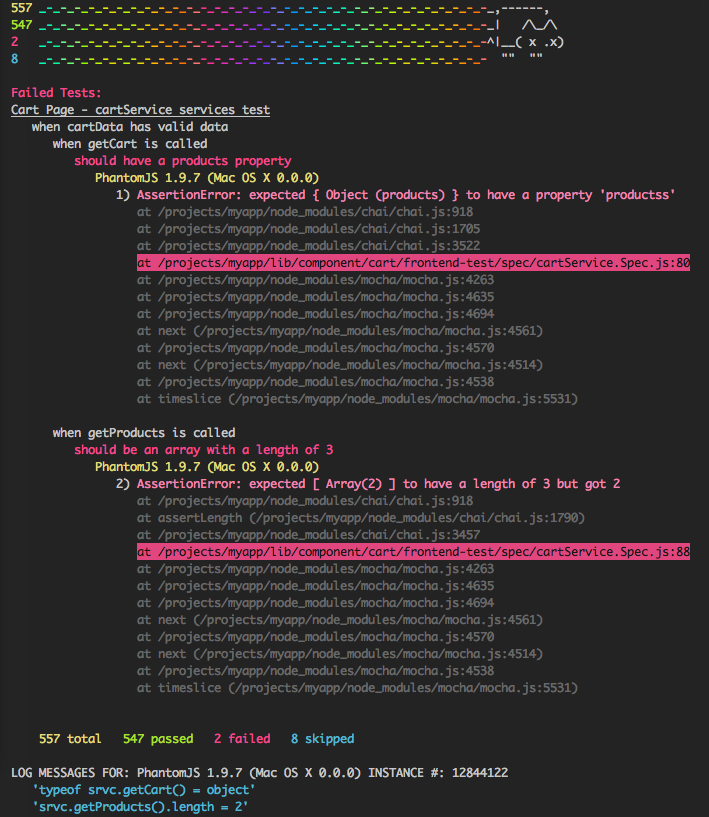
karma start path/to/karma.conf.js --reporters nyanHere is a screenshot of the error and logging output. The errors are displayed hierarchically based on the test suite and nesting level. console.log() messages are output at the bottom (in blue) below the test summary and grouped by browser.
If you want to suppress the stack trace at the end of the test run you can use the suppressErrorReport option.
// karma.conf.js
module.exports = function(config) {
config.set({
// normal config stuffs
reporters: ['nyan'],
// reporter options
nyanReporter: {
// suppress the error report at the end of the test run
suppressErrorReport: true, // default is false
// suppress the red background on errors in the error
// report at the end of the test run
suppressErrorHighlighting: true, // default is false
// increase the number of rainbow lines displayed
// enforced min = 4, enforced max = terminal height - 1
numberOfRainbowLines: 100, // default is 4
// only render the graphic after all tests have finished.
// This is ideal for using this reporter in a continuous
// integration environment.
renderOnRunCompleteOnly: true // default is false
}
});
};- Fix for issue #23 - Total tests count is different from other reporters