使用了该博客系统的个人博客站点列表,如果你的个人博客站点也使用了该博客系统,希望你能追加你的个人博客站点链接到这里面
刚接触 GitHub 的时候就开始在仓库 bingoogolapple.github.io 里创建 Issues 来记录学习笔记,那时候我还不知道有 GitHub Pages,后来了解到了可以通过 GitHub Pages 来搭建 个人博客站点,但是如果涉及到在文章里嵌套图片的话还是比较麻烦的
通过 Issues 记录学习笔记的优点:
- 在线编辑和预览,随时添加和提交(不用担心电脑坏了导致笔记丢失)
- 当笔记里到嵌套图片时,支持粘贴屏幕截图和拖拽添加图片
- 带有搜索和排序功能
- 可通过 Label 来对 Issues 进行分类
- 可以把每一个 Comment 作为一个小的知识点不停的追加到 Issue 里
- 结合 GitHub Pages 绑定域名来搭建个人博客站点
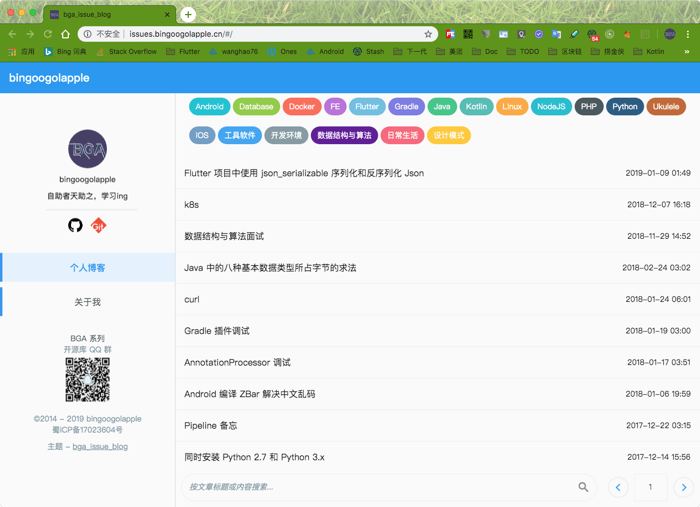
| Web - PC | Desktop |
|---|---|
 |
 |
| Web - Phone | Web - Phone | Web - Phone |
|---|---|---|
 |
 |
 |
| Phone | Phone | Phone |
|---|---|---|
 |
 |
 |
1.安装依赖
flutter pub get
2.在浏览器中运行
flutter run -d chrome
3.修改个人配置「bga_issue_blog/lib/utils/config.dart」
class Config {
// 配置个人 GitHub 名称
static final gitHubUsername = 'bingoogolapple';
// 根据 GitHub 名称自动组装存放 issues 的仓库
static final repo = '$gitHubUsername/$gitHubUsername.github.io';
// 配置个人链接图片映射
static final personalLinkMap = {
'images/github.png': 'https://github.com/bingoogolapple',
'images/git.png': 'https://bingoogolapple.gitbooks.io/bgalearningnotes-git',
};
// QQ 配置信息
static final qqTitle = 'BGA 系列\n';
static final qqDesc = '开源库 QQ 群';
static final qqQrImg = 'images/qq-group.png';
// 网站备案信息
static final webSiteInfo = '©2014 - ${DateTime.now().year} bingoogolapple\n蜀ICP备17023604号';
}1.打包
dart build_web_preview.dart
2.发布
拷贝「bga_issue_blog/docs」目录里的所有文件到「GitHub Pages」的根目录下
并将「GitHub Pages」仓库 PUSH 到 GitHub 上
1.在「GitHub Pages」根目录下添加文件名为「CNAME」的文件,文件内容就是你的二级域名,例如我的是
www.bingoogolapple.cn
2.登录你的域名控制台添加域名解析
「记录类型」选择「CNAME」
「主机记录」填「www」
「记录值」填「GitHub用户名.github.io」,例如我的是「bingoogolapple.github.io」
| 个人主页 | 邮箱 |
|---|---|
| bingoogolapple.cn | bingoogolapple@gmail.com |
| 个人微信号 | 微信群 | 公众号 |
|---|---|---|
 |
 |
 |
| 个人 QQ 号 | QQ 群 |
|---|---|
 |
 |
如果您觉得 BGA 系列开源库或工具软件帮您节省了大量的开发时间,可以扫描下方的二维码打赏支持。您的支持将鼓励我继续创作,打赏后还可以加我微信免费开通一年 上帝小助手浏览器扩展/插件开发平台 的会员服务
| 微信 | 支付宝 | |
|---|---|---|
 |
 |
 |
- 欢迎您使用我开发的第一个独立开发软件产品 上帝小助手浏览器扩展/插件开发平台
Copyright 2016 bingoogolapple
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.