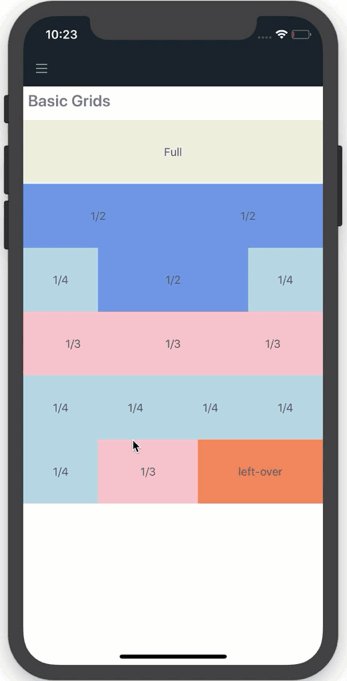
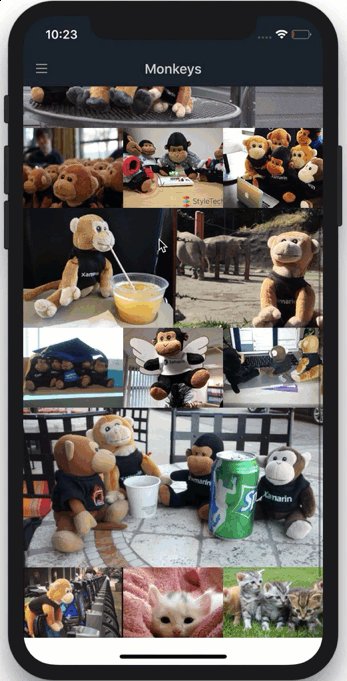
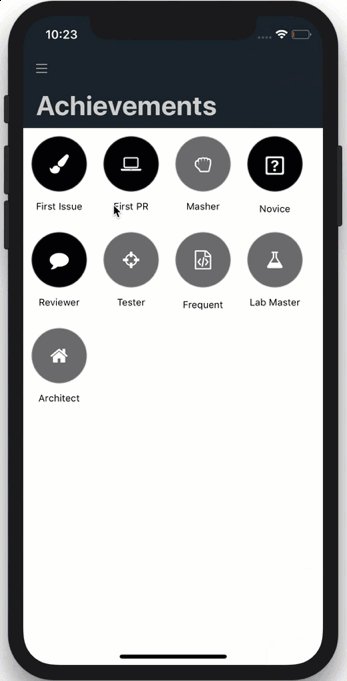
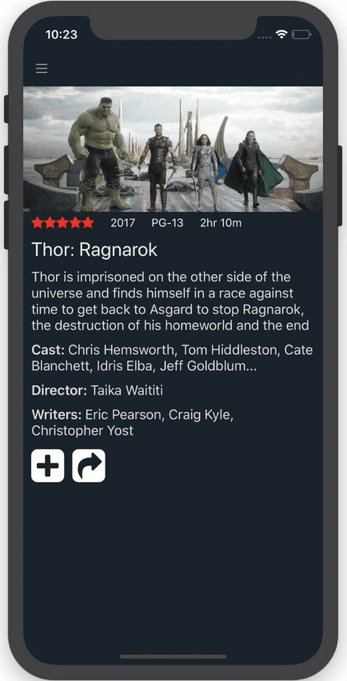
A series of layout exercises to explore layouts that can be achieved with the new Flexbox inspired layout, aptly named FlexLayout. This layout doesn't replace all others, but is most appropriate for:
- promoting a flat, and thus more performant view hierarchy
- layouts that depend on spacing and distribution of content
- layouts that need to adapt to a variety of different screen dimentions
FlexLayout and CSS require Xamarin.Forms 3.0.0+
I also styled each page with a slightly different method, including:
- direct styling
- XAML Style blocks
- XAML Styles loaded form a separate ResourceDictionary
- CSS loaded from a StyleSheet
- CSS in the XAML page
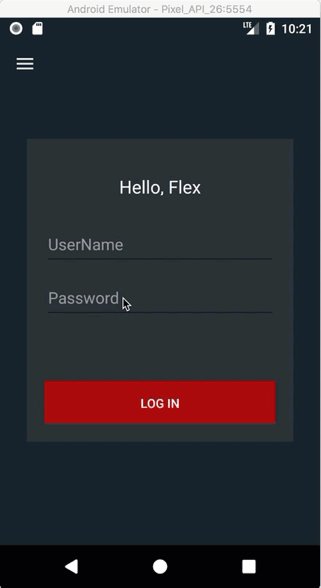
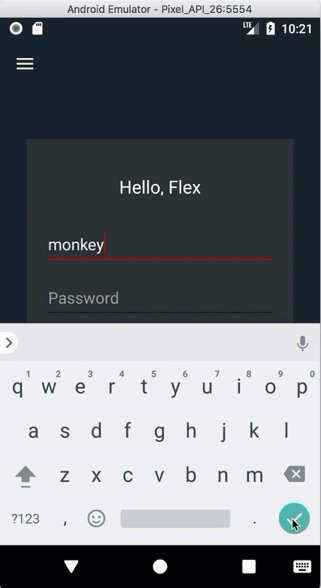
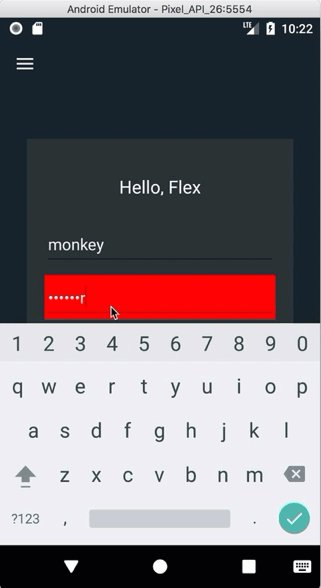
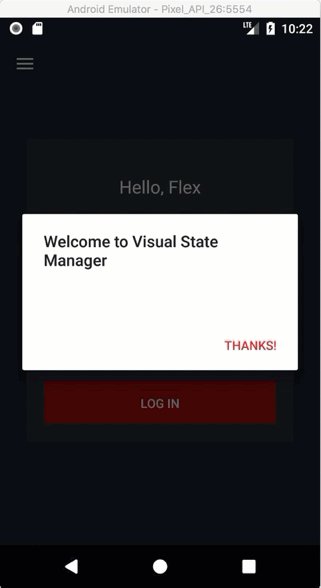
The LoginPage also demonstrates the new VisualStateManager.