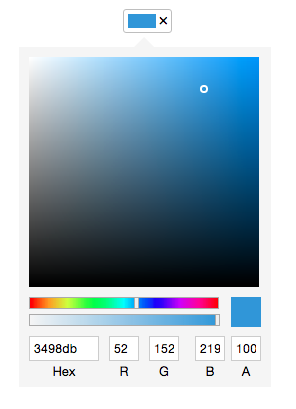
React input color component with hsv color picker
The color picker is inspired by the sketch color picker
npm install react-input-color --save
yarn add react-input-colorhttps://code.swiftcarrot.com/react-input-color
Check app.js for a working example.
import React from 'react';
import { ColorPicker } from 'react-input-color';
function App() {
const [color, setColor] = React.useState({});
return (
<div>
<ColorPicker initialHexColor="#5e72e4" onChange={setColor} />
<div
style={{
width: 50,
height: 50,
marginTop: 20,
backgroundColor: color.hex
}}
/>
</div>
);
}- This component is built with react-input-slider and react-input-number.
MIT