Why is it important to have a good speech about yourself? - It’s important because it’s your chance to make a strong first impression, showcase your skills, experiences, and personality. It helps interviewers understand why you’re a good fit for the role and the company.
Benefits of having a strong introductory speech:
- Grab the interviewer's attention.
- Communicate your skills and experience effectively.
- Set you apart from other candidates.
- Highlighting achievements: Briefly mention a relevant project or accomplishment that showcases your skills.
- Connecting to the company: Tailor your speech to showcase how your skills align with the company's needs.
- Weaknesses: Be prepared to address your weaknesses and create a good answer or reasoning that explains them.
- Practice makes perfect: Encourage practicing your elevator pitch to deliver it confidently.
The first step here is to get everything on paper so you understand what you’re working with. Take a blank sheet of paper, and write down every little thing you would want someone you’re meeting to know about you. Don’t feel the need to hold back here—I promise, we’re going to significantly edit it down later.
If you’re feeling stuck or aren’t great at bragging about yourself, try asking yourself questions like: What makes you different in your field? How do you stand out? What benefit would you like to bring to the world? If you’re making a career change, how do your current skills and experiences relate to where you want to be?
Now, what if you had to do the same exercise with only the space of a square sticky note to work with?, what would you prioritize?, what would you decide isn’t that important for a first interaction?, look over your thoughts from the first five minutes and see where there are redundancies, what you want to keep, and what’s really not that important.
If you’re having a hard time paring it down, a good framework to use is to come up with a few sentences that answer these four questions:
- What do you do?
- Why does it matter?
- Why do you do it?
- What’s next?
Before you land on a final elevator speech, you need to actually test it out—out loud. You want this to sound like something you would actually say in normal conversation, not like you’re obviously reciting something you carefully wrote.
One thing that this step will help weed out is jargon. Don't use convoluted terms or sentences. Once you have an introductory speech you’re happy with, put the sticky note somewhere accessible like on your desk or in your wallet, look it over every day, and then start integrating it into your conversations! You may tweak it from time to time—I often will personalize mine according to who I’m talking to or based on new goals—but you’ll have a solid base to start from, that will bring confidence.
- Body Language: Maintain good posture, make eye contact, and use hand gestures to emphasize points. These non-verbal cues convey confidence and engagement.
- Speech Delivery: Speak clearly and at a moderate pace. Avoid filler words like "um" and "uh." Practice speaking with enthusiasm and energy to keep your audience engaged.
- Practice and Refinement: Rehearse your speech multiple times, preferably in front of a mirror or with friends. Record yourself to identify areas for improvement.
- Importance of Storytelling: Stories are memorable and help interviewers connect with you on a personal level. They illustrate your skills and experiences in a relatable way.
- Structure of a Good Story: Use the STAR method (Situation, Task, Action, Result) to structure your stories:
- Situation: Describe the context within which you performed a task or faced a challenge.
- Task: Explain the task you were responsible for.
- Action: Detail the actions you took to address the task.
- Result: Share the outcomes or results of your actions.
Example:
In my previous job, I was tasked with redesigning the company’s outdated website (Situation). My role was to improve the user interface and overall user experience (Task). I conducted user research, created wireframes, and implemented the new design using HTML, CSS, and JavaScript (Action). As a result, the website’s bounce rate decreased by 30% and user engagement increased significantly (Result)."
-
Tell me about yourself. Answer: "I’m a front-end developer with three years of experience in building responsive web applications. I have strong expertise in HTML, CSS, and JavaScript, and I’ve recently been focusing on mastering React. In my last role, I led a project that redesigned our company’s e-commerce site, which improved user engagement by 25%. I’m passionate about creating seamless user experiences and am excited about opportunities to bring my skills to a new team."
-
What are your strengths? Answer: "One of my key strengths is my ability to quickly learn and adapt to new technologies. For instance, when my team decided to migrate to React, I took the initiative to learn it through online courses and successfully implemented it in our projects. Another strength is my attention to detail, which ensures that my code is clean and maintainable."
-
Why are you interested in this position? Answer: "I’m particularly drawn to this position because of the opportunity to work on innovative projects that push the boundaries of web development. I admire your company’s commitment to creating high-quality user experiences, and I believe my background in front-end development and my passion for building intuitive interfaces align well with your team’s goals."
It's very important to have the basic concepts clear and well understood, never underestimate the number of characteristics that the technologies we use have and although we must have confidence in ourselves and our abilities and knowledge, we should not fall into excess confidence.
Let's start with the most basic, because let's be honest, many times we assume that the most basic is not important, but sometimes these details are the difference between being selected or not, not necessarily because they are absolutely crucial, -which they are-, but if not that by failing to answer basic concepts in an interview, our confidence will almost certainly decrease and our nervousness will increase.
Let's start with the basics, because let's be honest, many times we assume that the most basic is not that important or that we have mastered it completely, but sometimes these details are the difference between being selected or not, not necessarily because they are absolutely crucial, -which they are-, but because by failing to answer basic concepts in an interview, our confidence will almost certainly diminish and our nervousness will increase.
The latter is something that is noticed in interviews and that is taken into account when evaluating candidates, if someone cannot maintain their composure with a series of "simple questions" it does not make me feel safe when it comes to entrusting part of the software development of my company.
HTML stands for Hyper Text Markup Language. It is a universal language which allows an individual using special code to create web pages to be viewed on internet.
HTML tags tells the browser what to do. Tags are the keywords that defines the format of a web page. HTML tags are used to create HTML documents and render their properties. Each HTML tags have different properties.
The meta element is used to provide additional information about a document. The meta tag has no content; rather, all of the information provided is specified with attributes.
An HTML form is used to allow a user to input data on a web page and the element used is form element and its main attributes are action and method.
The most common way for a user to communicate information from a Web browser to the server is through a form.
<p> </p>: is used for introducing various paragraphs.<br>: this tag is used for giving an empty blank line.- HEADING TAGS:
<h1></h1>..<h6></h6>is used to introduce various headings.<h1>is the biggest and<h6>is the smallest heading tag. <hr>TAG: is used to draw lines and horizontal rules.<b>,<i>,<u>: for bold, italic and underline respectively.
- Row spanning is used to merge (combine) two or more rows.
- Column spanning is used to merge (combine) two or more columns.
Placing the <b>tag before the text will make everything bold, until you close the tag with</b>. Or using <strong>tags</strong> will do the same.
- Cellspacing is the distance between cells of a table.
- Cellpadding is the distance between the edges of the cell to its content.
- CSS are powerful mechanism for adding styles (e.g. Fonts, Colors, Spacing) to web documents.
- They enforce standards and uniformity throughout a web site and provide numerous attributes to create dynamic effects.
- The advantage of a style sheet includes the ability to make global changes to all documents from a single location. Style sheets are said to cascade when they combine to specify the appearance of a page.
Style sheets are collections of style information that are applied to plain text. Style information includes font attributes such as type size, special effects (bold,italic,underline),color and alignment. Style sheets also provide broader formatting instructions by specifying values for quantities such as line spacing and left and right margins.
- Linked Styles: Style information is read from a separate file that is specified in the
<link>tag. - Embedded Styles: Style information is defined in the document head using the
<style>and</style>tags. - Inline Styles: Style information is placed inside an HTML tag and applies to all content between that tag and it's companion closing tag.
Cascading refers to a certain set of rules that browsers use, in cascading order, to determine how to use the style information. Such a set of rules is useful in the event of conflicting style information because the rules would give the browser a way to determine which style is given precedence.
- Inline styles override both linked style sheets and style information stored in the document head with
<style>tag. - Styles defined in the document head override linked style sheets.
- Linked style sheets override browser defaults
CSS splits the page into grids and utilizes those grids to handle the HTML content. Utilizing the Grids, CSS can stack and highlight various elements in different parts of the grids.
CSS Selectors are used to selecting HTML elements based on their element name, id, attributes, etc. It can select one or more elements simultaneously.
The CSS box model is a container that contains multiple properties including borders, margin, padding, and the content itself. It is used to create the design and layout of web pages. It can be used as a toolkit for customizing the layout of different elements. The web browser renders every element as a rectangular box according to the CSS box model. Box-Model has multiple properties in CSS. Some of them are given below:
- Borders
- Margins
- Padding
- Content
<div> is a block-level element that occupies the full width available, stacking on top of each other, creating a block-like structure.
- Usage: It is commonly used for grouping and styling sections of a web page or layout purposes.
- Styling: Block-level elements can have width and height set, and they respect top and bottom margins and padding.
<div>
<h1>This is a heading inside a div</h1>
<p>This is a paragraph inside a div.</p>
</div>CSS Styling:
div {
background-color: lightblue;
padding: 10px;
margin: 10px 0;
}<span> is an inline element that only takes up as much width as necessary, staying within the line of text, and not forcing a new line.
- Usage: It is used to apply styles to a part of the text or to group inline elements for styling purposes.
- Styling: Inline elements cannot have width and height set, and they do not respect top and bottom margins and padding.
DOM (Document Object Model) is an API that defines how JavaScript programs can access and manipulate the HTML document currently displayed by a browser. It includes the definition of the properties of document object, many of which are themselves objects with their own properties.
<p>This is a <span style="color: red;">red</span> word within a paragraph.</p>CSS Styling:
span {
font-weight: bold;
color: blue;
}JavaScript is an open-source and compiled programming language, it started out as a language that could only be used in a browser, but this changed on May 27, 2009, when Ryan Dahl made the first release of Node.js.
We use it to:
- Add dynamic interactivity.
- Modify the page content.
- Validate information that users enter into your web forms.
- Open pages in new windows, and customize the appearance of those new windows.
- Detect the capabilities of the user’s browser and alter your page’s content appropriately.
- Send data to a server using AJAX.
- Number: The number data type is used to represent positive or negative numbers with or without decimal place, or numbers written using exponential notation.
- String: The string data type is used to represent textual data . Strings are created using single or double quotes surrounding one or more characters, as shown below:
- Boolean: The Boolean data type can hold only two values: true or false. It is typically used to store values like yes (true) or no (false), on (true) or off (false).
- Symbols: Are new primitive built-in object types introduced as part of ES6. Symbols return unique identifiers that can be used to add unique property keys to an object that won’t collide with keys of any other code that might add to the object.
- Object: The object is a complex data type that allows you to store collections of data.
- Array: The array is a data structure that allows you to store and organize multiple values within a single variable.
- Functions: A function is a set of statements that take inputs, do some specific computation, and produce output.
- Undefined: The undefined data type can only have one value-the special value undefined. If a variable has been declared, but has not been assigned a value, has the value undefined.
- Null: This is another special data type that can have only one value-the null value. A null value means that there is no value. It is not equivalent to an empty string ("") or 0.
-
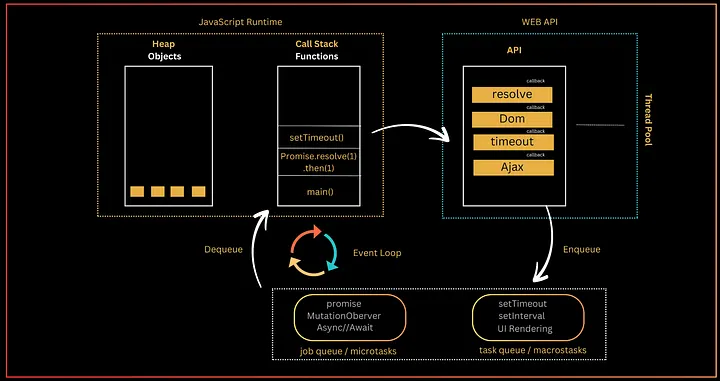
Definition: The event loop is a fundamental concept in JavaScript's runtime model that allows non-blocking, asynchronous operations. JavaScript is single-threaded, meaning it executes one command at a time in a single sequence. The event loop manages the execution of code, collects and processes events, and executes queued sub-tasks.
-
How It Works:
-
Call Stack: The place where JavaScript keeps track of function calls. When a function is called, it's added to the call stack, and when the function returns, it's popped from the stack. Web APIs: When asynchronous operations (like setTimeout or fetch) are called, they are handed off to the browser’s Web APIs, which handle these tasks independently.
-
Callback Queue: Once an asynchronous operation completes, its callback function is placed in the callback queue. Event Loop: The event loop continuously checks the call stack and the callback queue. If the call stack is empty, it takes the first callback from the queue and pushes it onto the call stack, thus allowing the function to run.
-
-
Benefit in Asynchronous Programming: This mechanism allows JavaScript to perform long-running tasks (like network requests) without blocking the main thread, enabling smooth user interfaces and efficient task handling.
-
var:
- Scope: Function-scoped. Accessible within the function it is declared in.
- Hoisting: Variables declared with var are hoisted to the top of their scope and initialized with undefined.
- Re-declaration: Can be re-declared and updated within its scope.
-
let:
- Scope: Block-scoped. Only accessible within the block (e.g., {}) it is declared in.
- Hoisting: Variables declared with let are hoisted but not initialized. Accessing them before declaration results in a ReferenceError.
- Re-declaration: Cannot be re-declared within the same scope but can be updated.
-
const:
- Scope: Block-scoped, similar to let.
- Hoisting: Variables declared with const are hoisted but not initialized. Accessing them before declaration results in a ReferenceError.
- Re-declaration: Cannot be re-declared or updated within the same scope. The value it holds is immutable (cannot be changed), but if it’s an object, the properties of the object can still be modified.
Callback Function: A function passed as an argument to another function, which is then invoked inside the outer function to complete some kind of routine or action.
function fetchData(callback) {
setTimeout(() => {
callback("Data fetched");
}, 1000);
}
fetchData((message) => {
console.log(message);
});Callback Hell: A situation where multiple nested callbacks make the code difficult to read and maintain. This usually happens when performing a series of asynchronous operations that depend on the results of previous ones.
asyncOperation1((result1) => {
asyncOperation2(result1, (result2) => {
asyncOperation3(result2, (result3) => {
asyncOperation4(result3, (result4) => {
console.log(result4);
});
});
});
});Promise: A Promise is an object representing the eventual completion or failure of an asynchronous operation.
- Pending: Initial state, neither fulfilled nor rejected.
- Fulfilled: The operation completed successfully.
- Rejected: The operation failed.
let promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Success!");
}, 1000);
});
promise.then((message) => {
console.log(message); // "Success!"
}).catch((error) => {
console.error(error);
});Promise Chaining: The practice of chaining multiple .then() calls to handle a sequence of asynchronous operations.
fetchUser()
.then((user) => fetchPosts(user.id))
.then((posts) => fetchComments(posts[0].id))
.then((comments) => {
console.log(comments);
})
.catch((error) => {
console.error("Error:", error);
});async and await are syntactic sugar built on top of Promises, making asynchronous code look and behave more like synchronous code.
- async: A keyword used to declare an asynchronous function that returns a Promise.
- await: A keyword used to pause the execution of an async function until the Promise is resolved.
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error("Error:", error);
}
}
await fetchData();Loose Equality: Compares two values for equality after converting both values to a common type (type coercion). This comparison type use the == operator.
5 == '5'; // true
null == undefined; // trueStrict Equality) Compares two values for equality without converting them to a common type. Both the value and the type must be the same. This comparison type use the === operator.
Copy code
5 === '5'; // false
null === undefined; // false
5 === 5; // trueA closure is a feature in JavaScript where an function has access to the outer (enclosing) function’s variables (a scope chain). EVERY function in JavaScript create a Closure but typically the literature refers to closure as a function created within another function, allowing the inner function to access variables from the outer function even after the outer function has finished executing.
const sequence = (initialValue = 0) => {
let value = initialValue
return () => ++value
}
const counter = sequence()
console.log(counter()) // 1
console.log(counter()) // 2
console.log(counter()) // 3A promise is basically an advancement of callbacks in NodeJS. In other words, a promise is a JavaScript object which is used to handle all the asynchronous data operations. While developing an application you may encounter that you are using a lot of nested callback functions which causes a problem of callback hell. Promises solve this problem of callback hell.
The Event loop is a core component of the JavaScript runtime environment. It is responsible for scheduling and executing asynchronous tasks. The event loop works by continuously monitoring two queues: the call stack and the event queue.
The five main building blocks of React are:
- Components: These are reusable blocks of code that return HTML.
- JSX: It stands for JavaScript and XML and allows you to write HTML in React.
- Props and State: props are like function parameters and State is similar to variables.
- Context: This allows data to be passed through components as props in a hierarchy.
- Virtual DOM: It is a lightweight copy of the actual DOM which makes DOM manipulation easier.
JSX is basically a syntax extension of regular JavaScript and is used to create React elements. These elements are then rendered to the React DOM. All the React components are written in JSX. To embed any JavaScript expression in a piece of code written in JSX we will have to wrap that expression in curly braces {}.
Example of JSX:
const name = "Learner";
const element = (
<h1>
Hello,
{name}. Welcome to React.
</h1>
);A Component is one of the core building blocks of React. In other words, we can say that every application you will develop in React will be made up of pieces called components. Components make the task of building UIs much easier.
Browsers are not capable of reading JSX and only can read pure JavaScript. The web browsers read JSX with the help of a transpiler. Transpilers are used to convert JSX into JavaScript.
States are one of the vital aspects of React. It is considered a source of data or objects that control aspects such as component behavior and rendering. In React, states are used to easily create dynamic and interactive components.
Props is the shorthand for Properties in React. They are read-only components which must be kept pure i.e. immutable. They are always passed down from the parent to the child components throughout the application. A child component can never send a prop back to the parent component. This help in maintaining the unidirectional data flow and are generally used to render the dynamically generated data.
Differences between conventional routing and the routing in React can be shown using the following aspects:
- Pages: Each view is considered as a new file in conventional routing while it is considered as a single HTML entity in React.
- Navigation: In conventional routing, users have to move across web pages for viewing. In React, the views are not refreshed as objects are re-issued to create new views.
Keys are used in React to check all items and to track changes actively. They are used to directly check if an item has been added or removed from a list. Keys must be unique.
React Hooks are functions introduced in React 16.8 that allow you to use state and other React features without writing a class. They enable you to manage state and lifecycle methods in functional components, making your code more readable and easier to understand.
import { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}The useEffect React Hook is used for performing the side effects in functional components. With the help of useEffect, you will inform React that your component requires something to be done after rendering the component or after a state change. The function you have passed(can be referred to as “effect”) will be remembered by React and call afterwards the performance of DOM updates is over. Using this, we can perform various calculations such as data fetching, setting up document title, manipulating DOM directly, etc, that don’t target the output value. The useEffect hook will run by default after the first render and also after each update of the component. React will guarantee that the DOM will be updated by the time when the effect has run by it.
The useEffect React Hook will accept 2 arguments: useEffect(callback,[dependencies]);
import { useEffect } from 'react';
function WelcomeGreetings({ name }) {
const msg = `Hi, ${name}!`; // Calculates output
useEffect(() => {
document.title = `Welcome to you ${name}`; // Side-effect!
}, [name]);
return <div>{msg}</div>; // Calculates output
}StrictMode is a tool added in version 16.3 of React to highlight potential problems in an application. It performs additional checks on the application.
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
const rootElement = document.getElementById("root");
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
rootElement
);Reconciliation, in the context of React, is the process of determining how to update the Document Object Model (DOM) to match the most recent state of a React component. In simpler terms, it's the algorithm that React employs to efficiently update the UI without rendering the entire tree. It's React's way of ensuring that changes in your component's state or props reflect accurately in the rendered output, while minimizing the performance overhead.
Node.js is a JavaScript engine used for executing JavaScript code outside the browser. It is normally used to build the backend of the application and is highly scalable.
Yes, Node.js is single-threaded by default. However, it utilizes event-driven architecture and non-blocking I/O operations to handle multiple concurrent requests efficiently, enabling scalability and high performance in applications.
There are two types of API functions supported by Node.js:
- Synchronous: These API functions are used for blocking code.
- Asynchronous: These API functions are used for non-blocking code.
| Feature | Synchronous Functions | Asynchronous Functions |
|---|---|---|
| Execution | Blocking | Does not block |
| Waiting for Completion | Sequential | Initiates and proceeds |
| Return Value | Immediate | Promise/Callback/Event |
| Error Handling | Try-catch blocks | Callbacks/Promises/async/await |
| Usage Scenario | Simple, sequential tasks | I/O-bound, network requests, parallel processing |
In Node.js Application, a Module can be considered as a block of code that provide a simple or complex functionality that can communicate with external application. Modules can be organized in a single file or a collection of multiple files/folders. Modules are useful because of their reusability and ability to reduce the complexity of code into smaller pieces. Some examples of modules are. http, fs, os, path, etc.
npm (Node Package Manager) is the default package manager for Node.js. It allows developers to discover, share, and reuse code packages easily. Its advantages include dependency management, version control, centralized repository, and seamless integration with Node.js projects.
Middleware is the function that works between the request and the response cycle. Middleware gets executed after the server receives the request and before the controller sends the response.
Node.js handles concurrency by using asynchronous, non-blocking operations. Instead of waiting for one task to complete before starting the next, it can initiate multiple tasks and continue processing while waiting for them to finish, all within a single thread. The Event-Loop take are of maintain the processes running in the expected way.
The event loop in Node.js is a mechanism that allows it to handle multiple asynchronous tasks concurrently within a single thread. It continuously listens for events and executes associated callback functions.
- Arriving Late: Punctuality is a sign of professionalism. Plan your route and give yourself ample time to get to the interview location, factoring in potential delays due to traffic or public transportation.
- Not Researching the Company: Before the interview, take some time to learn about the company, its mission, values, and products or services. This will show the interviewer that you're genuinely interested in the position.
- Failing to Prepare for Common Interview Questions: Prepare for common interview questions like "Tell me about yourself" or "Why do you want this job?" Think about specific examples from your experience that demonstrate your skills and qualifications.
- Overlooking Non-verbal Cues: Make eye contact with the interviewer, smile, and project confidence in your body language. Avoid fidgeting, slouching, or crossing your arms.
- Speaking Negatively About Previous Employers: Don't badmouth your previous employers, even if you had a negative experience. Focus on the positive aspects of your past roles and what you learned from them.
- Not Asking Questions: Prepare a few thoughtful questions to ask the interviewer about the position, the team, or the company culture. This shows that you're engaged and interested in learning more.
- Being Unprepared for Case Study Questions: If you know the interview will involve case study questions, take some time to prepare beforehand. Think about how you would approach a similar problem and be ready to articulate your thought process.
- Not Dressing Appropriately: Dress professionally for the interview, even if the company has a casual work environment. First impressions matter, so err on the side of caution.
- Long Response Times: When answering questions, take a moment to collect your thoughts before you speak. Avoid rambling or giving one-word answers.
- Lack of Confidence: Project confidence in your interview, even if you're feeling nervous. Focus on your strengths and qualifications, and be enthusiastic about the opportunity.
- Listen the questions carefully, if you don't know the answer think about the terms in plain English, that would give you the answer or a very close answer t something that maybe you don't know.
- Never lie, never increase your achievements in your Resume.
- If you really don't know something, say it, also tell the interviewer that you are taking take note of this to learn about it later.
- Take notes, of course.
- Prepare a couple of questions about the company culture, tech stack and way to work.
- If you are applying to several position at the same time, use some tool to keep track of every process and the status of each one.
- ASK ABOUT THE SALARY.
- ASK ABOUT THE SALARY.
- When asked about your salary expectation, offer a range, that will give you some room for negotiation.
- Personalize your CV for for each job application when could be relevant.