Change the gui page title, favicon, app icons, and launch icon color of your Home Assistant instance
-
Go to HACS
-
Add as a Custom Repository: https://github.com/Snuffy2/hass-favicon
-
Download
hass-favicon (Snuffy2) -
Restart Home Assistant
-
Get some icons
-
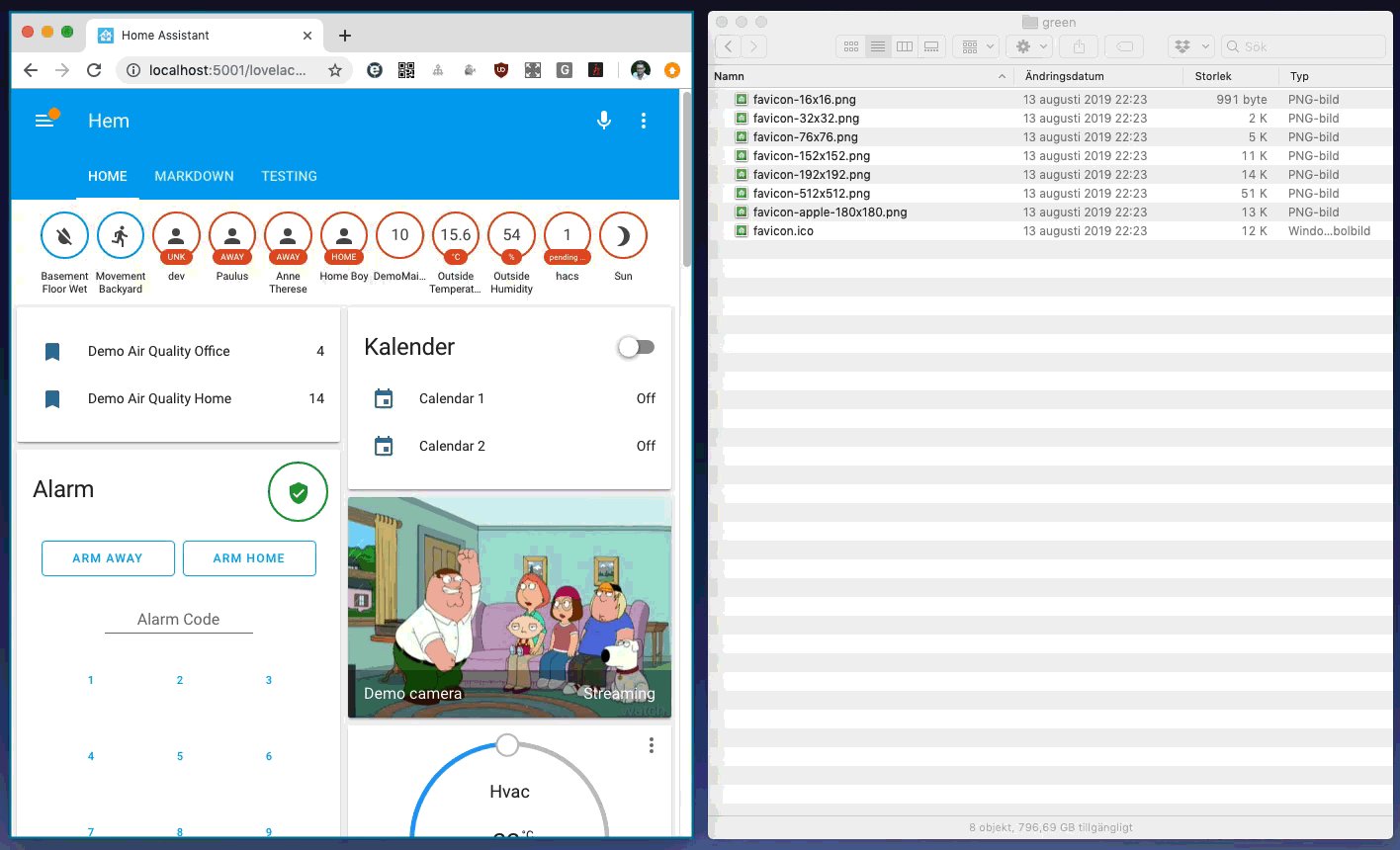
Put your icons in e.g.
<your config dir>/www/favicons/. Note that<your config dir>/www/translates to/local/for the Icon path. -
If you created
<your config dir>/www/you need to restart Home Assistant once before any icons will be found.
hass-favicon will scan the specified directory and automatically apply icons when found based on their filename. There are three types of icons, and it's important that you get the filenames correct.
-
favicon.ico- The icon which is displayed on the browser tab and in the bookmark menu -
favicon-apple-<anything>.png- The icon which is displayed if you save your interface to the home screen of your iDevice. -
favicon-<size>x<size>.png- Used by android devices.<size>indicates the icon size in pixels, e.g.favicon-1024x1024.png.
OR
-
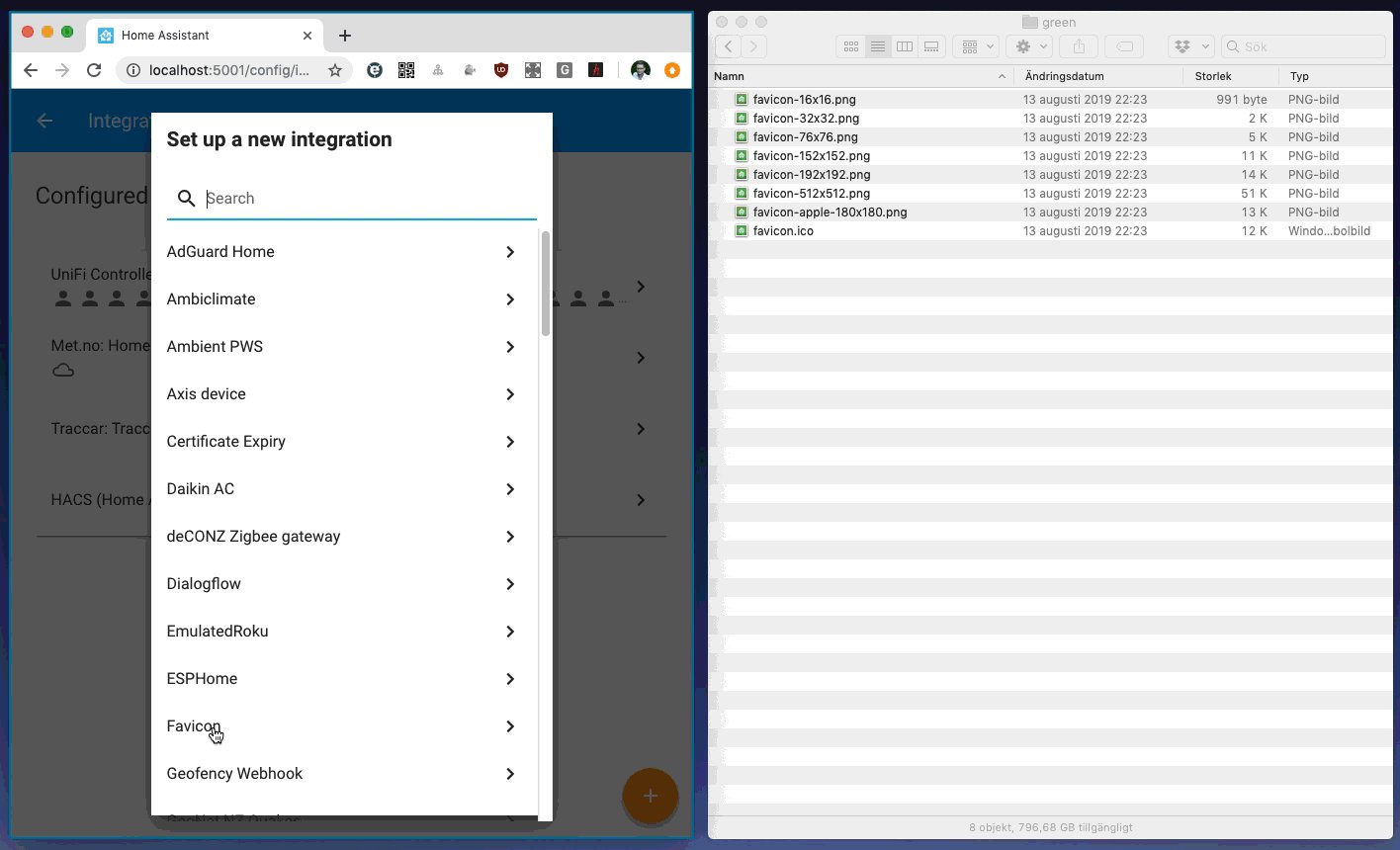
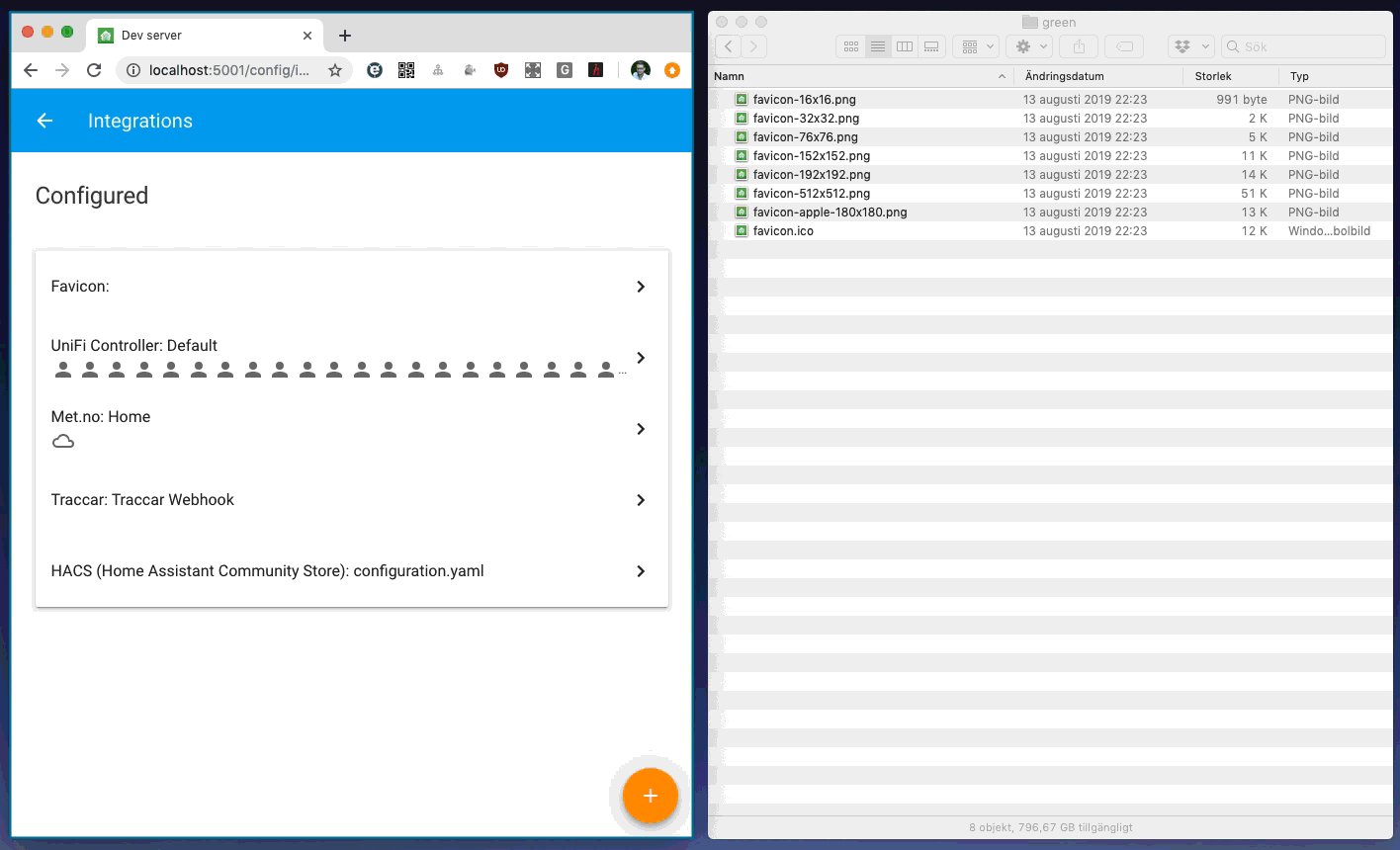
Go to your Home Assistant configuration and to Integrations
-
Add a "Favicon" integration
-
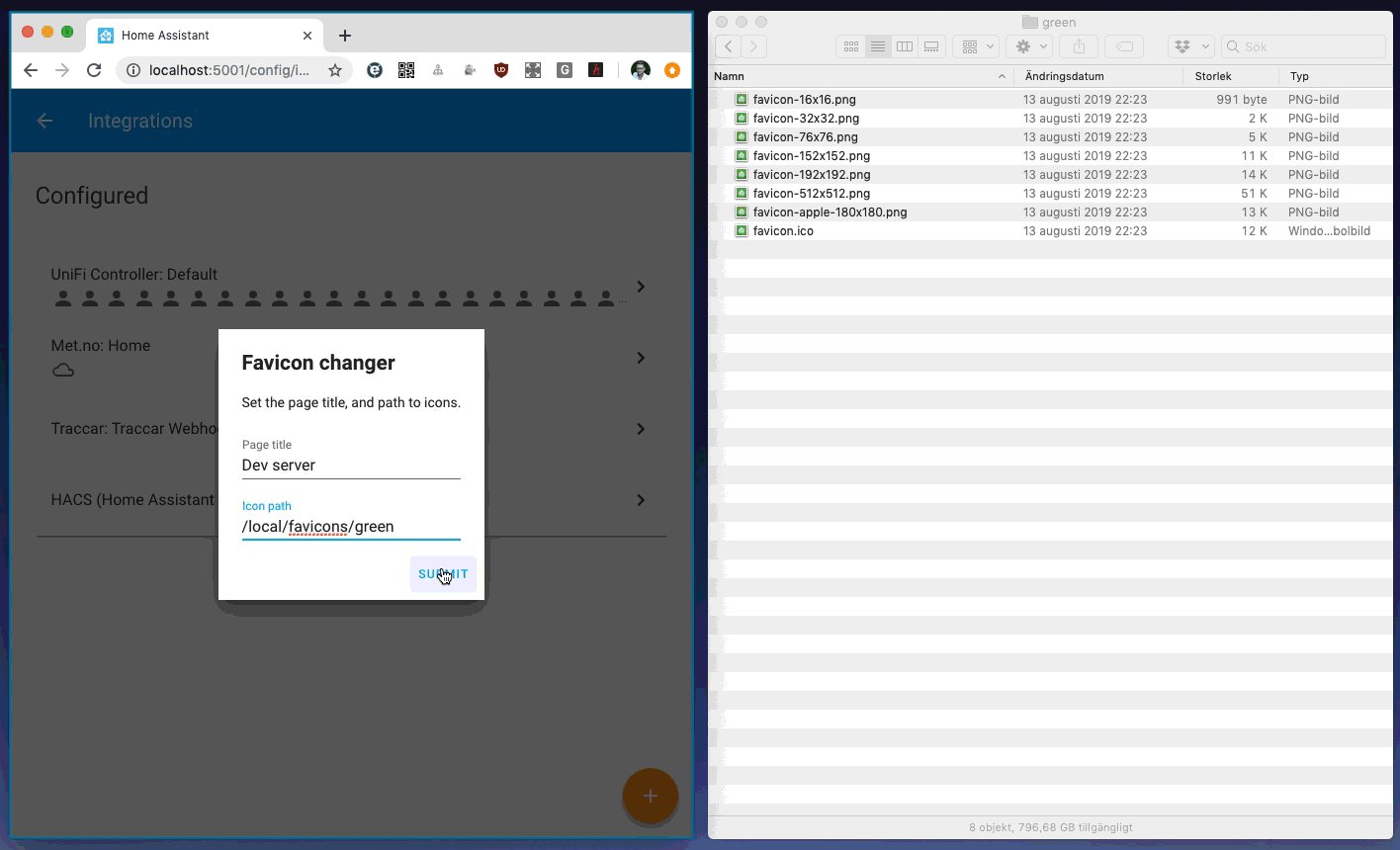
Enter your wanted title and the path to your icons. E.g.
Icon path: /local/favicons/ -
Press submit
-
Refresh the page. Make sure to clear the cache of your browser to get the new icons.
-
title- The title to display at the top of the window or browser tab. -
icon_path:- The path (frontend path) of the directory containing your icons.