This repository is not active anymore. I keep it up for reference.
Mac app that converts an iOS storyboard into code. Work in progress.
The ultimate goal is to be able to convert any iOS storyboard and convert it to code that is usable as a replacement of that storyboard without modification.
The project is in pre-alpha status. If I had to give a number of the progress, I would say it's about 50% done. But keep in mind, the last 20% of any project consume 80% of the total time. ;)
- UIView
- UIButton
- UILabel
- UISlider
- UITextField
- UISegmentedControl (images not supported yet)
- UIScrollView
- UITableView
- UIImageView
- UITableViewCell
- UIStackView
- SafeAreaGuides
- IBActions
- Segues
- Size Classes
- UICollectionView
- UICollectionViewCell
The following gifs show examples. The presentation switches between the view created from a storyboard and the view created from the generated code. You can see the switch because right now the colours aren't not perfect. So further down the road those gifs will become images. :)
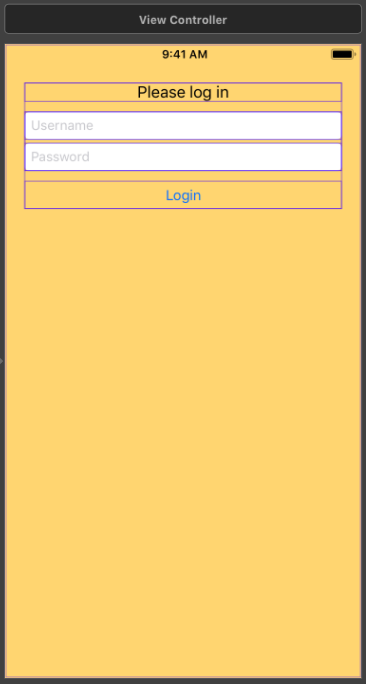
The storyboard scene
results in this code:
//
// Created by Dominik Hauser on 17.02.19.
// Copyright (c) 2019 dasdom. All rights reserved.
//
// Generated by Storyboard2Code
import UIKit
class LoginView: UIView {
let label: UILabel
let usernameTextfield: UITextField
let textInputStackView: UIStackView
let passwordTextfield: UITextField
let mainStackView: UIStackView
let loginButton: UIButton
override init(frame: CGRect) {
label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.textAlignment = .center
label.lineBreakMode = .byTruncatingTail
label.text = "Please log in"
usernameTextfield = UITextField()
usernameTextfield.translatesAutoresizingMaskIntoConstraints = false
usernameTextfield.borderStyle = .roundedRect
usernameTextfield.placeholder = "Username"
usernameTextfield.textAlignment = .natural
usernameTextfield.minimumFontSize = 17
usernameTextfield.font = UIFont.systemFont(ofSize: 14)
textInputStackView = UIStackView()
textInputStackView.isOpaque = false
textInputStackView.translatesAutoresizingMaskIntoConstraints = false
textInputStackView.axis = .vertical
textInputStackView.spacing = 3
passwordTextfield = UITextField()
passwordTextfield.translatesAutoresizingMaskIntoConstraints = false
passwordTextfield.borderStyle = .roundedRect
passwordTextfield.placeholder = "Password"
passwordTextfield.textAlignment = .natural
passwordTextfield.minimumFontSize = 17
passwordTextfield.font = UIFont.systemFont(ofSize: 14)
mainStackView = UIStackView()
mainStackView.isOpaque = false
mainStackView.translatesAutoresizingMaskIntoConstraints = false
mainStackView.axis = .vertical
mainStackView.spacing = 10
loginButton = UIButton(type: .system)
loginButton.isOpaque = false
loginButton.translatesAutoresizingMaskIntoConstraints = false
loginButton.contentHorizontalAlignment = .center
loginButton.contentVerticalAlignment = .center
loginButton.titleLabel?.lineBreakMode = .byTruncatingMiddle
loginButton.setTitle("Login", for: .normal)
super.init(frame: frame)
backgroundColor = UIColor(red: 1.000, green: 0.800, blue: 0.400, alpha: 1.000)
textInputStackView.addArrangedSubview(usernameTextfield)
textInputStackView.addArrangedSubview(passwordTextfield)
mainStackView.addArrangedSubview(label)
mainStackView.addArrangedSubview(textInputStackView)
mainStackView.addArrangedSubview(loginButton)
addSubview(mainStackView)
NSLayoutConstraint.activate([
mainStackView.topAnchor.constraint(equalTo:safeAreaLayoutGuide.topAnchor, constant:20),
mainStackView.leadingAnchor.constraint(equalTo:safeAreaLayoutGuide.leadingAnchor, constant:20),
safeAreaLayoutGuide.trailingAnchor.constraint(equalTo:mainStackView.trailingAnchor, constant:20),
])
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
extension ViewController {
override func loadView() {
view = LoginView()
}
}Note: The indentation is not completely implemented yet.
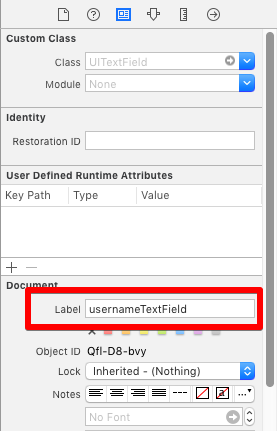
The generated code looks best if all the elements in the storyboard have a label because this is used for the name of the element. You can set the label in the identity inspector:
If the label is missing, the internal id in the storyboard of that element is used.
MIT
See LICENCE.md