A color picker library made in Jetpack Compose.
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}Add the dependency.
dependencies {
implementation 'com.github.Shivamdhuria:palette:Tag'
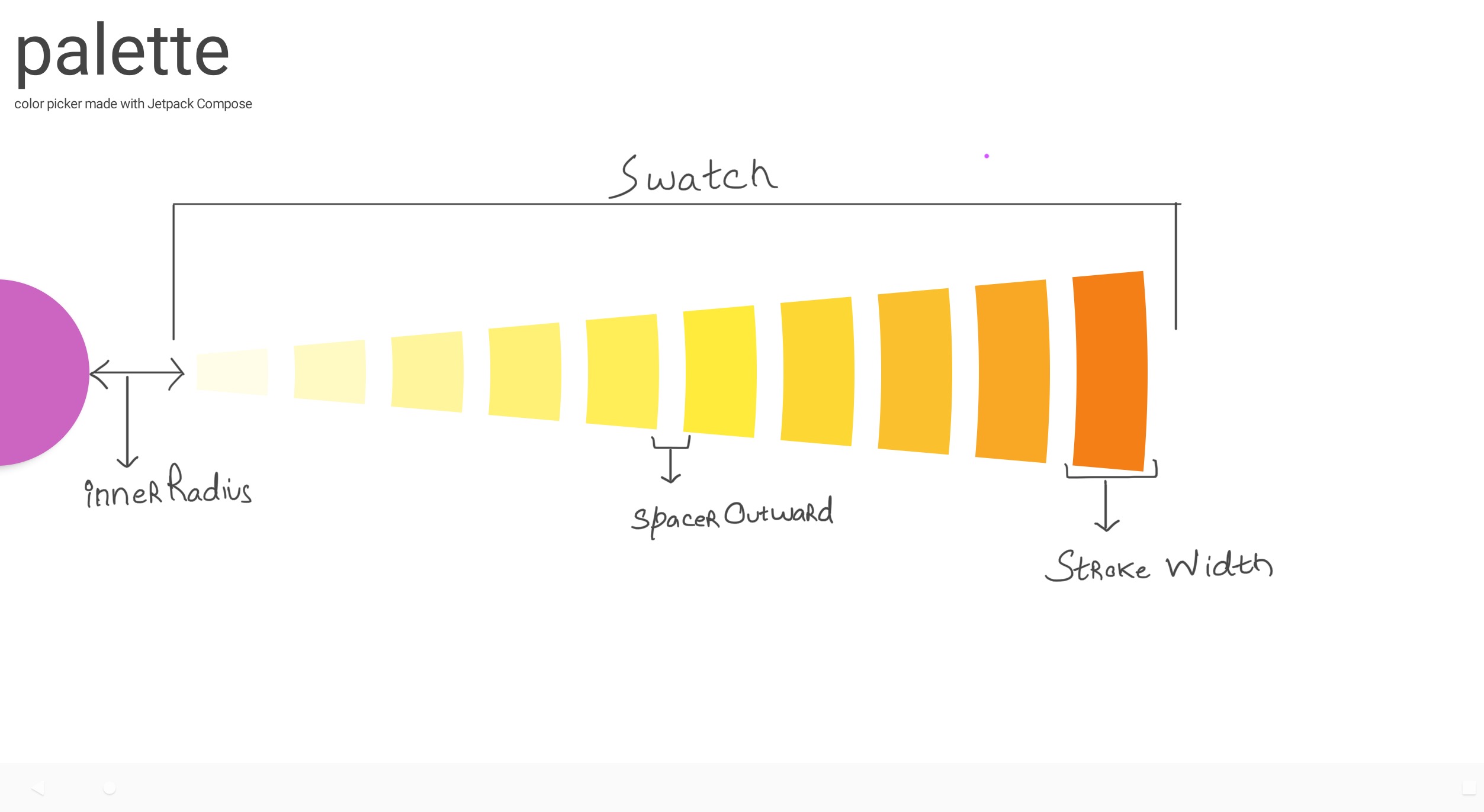
}Palette(
defaultColor = Color.Magenta,
buttonSize = 210.dp,
swatches = Presets.material(),
innerRadius = 400f,
strokeWidth = 120f,
spacerRotation = 5f,
spacerOutward = 2f,
verticalAlignment = Middle,
horizontalAlignment = Start,
onColorSelected = { onColorSelected(it) }
)The color picker can be positioned by using the combinations of vertical and horizontal alignments. For verticalAlignment, use Top,Middle,Bottom and for horizontalAlignment, use Start,Center,End. For example to position the color picker on top left, use -
Palette(
buttonSize = 210.dp,
swatches = Presets.material(),
verticalAlignment = VerticalAlignment.Top,
horizontalAlignment = HorizontalAlignment.Start,
)
Which would make the color picker look like this.
Palette(
defaultColor = Color.Blue,
buttonSize = 210.dp,
selectedArchAnimationDuration = 1000,
...
)The library uses a FAB button under the hood whose defaultColor , buttonSize and selectedArchAnimationDuration can be set. selectedArchAnimationDuration is the duration of the color change animation of the button when a color is picked.
Palette(
swatches = Presets.material(),
)swatches parameter accepts a list of Swatches. Each Swatch contains a list of colors. Ideally swatches must only shades of the same color but sometime you need to go a little crazy.
Palette(
onColorSelected = { onColorSelected(it) },
swatches = Presets.material(),
)onColorSelected parameter accepts a function which is triggered when a color is picked. It also return the value of the Color which is picked.
If you are a developer and you wish to contribute to the app please raise an issue, discuss, fork and submit a pull request. Follow Github Flow for collaboration!
Support it by joining starring this repository. ⭐
And follow me on Medium, Github and Twitter
This project is founded and actively maintained by Shivam Dhuria.
Copyright 2021 Shivam Dhuria
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.