https://github.com/bigablecat/example.github.io
a). 不依赖第三方服务的全文检索
b). 自定义类别和标签归类文章
c). 瀑布流翻页
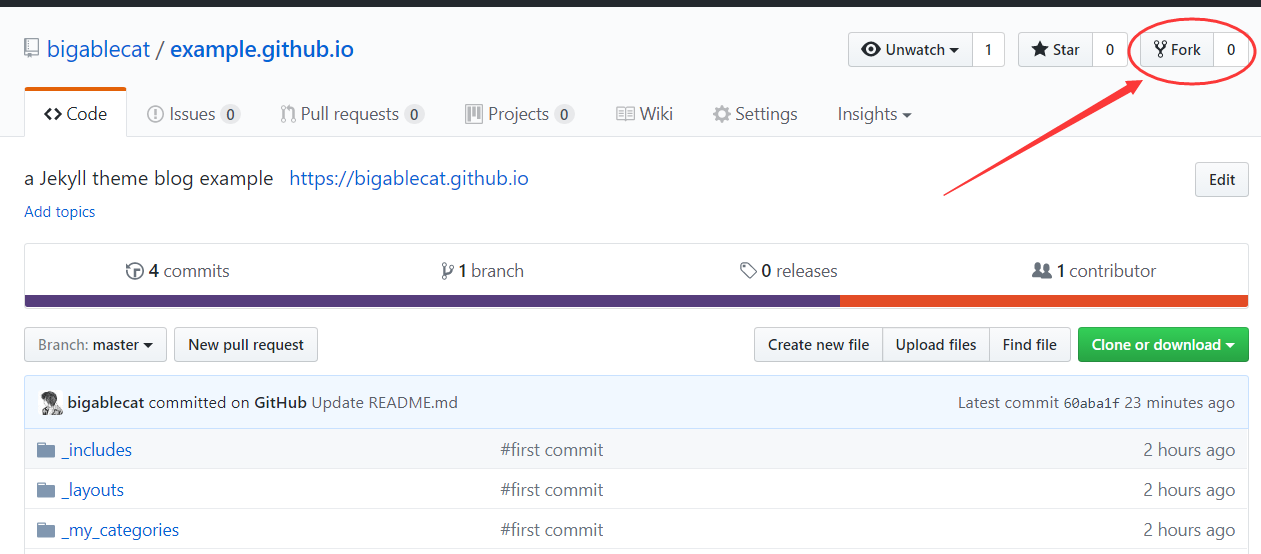
步骤一. fork本项目
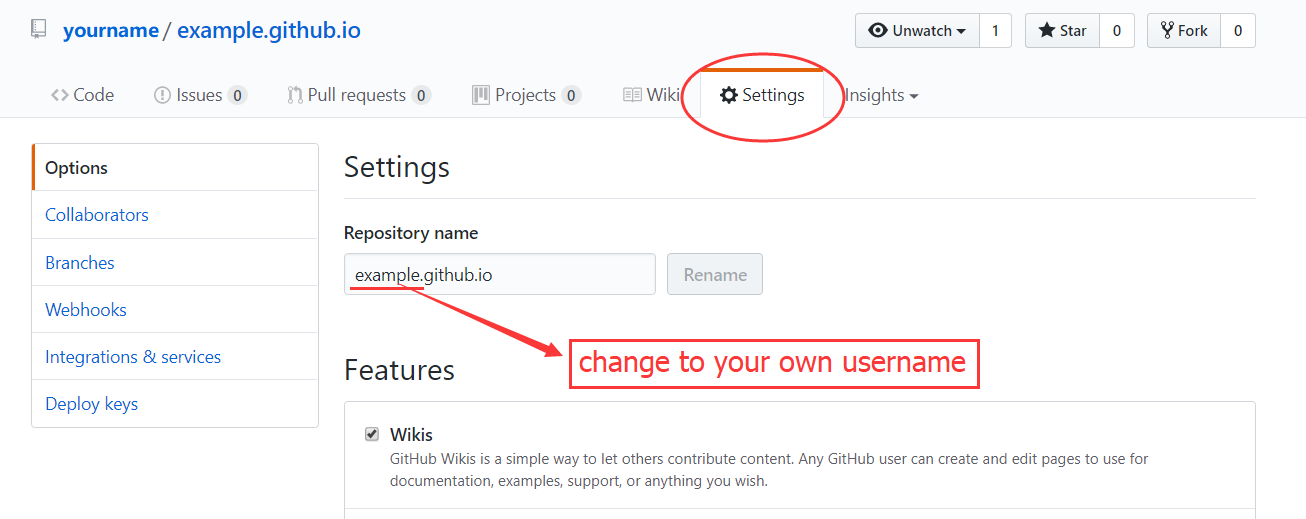
步骤二. 将项目名称example.github.io中的example部分修改为你自己的github用户名, 例如: bigablecat.github.io
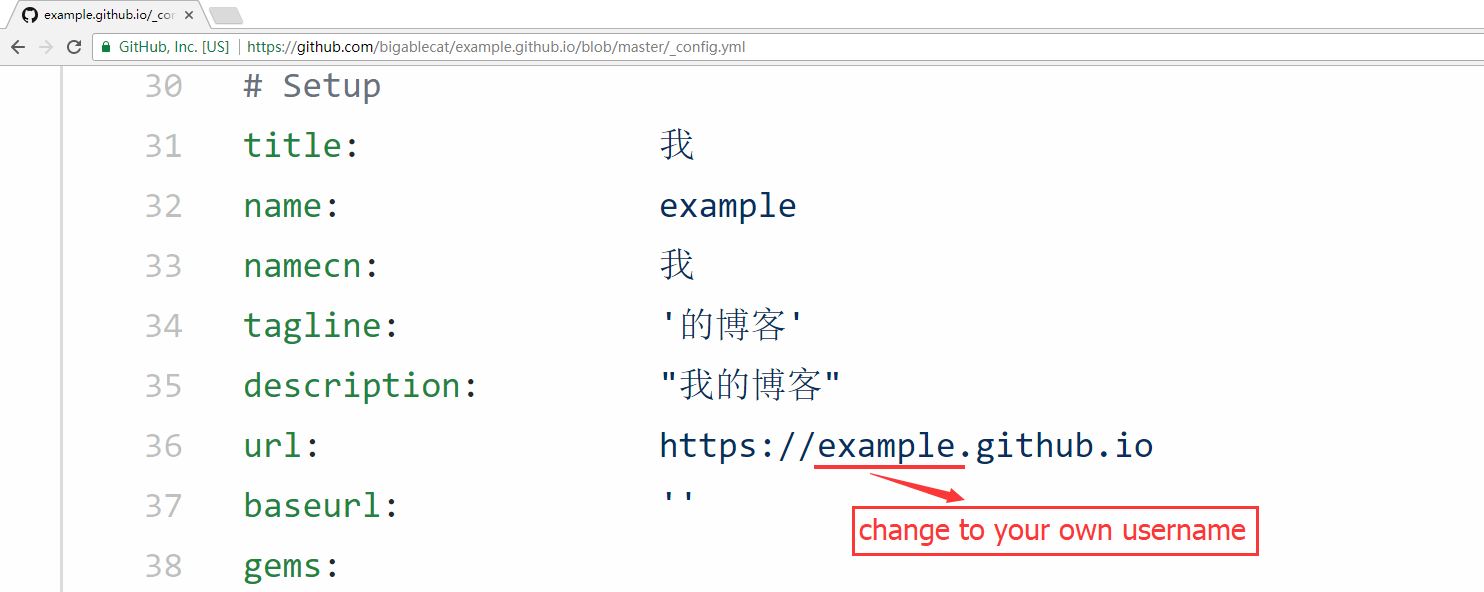
步骤三. 将项目名称example.github.io中的example部分修改为你自己的github用户名, 例如: bigablecat.github.io
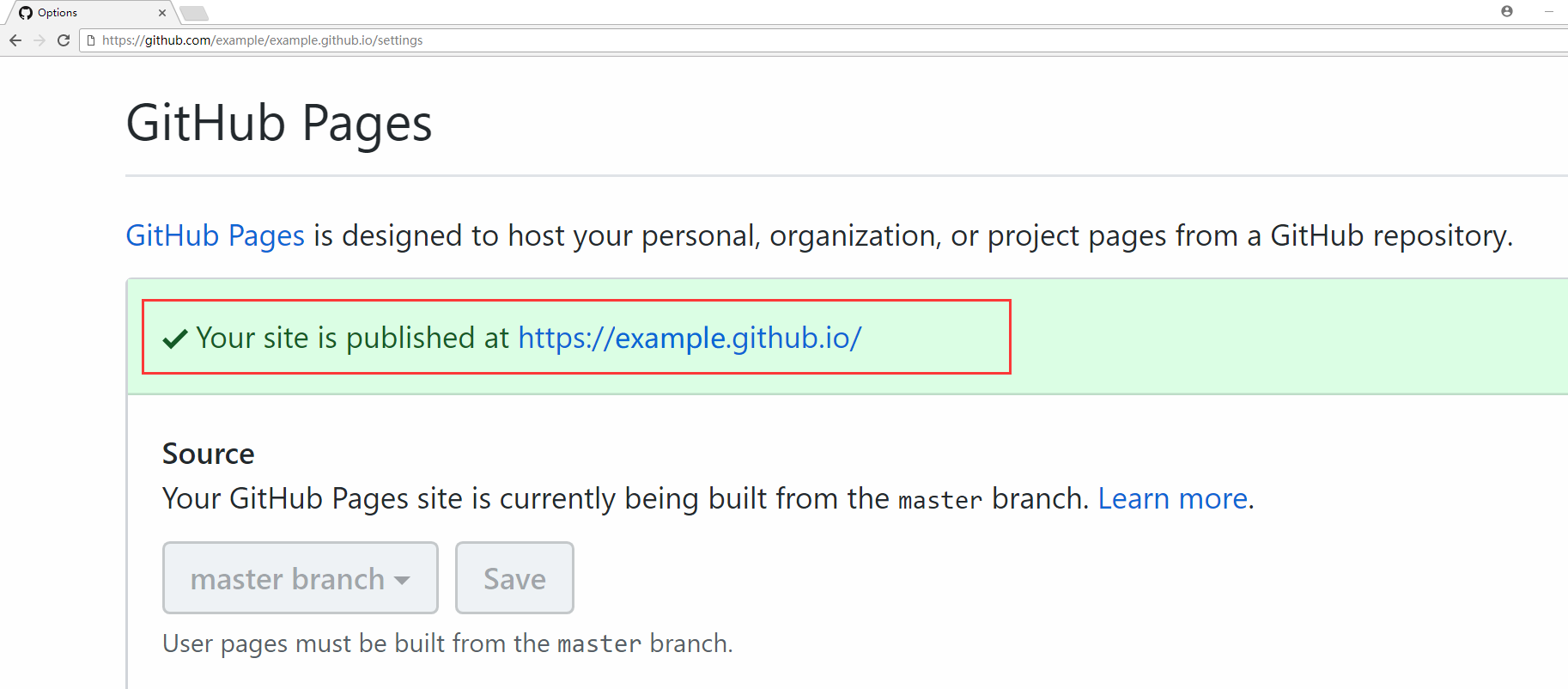
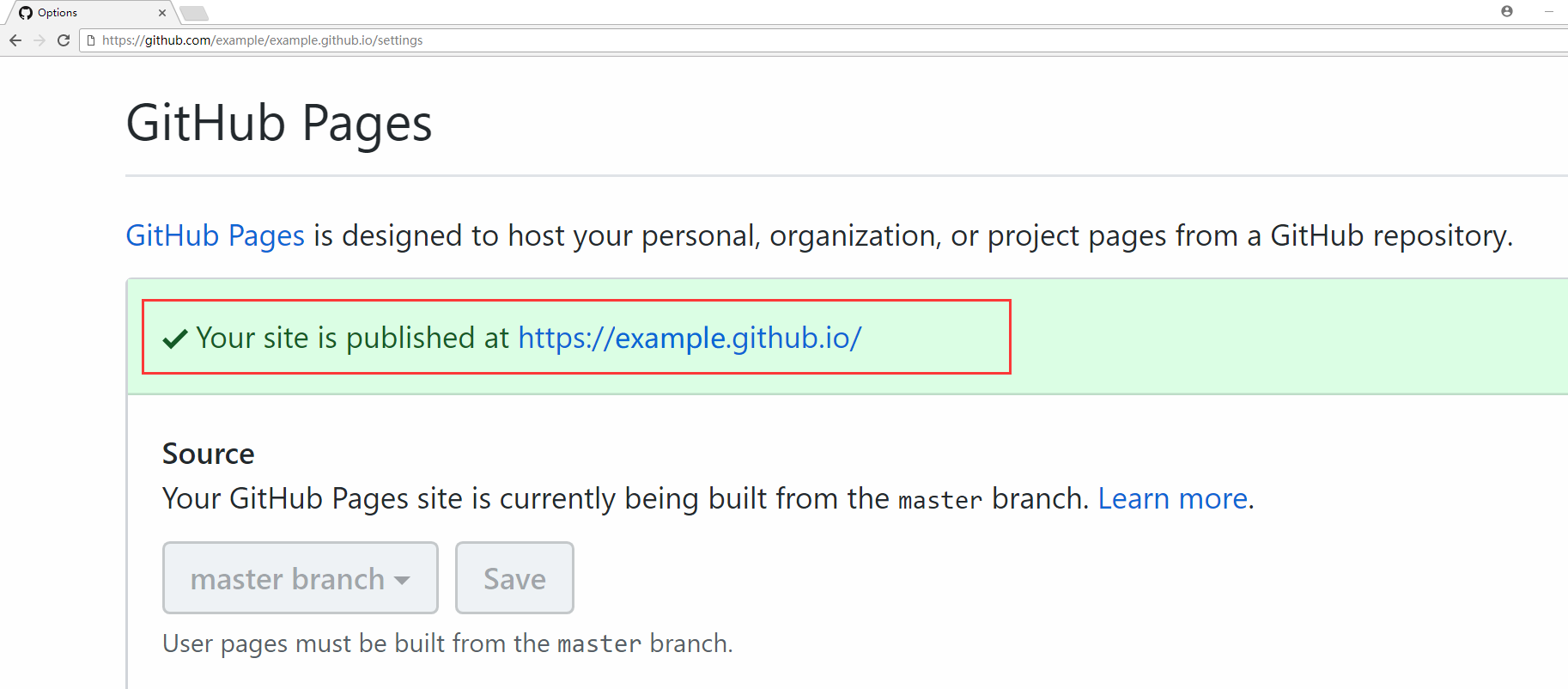
三个步骤完成后,如果发布成功,可以在当前项目settings的GitHub Pages项中看到设置成功的提示:

a). 在/_posts/目录下新建一个后缀为.md的markdown文件,命名格式为yyyy-mm-dd-filename.md,例如2017-01-01-test.md
b). 文件名filename须使用英文以避免错误
a). 在/_my_categories/目录下新建.md文件,文件名称为新增的category名。如programming.md。
b). 文件内容如下:
---
slug: programming
name: Programming
cn: 编程
color: '#242A3A'
---i. slug,name,cn和color都是该类别的属性,以key:value键值对的形式存在。在页面中获取到某个category的时候,可以通过category.key的方式获取key对应的value。
ii. slug属性可以看做是类别的基本标识,如果一篇文章类别标为programming,这里的programming实际上就是slug的值,因此建议slug值与文件名相同,便于使用。
iii. 其余属性由用户根据需要自定义,本文件中的name,cn和color就是自定义的,可以删除,也可以另外增加其他属性。
b). tag的创建方式和使用与category完全一样。
a). 当前主题的jekyll主题样式参考来源:
i. http://lanyon.getpoole.com
b). 翻页实现方式参考来源:
i. 用Jekyll和jQuery实现异步加载文章列表(作者ypchen)
ii. pagination using waypoints.js
c). 主题中使用到的其他js插件:
i. typeahead功能
d). 搭建jekyll博客相关教程:
i. Github+Jekyll搭建个人博客三步走 | 极简小白教程(作者简疏志)
ii. 我的 Github 个人博客是怎样炼成的(作者天晨Joey)
https://github.com/bigablecat/example.github.io
a). full-text search independent of third-party service
b). cusomized categories and tags
c). infinite scrolling to paginate
step 1. fork this repository
setp 2. go to settings of the your forked repository and replace 'example' in example.github.io with your own username of github, like: bigablecat.github.io
setp 3. similarly, in config.xml find url: example.github.io, replace 'example' with your own username of github, like: bigablecat.github.io
After all these 3 steps, you could find success tip under the item 'GitHub Pages' of repsotiroy settings.

a). use the directory /_posts/
b). create a markdown file with extention .md and named it as yyyy-mm-dd-filename.md, for example: 2017-01-01-test.md
a). create .md file under directory /_my_categories/ and name the file with new category, like programming.md.
b). The content of the category file will look like:
---
slug: programming
name: Programming
cn: 编程
color: '#242A3A'
---i. There are for attributes in this category: slug,name,cn and color. They present as key:value pair and you could get the value via its key when you get the category in a page.
ii. The attribute 'slug' could be regarded as the identification of its category. You could label the category of an article as programming where this word 'programming' is exactlly the the value of 'slug'. For this reason, it will be more convenient to name the category identical to its slug.
iii. You could customize any other attributes, like name, cn and color in this programming category.
c). Please follow the same procedures of creating a category to create a new tag.
a). The style of this theme is extracted from the following themes:
i. http://lanyon.getpoole.com
c). The pagination references:
i. [(Chinese)用Jekyll和jQuery实现异步加载文章列表(作者y