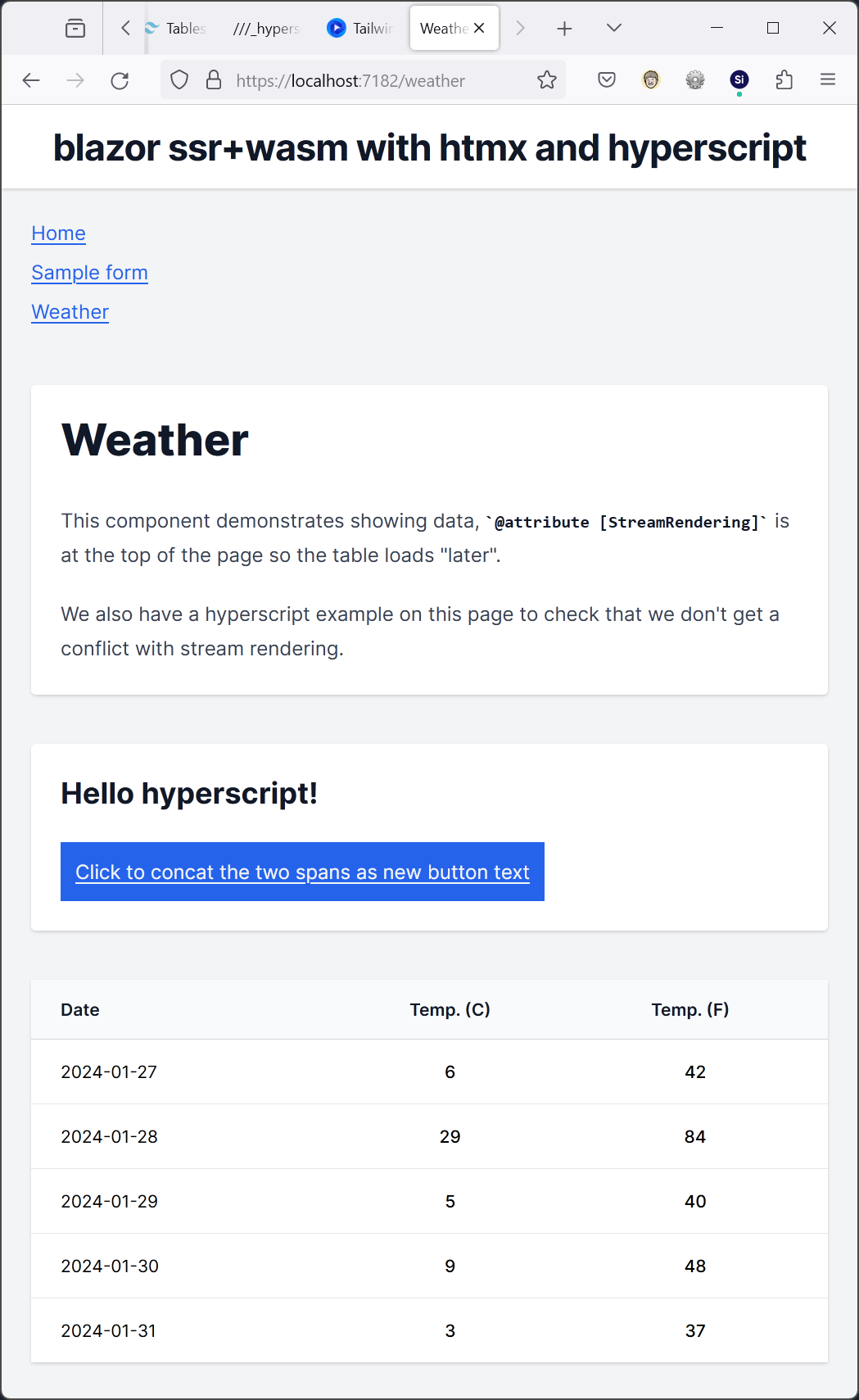
A web app sample using .NET 8.0 Blazor SSR+WASM, Tailwind CSS and with htmx.org+hyperscript.org support.
Put together as quick proof of concept, starting from the default dotnet templates, by the .NET Keep Learning Community at Tietoevry.
Ideas are to avoid Blazor Server Web Socket/SignalR scaling and connection worries but still be able to use Web Assembly for interactive Blazor where suitable.
When in a more classic request/response mode, we can use Blazor SSR components and lean on htmx.org+hyperscript.org for interactivity.
The demo site on an Azure Linux App Service is published on push to main.
This setup has very little JS involved, but we use npm to deliver updates for the Tailwind CLI and the JS libraries.
From repository root, do:
npm ci (or npm install)
Then run npm run prodbuild
To only monitor for Tailwind classes added, after getting JS built, the fastest option while developing is npm run dev:css
To monitor for JS changes as well, use npm run dev
Then or in parallel, from repository root, do:
cd src
cd BlazorAppSsrWasm
dotnet watch run
Now app should be browsable: https://localhost:7182
In addition to just adding more components such as the other types of common form controls and generic things:
- Add a strict Content Security Policy.
- Optimize cache headers.
- Add compression to all responses.
- Add something similar to
IComponentLibraryExamplethat can list Web Assembly components.