This module makes it easier to provide meaningful cross-browser transitions between pages — or other state changes if desired — for Vue 3 projects. It provides a single opinionated transition that can animate in two ways, and looks like this:
The two styles are:
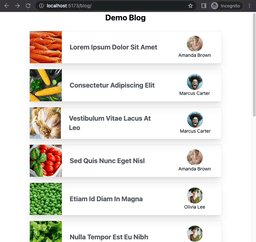
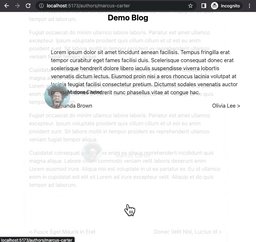
- Shared Element Transition: intended for navigating up and down a site's hierarchy, for example, from a blog index to a blog post. Individual elements, like a post title and a thumbnail image, can be transitioned from their appearance on an index page to their appearance on a post page, and back (not to be confused with the experimental Chrome feature, View Transitions).
An element can be designated for transitioning like this:
<img
src="..."
v-shared-element="{ id: post.slug, role: 'image', type: 'post' }"
/>- Relative Slide Transition: intended for navigating laterally in a site's hierarchy, that is, between pages of like-content such as navigating from a current blog post to an older blog post. Content can slide horizontally (or vertically if preferred).
A page view can be designated for transitioning like this:
<template>
<div v-relative-slide="{ value: post.sortOrder, type: 'post' }">
<!-- page content -->
</div>
</template>In both cases, content and element relationships are declared via directives.
Using Nuxt? Please see nuxt-contextual-transition.
Please see the docs for details.
Please open an issue to discuss fixes/features before making a pull request.