很久之前的作品,用JS和CSS3实现的,今天给大家分享一部分。 注:这是一个3D场景,在PC端的话还可以按住鼠标左键并拖动鼠标,来从各个视角观察它。
直接打开index.html即可观看。
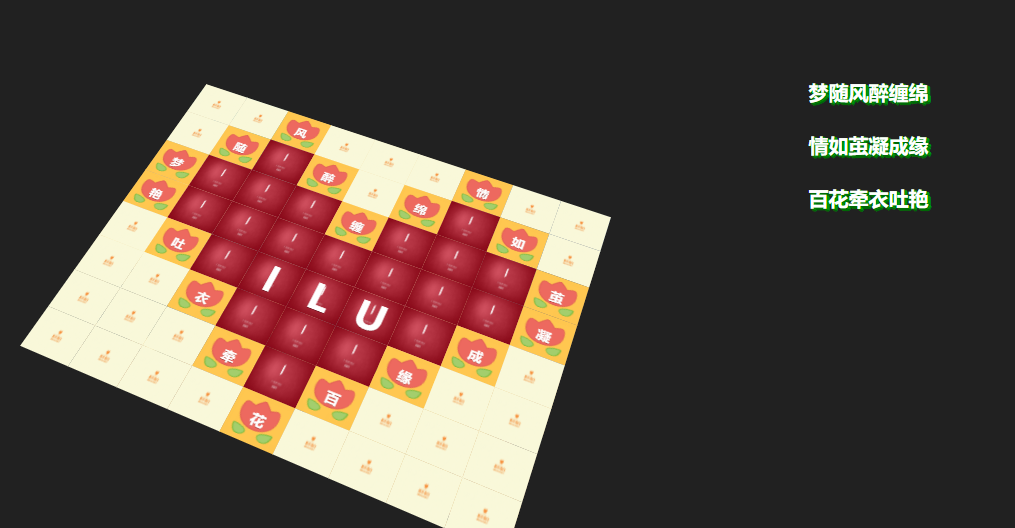
- 场景一:通过纯CSS3实现的 情书动态翻阅效果,共三页,每页一句情话。
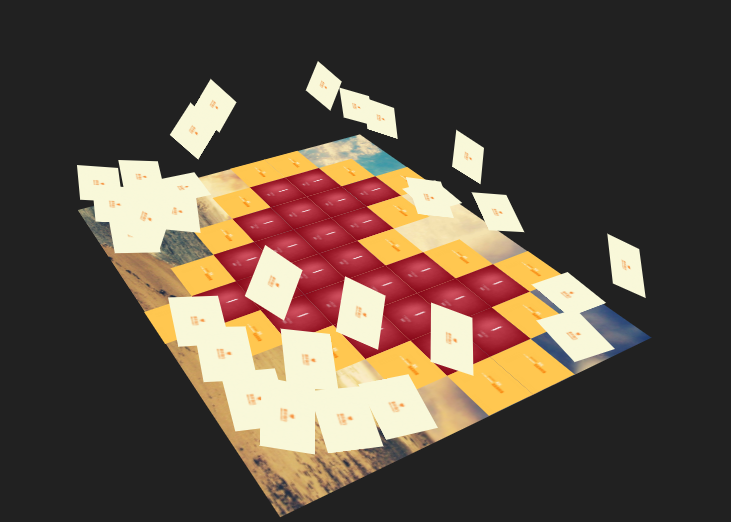
- 场景二:通过JS和CSS3组合实现的 碎片飘零效果。每个碎片都由一句情话组成,无数的情话碎片构成了心型。在【情歌】伴随下,当所有【情话】碎片飞开后,便出现了更高的感情表达——【情画】
当两个人的情感不再需要用言语——情话来表达时(即当所有【情话】碎片飞开后),就出现了更高的感情境界——情画。