Please use alternatives like https://github.com/dutchiexl/BehatHtmlFormatterPlugin
Create Behat 3 test reports with Twig templates
This extension provides an easy way to create reports of your test runs. It uses Twig for templating.
It term "report" in the extension name is deliberate as the output file will be created after all tests are processed.
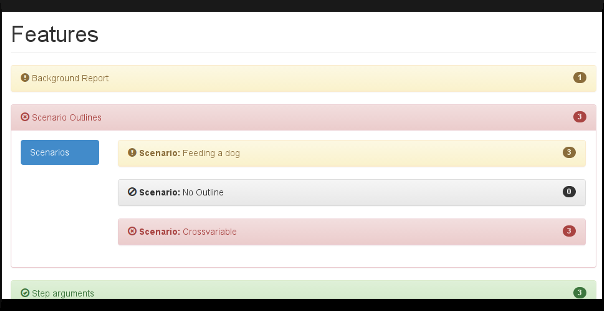
An example can be found here
In your composer.json add
{
"require": {
...
"chartinger/behat-twig-report-extension": "*@dev"
}
}and update your dependencies
To activate this extension add this to your behat.yml
default:
extensions:
chartinger\Behat\TwigReportExtension\Extension:
output:
file: ./output/index.htmlYou can confgure the templates as well as the output file.
default:
extensions:
chartinger\Behat\TwigReportExtension\Extension:
templates:
dir: /path/to/templates
file: yourtemplate.twig
output:
file: ./output/index.html- No output of exact errors