Vue 3 Ionic Capacitor Sample App Using Firebase User Authentication Hook Composition API ( version 3 )
updated 9/10/2020
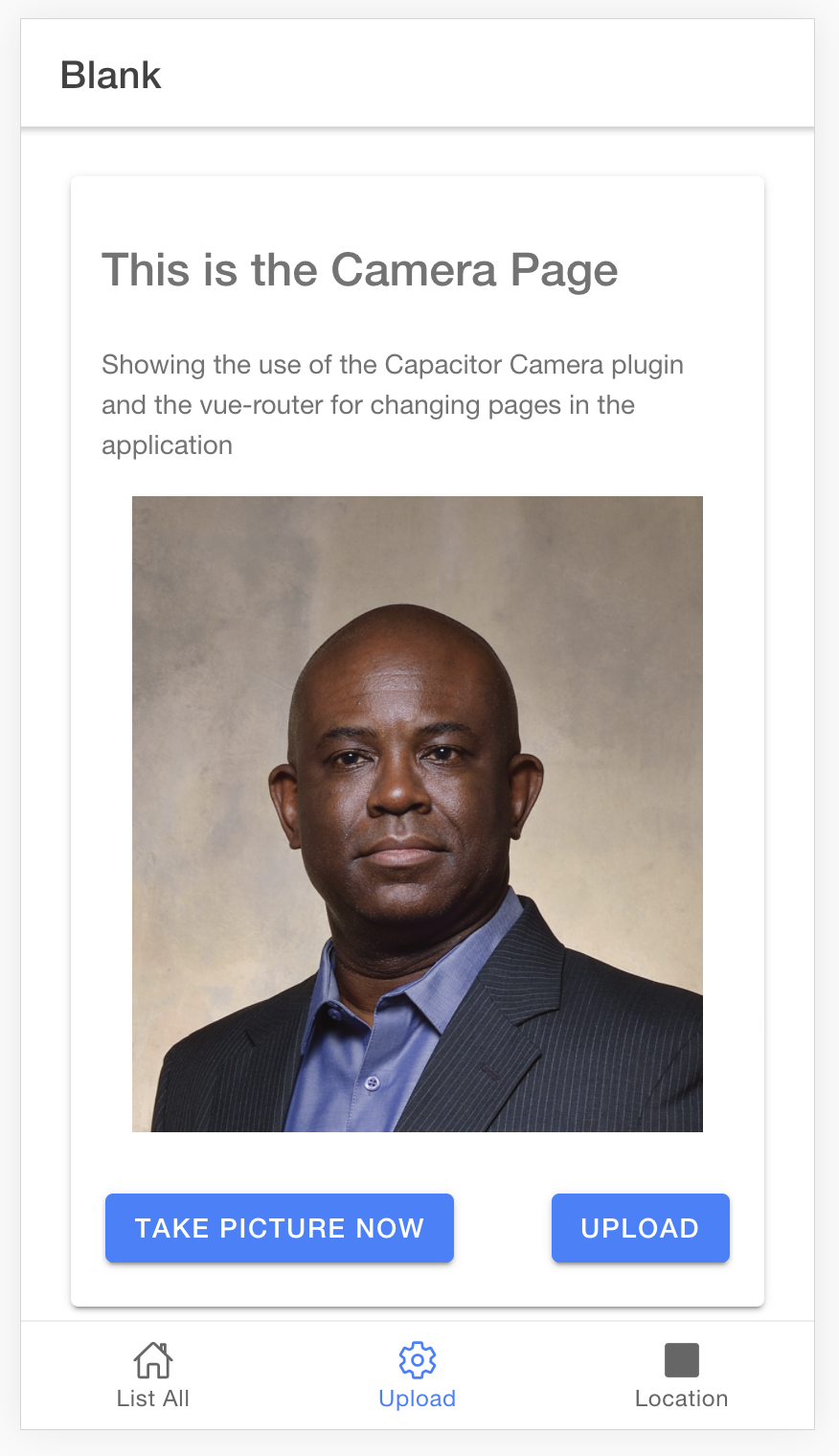
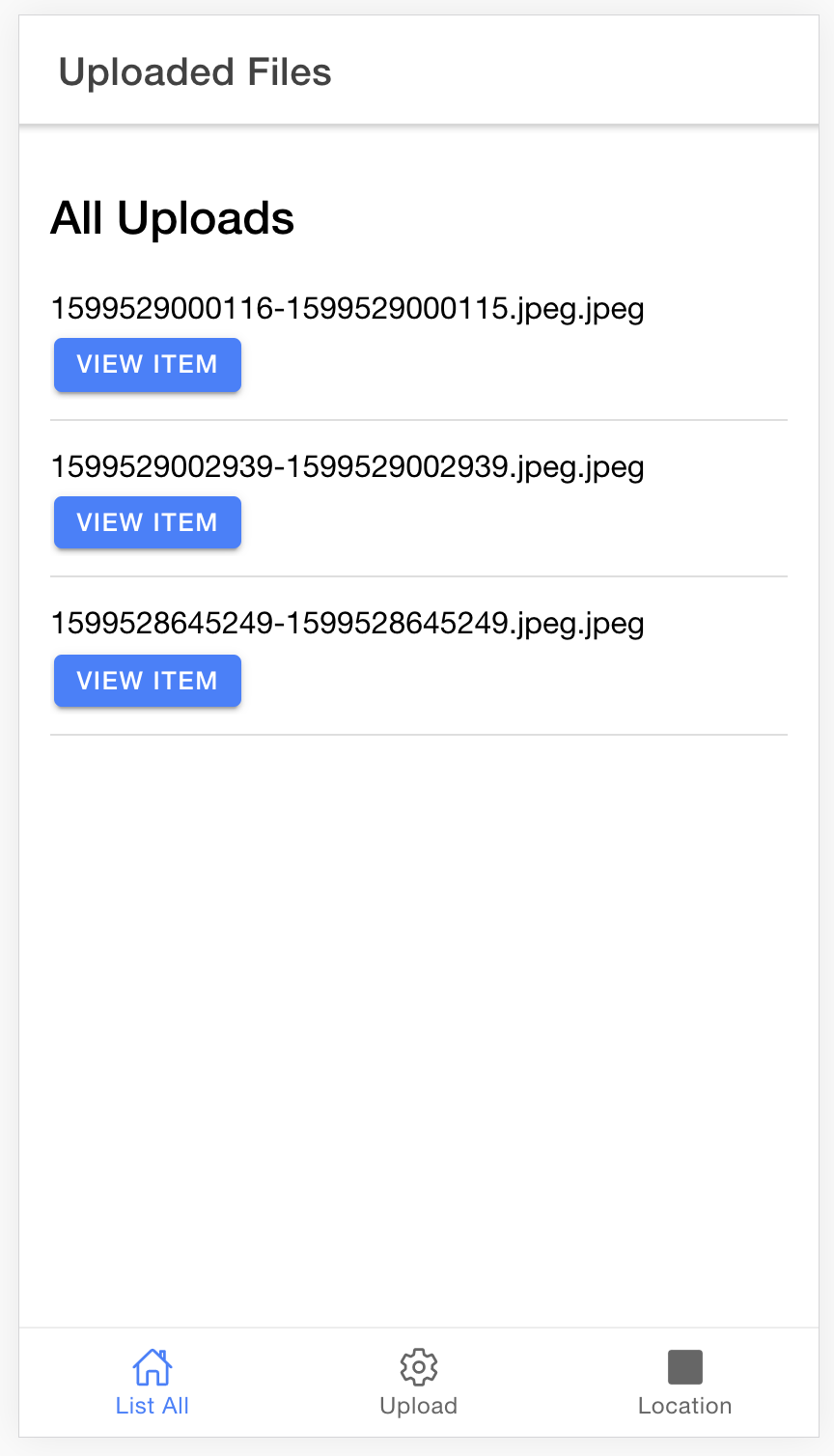
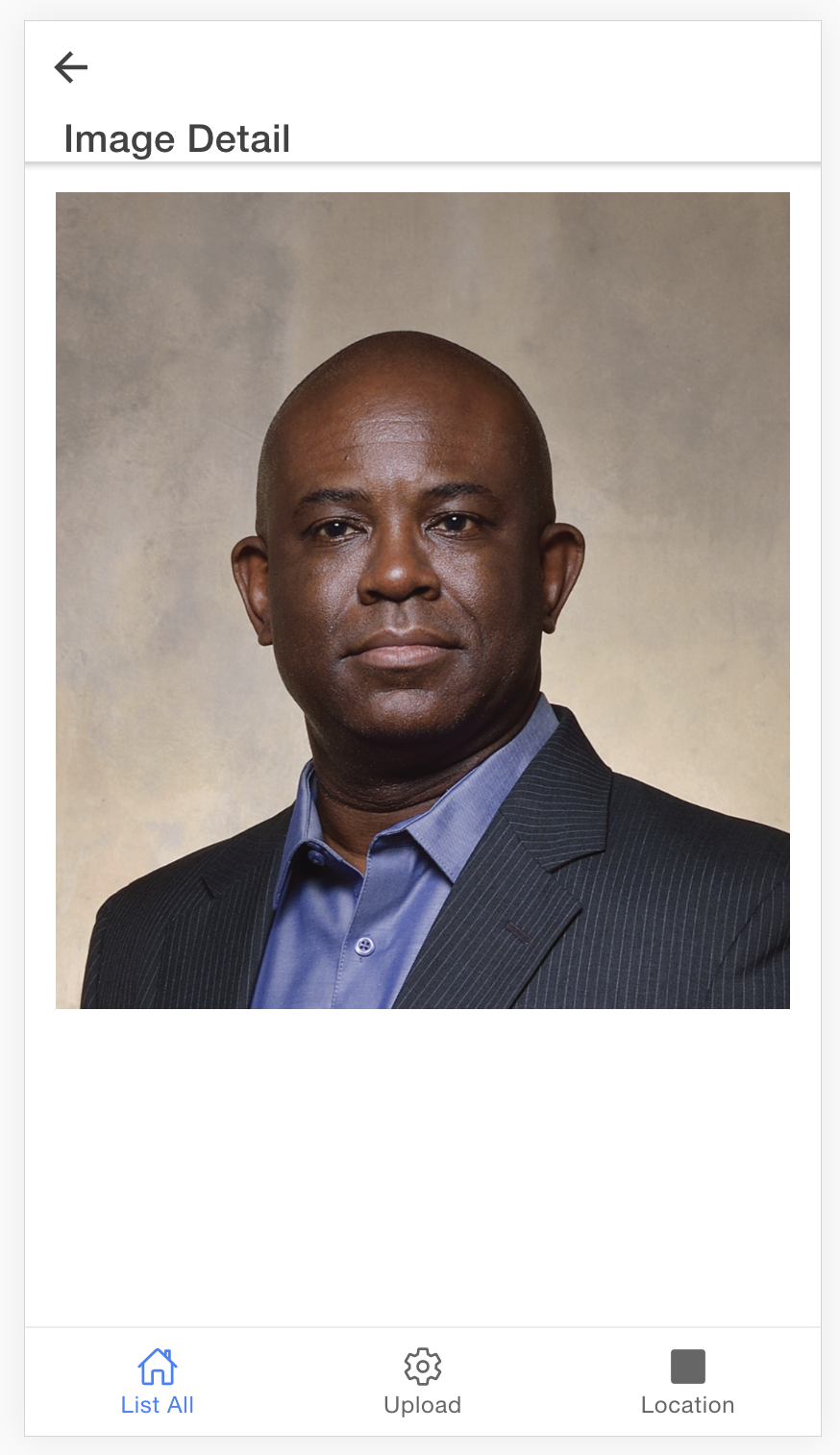
- File Upload
- Login / LogOut
- Auth Check At Start
- Delete Upload Images
- Hooks for Authentication and File Storage
- utilizing typescript in composition api functions
- utilizing typescript for all single file components
- updated firebase file upload composition api function to upload and list files is storage bucket
- You need to create your own firebase configuration file, to be placed in the hooks directory
// .env.firebase.ts
const FIREBASE_CONFIG = {
apiKey: "zebaayDI9wPgYFLRUd_07WB8ZVHPWowFm2w",
authDomain: "fffffff.firebaseapp.com",
databaseURL: "https://fffffff.firebaseio.com",
projectId: "fffffff",
storageBucket: "fffffff.appspot.com",
messagingSenderId: "87HPWowFm2w999",
appId: "1:00000031465:web:53a3bHPWowFm2wc6a38",
measurementId: "G-aSyDI9wPjgY",
};
export default FIREBASE_CONFIG
Ionic:
Ionic CLI : 6.11.8-testing.0 (/Users/aaronksaunders/.nvm/versions/node/v13.9.0/lib/node_modules/@ionic/cli)
Ionic Framework : @ionic/vue 5.4.0-dev.202009081429.be01184
Capacitor:
Capacitor CLI : 2.4.0
@capacitor/core : 2.4.0
Utility:
cordova-res (update available: 0.15.1) : 0.11.0
native-run : 1.0.0
System:
NodeJS : v13.9.0 (/Users/aaronksaunders/.nvm/versions/node/v13.9.0/bin/node)
npm : 6.13.7
OS : macOS Catalina