-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
cf6e052
commit 8d59814
Showing
2 changed files
with
16 additions
and
110 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,121 +1,27 @@ | ||
| # README | ||
|
|
||
| Welcome to [RedwoodJS](https://redwoodjs.com)! | ||
| # Ecommerce | ||
|
|
||
| > **Prerequisites** | ||
| > | ||
| > - Redwood requires [Node.js](https://nodejs.org/en/) (>=14.19.x <=16.x) and [Yarn](https://yarnpkg.com/) (>=1.15) | ||
| > - Are you on Windows? For best results, follow our [Windows development setup](https://redwoodjs.com/docs/how-to/windows-development-setup) guide | ||
| An e-commerce website built with RedwoodJS (React, GraphQL, Prisma, Apollo Client) | ||
|
|
||
| Start by installing dependencies: | ||
| ## Installation | ||
|
|
||
| ``` | ||
| yarn install | ||
| ``` | ||
|
|
||
| Then change into that directory and start the development server: | ||
|
|
||
| ``` | ||
| cd my-redwood-project | ||
| yarn redwood dev | ||
| ``` | ||
|
|
||
| Your browser should automatically open to http://localhost:8910 where you'll see the Welcome Page, which links out to a ton of great resources. | ||
|
|
||
| > **The Redwood CLI** | ||
| > | ||
| > Congratulations on running your first Redwood CLI command! | ||
| > From dev to deploy, the CLI is with you the whole way. | ||
| > And there's quite a few commands at your disposal: | ||
| > ``` | ||
| > yarn redwood --help | ||
| > ``` | ||
| > For all the details, see the [CLI reference](https://redwoodjs.com/docs/cli-commands). | ||
| ## Prisma and the database | ||
| Redwood wouldn't be a full-stack framework without a database. It all starts with the schema. Open the [`schema.prisma`](api/db/schema.prisma) file in `api/db` and replace the `UserExample` model with the following `Post` model: | ||
| ``` | ||
| model Post { | ||
| id Int @id @default(autoincrement()) | ||
| title String | ||
| body String | ||
| createdAt DateTime @default(now()) | ||
| } | ||
| ``` | ||
| Redwood uses [Prisma](https://www.prisma.io/), a next-gen Node.js and TypeScript ORM, to talk to the database. Prisma's schema offers a declarative way of defining your app's data models. And Prisma [Migrate](https://www.prisma.io/migrate) uses that schema to make database migrations hassle-free: | ||
| ``` | ||
| yarn rw prisma migrate dev | ||
|
|
||
| # ... | ||
|
|
||
| ? Enter a name for the new migration: › create posts | ||
| ``` | ||
| > `rw` is short for `redwood` | ||
| You'll be prompted for the name of your migration. `create posts` will do. | ||
| Install project dependencies with npm | ||
|
|
||
| Now let's generate everything we need to perform all the CRUD (Create, Retrieve, Update, Delete) actions on our `Post` model: | ||
| ``` | ||
| yarn redwood g scaffold post | ||
| ```bash | ||
| git clone https://github.com/cchamangwana/ecommerce.git | ||
| cd ecommerce | ||
| npm install or yarn install | ||
| yarn redwood dev | ||
| ``` | ||
| Your browser should automatically open to http://localhost:8910 where you'll see the Welcome Page | ||
| ## Tech Stack | ||
|
|
||
| Navigate to http://localhost:8910/posts/new, fill in the title and body, and click "Save": | ||
| Did we just create a post in the database? Yup! With `yarn rw g scaffold <model>`, Redwood created all the pages, components, and services necessary to perform all CRUD actions on our posts table. | ||
| **Client:** React, Apollo Client TailwindCSS, DaisyUI | ||
|
|
||
| ## Frontend first with Storybook | ||
| Don't know what your data models look like? | ||
| That's more than ok—Redwood integrates Storybook so that you can work on design without worrying about data. | ||
| Mockup, build, and verify your React components, even in complete isolation from the backend: | ||
| ``` | ||
| yarn rw storybook | ||
| ``` | ||
| Before you start, see if the CLI's `setup ui` command has your favorite styling library: | ||
| ``` | ||
| yarn rw setup ui --help | ||
| ``` | ||
| ## Testing with Jest | ||
| It'd be hard to scale from side project to startup without a few tests. | ||
| Redwood fully integrates Jest with the front and the backends and makes it easy to keep your whole app covered by generating test files with all your components and services: | ||
| ``` | ||
| yarn rw test | ||
| ``` | ||
| To make the integration even more seamless, Redwood augments Jest with database [scenarios](https://redwoodjs.com/docs/testing.md#scenarios) and [GraphQL mocking](https://redwoodjs.com/docs/testing.md#mocking-graphql-calls). | ||
| ## Ship it | ||
| Redwood is designed for both serverless deploy targets like Netlify and Vercel and serverful deploy targets like Render and AWS: | ||
| ``` | ||
| yarn rw setup deploy --help | ||
| ``` | ||
| Don't go live without auth! | ||
| Lock down your front and backends with Redwood's built-in, database-backed authentication system ([dbAuth](https://redwoodjs.com/docs/authentication#self-hosted-auth-installation-and-setup)), or integrate with nearly a dozen third party auth providers: | ||
| ``` | ||
| yarn rw setup auth --help | ||
| ``` | ||
| **Server:** Node, GraphQL | ||
|
|
||
| ## Next Steps | ||
|
|
||
| The best way to learn Redwood is by going through the comprehensive [tutorial](https://redwoodjs.com/docs/tutorial/foreword) and joining the community (via the [Discourse forum](https://community.redwoodjs.com) or the [Discord server](https://discord.gg/redwoodjs)). | ||
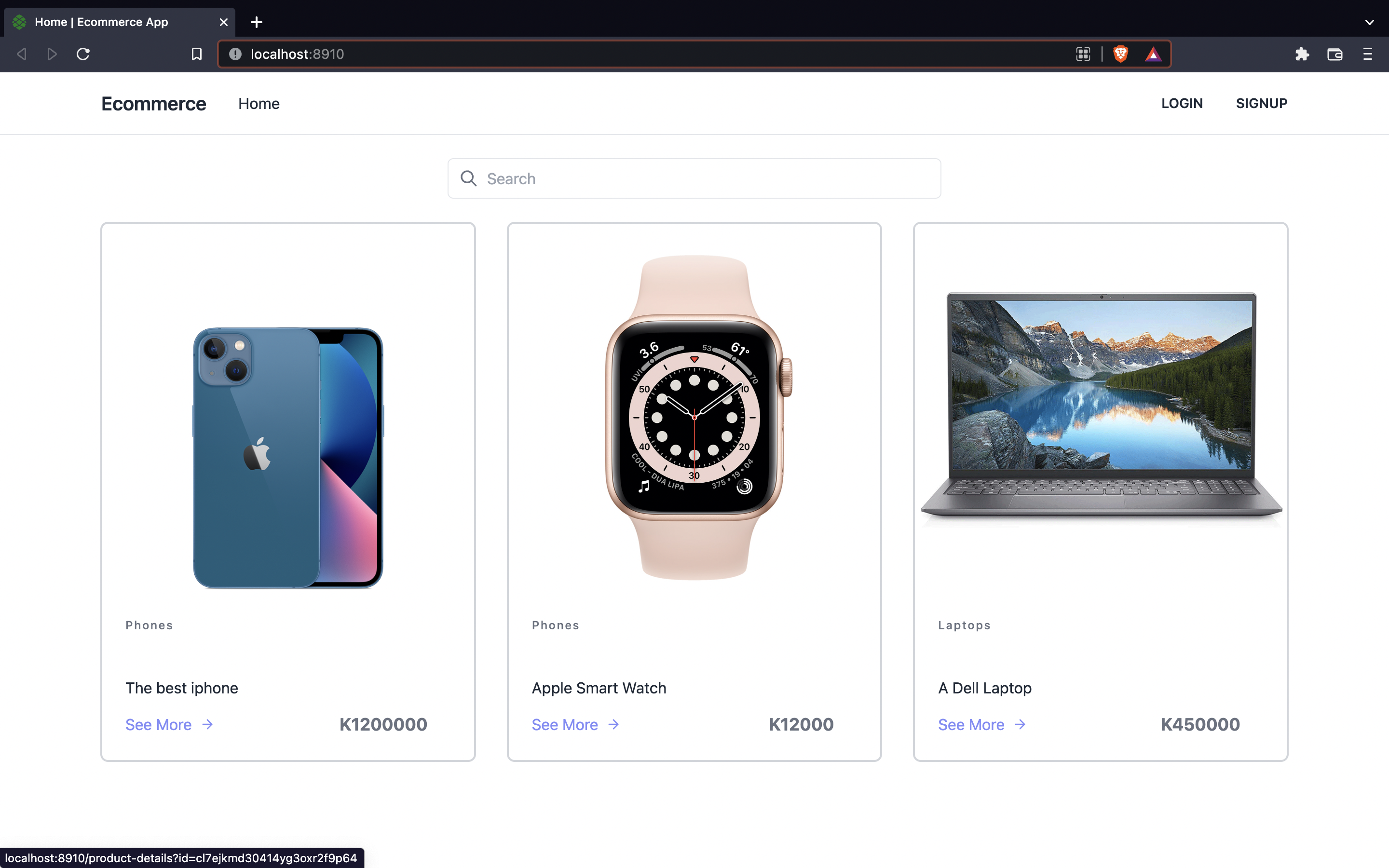
| ## Screenshots | ||
|
|
||
| ## Quick Links | ||
|  | ||
|
|
||
| - Stay updated: read [Forum announcements](https://community.redwoodjs.com/c/announcements/5), follow us on [Twitter](https://twitter.com/redwoodjs), and subscribe to the [newsletter](https://redwoodjs.com/newsletter) | ||
| - [Learn how to contribute](https://redwoodjs.com/docs/contributing) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters