A Next.js, Commerce.js, Stripe, and Vercel powered, open source storefront, cart and checkout experience.

commercejs.com | @commercejs | Slack


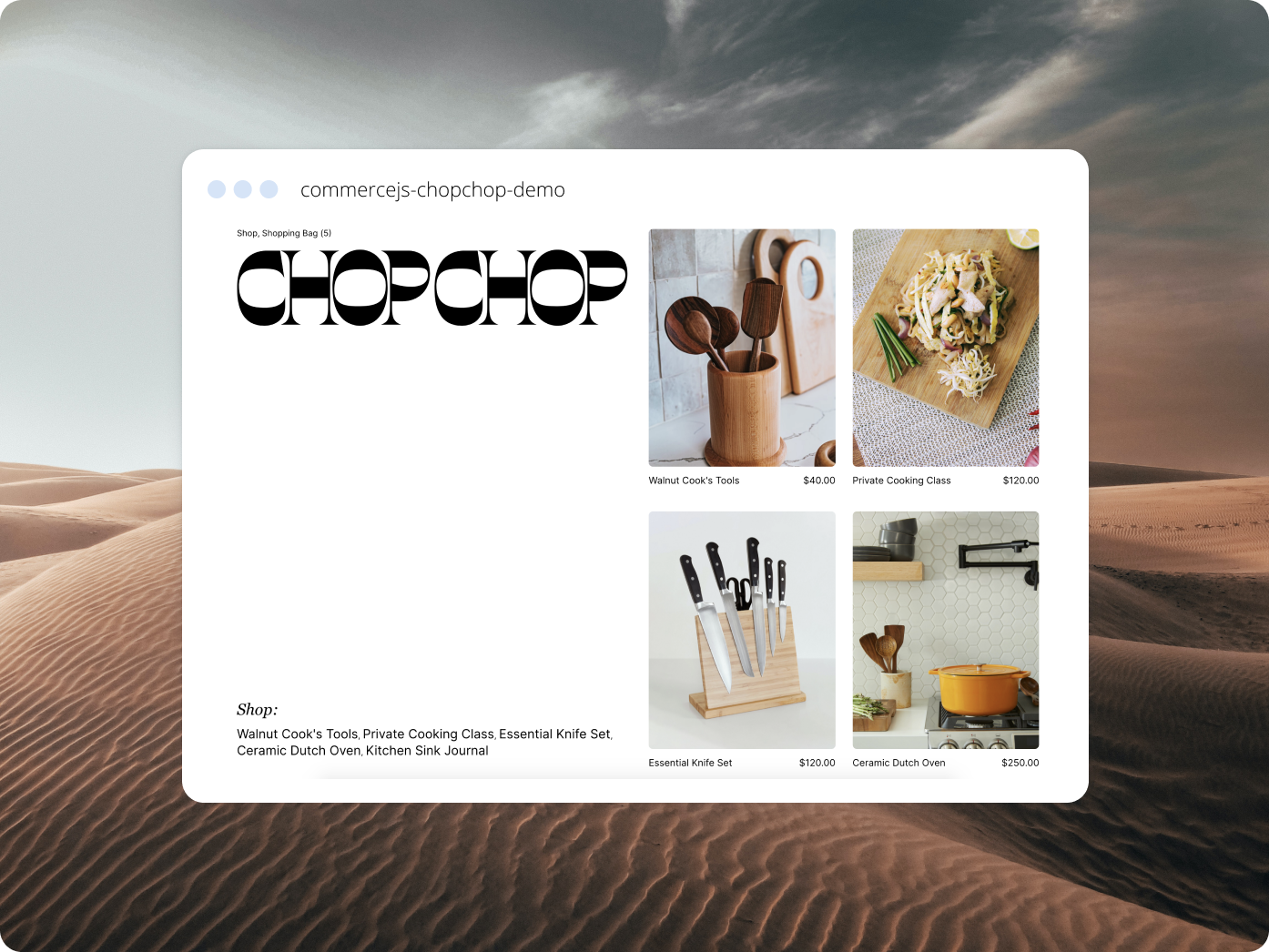
ChopChop is our beautifully designed, elegantly developed demo store and starter kit that sells fine tools for thoughtful cooks. We’ve created a premium brand with a commerce experience to match. Read more about this resource on the Commerce.js blog.
Check out https://commercejs-chopchop-demo.vercel.app to see this project in action.
- IDE or code editor of your choice
- Node (v12 or higher)
- NPM or Yarn
- Optional: Chec CLI
You can use the Chec CLI to quickly and easily install demo stores like this, and also
to install sample data into your account. To install the Chec CLI, run npm install -g @chec/cli (or yarn global add @chec/cli).
- Navigate to your projects folder:
cd ~/Projects - Install the ChopChop demo store:
chec demo-store- Choose "Chop Chop demo store (Next.js)" from the list
- This will install dependencies and sample data, then start your dev server
- Stop the server, open
.envand add yourNEXT_PUBLIC_STRIPE_PUBLISHABLE_KEYfor using Stripe, then re-runnpm run dev
- Open http://localhost:3000 and get started!
Clone the project, then get started by installing the dependencies, creating a .env file, and starting the dev server.
npm install
cp .env.example .env
npm run dev
Once the server is running, open it up in your browser, start editing the code, and enjoy!
This repository comes with some sample products and images for you to use if you want to get up and running quickly.
To install sample data, first copy .env.example to .env, then edit .env and fill out the
following variables:
NEXT_PUBLIC_CHEC_PUBLIC_API_KEY: Your Chec public/sandbox API key, available from the Chec Dashboard under Developers > API keysNEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY: Your Stripe test publishable key, available from the Stripe dashboardCHEC_SECRET_KEY: Your Chec secret API key, used for seedingNEXT_PUBLIC_GA_TRACKING_ID: Set this with your Google Analytics ID if you want to enable GA.
Once this is done, save and close your file. You can now run the seeder to install sample data:
npm run seed
...
✔ Completed seeding
Added:
3 categories
6 products
9 assets
And you're ready to go!
The one-click deploy allows you to add the Vercel application to your GitHub account to clone this repository and deploy it automatically. Be sure to go to Vercel and sign up for an account with Github, GitLab, or GitBucket before clicking the deploy button.
Please make sure that you enter the required environment variables listed above during deployment.
To make your ChopChop experience even better, there are a couple of things you can do that are not included with the sample data:
- Add related products: Go into the Chec Dashboard and set related products for each of your new products. This helps to provide upsell suggestions on your website.
- Set up shipping rates: Also in the dashboard, set up some shipping zones and rates in Settings > Shipping, then enable them on each of your products. This will enable the "Shipping" checkout screen, and allow you to charge shipping for your customers as well.
- Integrate another payment gateway, either one of our supported gateways or your own with our manual gateway API
- Integrate with the Google Calendar API to automatically add ticketed items to a customer’s calendars
- Suggest products from other sources based on items purchased, i.e. a book on knife skills if you buy the knife set
- Add Algolia for integrated search
- Add additional modules to the checkout flow to handle other content types, like booking a time to pickup in-store purchases
- Integrate with a headless CMS to make the content editable
- Create a customers login section using our customers endpoint
- Use webhooks to deliver SMS notifications about orders
This project is licensed under BSD-3-Clause.
However, we will accept issue reports and contributions for this repository. See the contribute to the commerce community page for more information on how to contribute to our open source projects. For update-to-date APIs, please check the latest version of the API documentation.