ThoughtForgeAI is a cutting-edge React Native application designed to revolutionize brainstorming sessions through AI assistance. It enables users to engage in voice conversations with advanced AI models (such as OpenAI's GPT or Anthropic's Claude), record these sessions, and efficiently manage the resulting knowledge base.
- Voice-based interaction with AI for dynamic brainstorming sessions
- Automatic transcription of voice recordings using OpenAI's Whisper API
- Comprehensive conversation history management
- High-quality audio playback of recorded sessions
- Cross-platform support
- Developed on Android
- Windows work with react-native-windows and Electron but no release yet
- iOS not addressed yet
- Data synchronization with OneDrive
- Integration with OneNote for structured knowledge base management
- Dark/Light theme support with system preference detection
- Automatic subject summarization for easy conversation categorization
- Individual message audio playback with Text-to-Speech fallback
- React Native for cross-platform mobile development
- TypeScript for type-safe code
- OpenAI Whisper API for accurate voice transcription
- Anthropic Claude API for advanced AI interactions
- React Navigation for seamless app navigation
- react-native-sound for advanced audio management
- Microsoft Graph API for OneNote integration
- AsyncStorage for local data persistence
- Node.js (v14 or later)
- npm (comes with Node.js) or yarn
- React Native development environment set up
- Android Studio (for Android development)
- Xcode (for iOS development, macOS only)
- Visual Studio Code (recommended IDE)
-
Clone the repository:
git clone https://github.com/PatBQc/ThoughtForgeAI.git -
Navigate to the project directory:
cd ThoughtForgeAI/ThoughtForgeAI -
Install dependencies:
npm installor
yarn install -
Set up environment variables: Create a
.envfile in the root directory and add your API keys:OPENAI_API_KEY=your_openai_api_key ANTHROPIC_API_KEY=your_anthropic_api_key MICROSOFT_CLIENT_ID=your_microsoft_graph_client_id -
Run the application:
- For Android:
npx react-native run-android - For iOS:
npx react-native run-ios
- For Android:
/screens: Main screen components (BrainstormScreen, ConversationFilesScreen, SettingsScreen)/components: Reusable React components (MessageBubble, AudioPlayer)/services: API and service integrations (apiService, claudeService, openAIService, oneNoteService)/utils: Utility functions and helpers (formatConversation, systemPrompt)/theme: Theme configuration and context provider/types: TypeScript type definitions
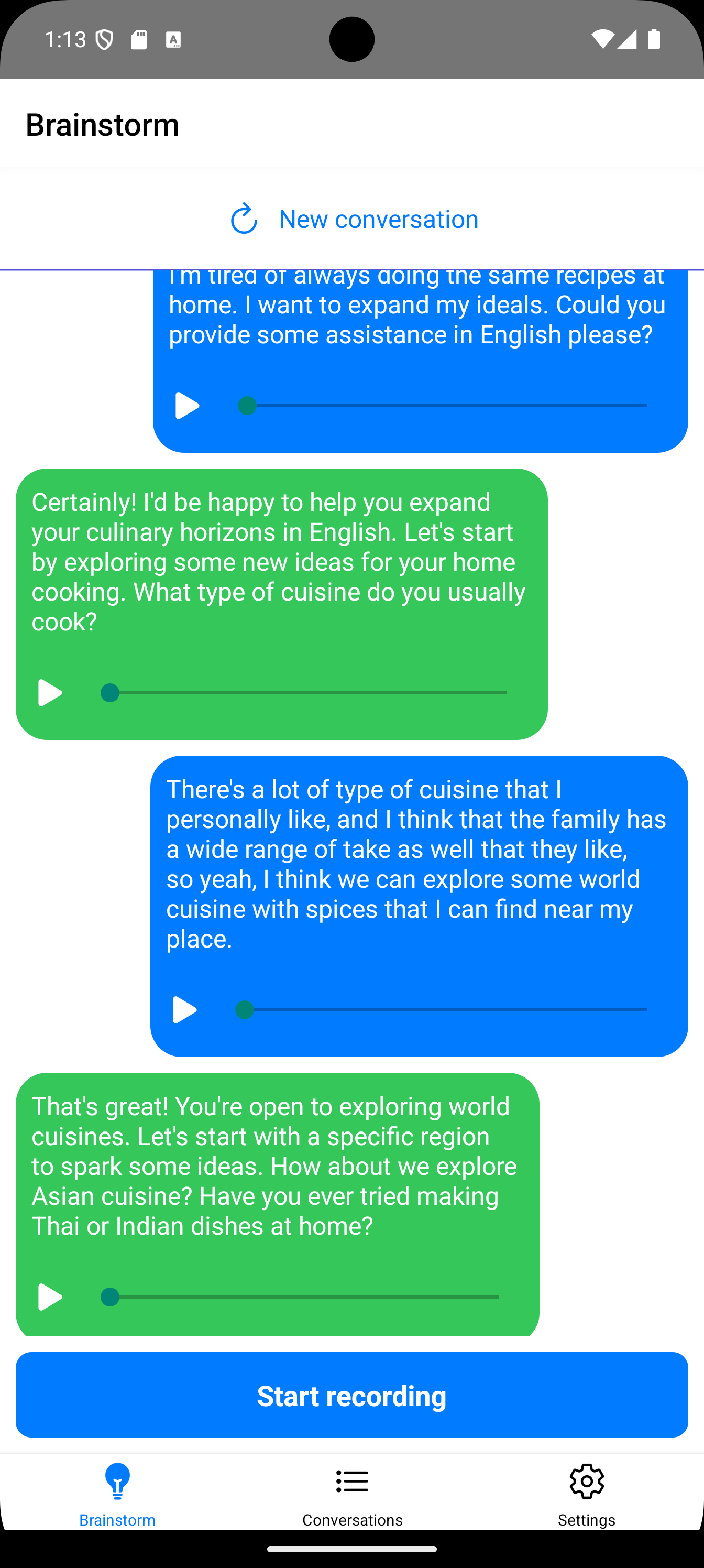
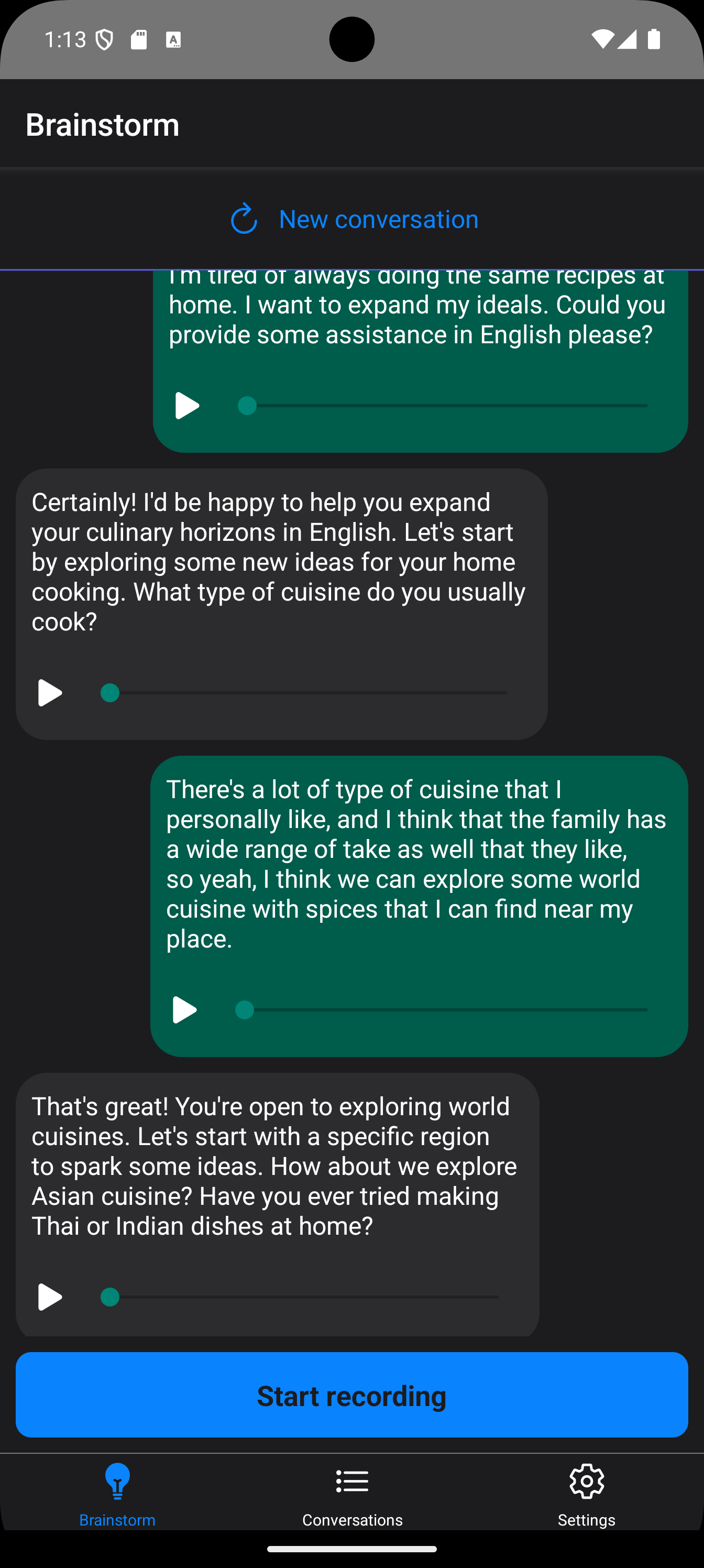
The core of the application where users interact with the AI, record voice inputs, and view conversation history.
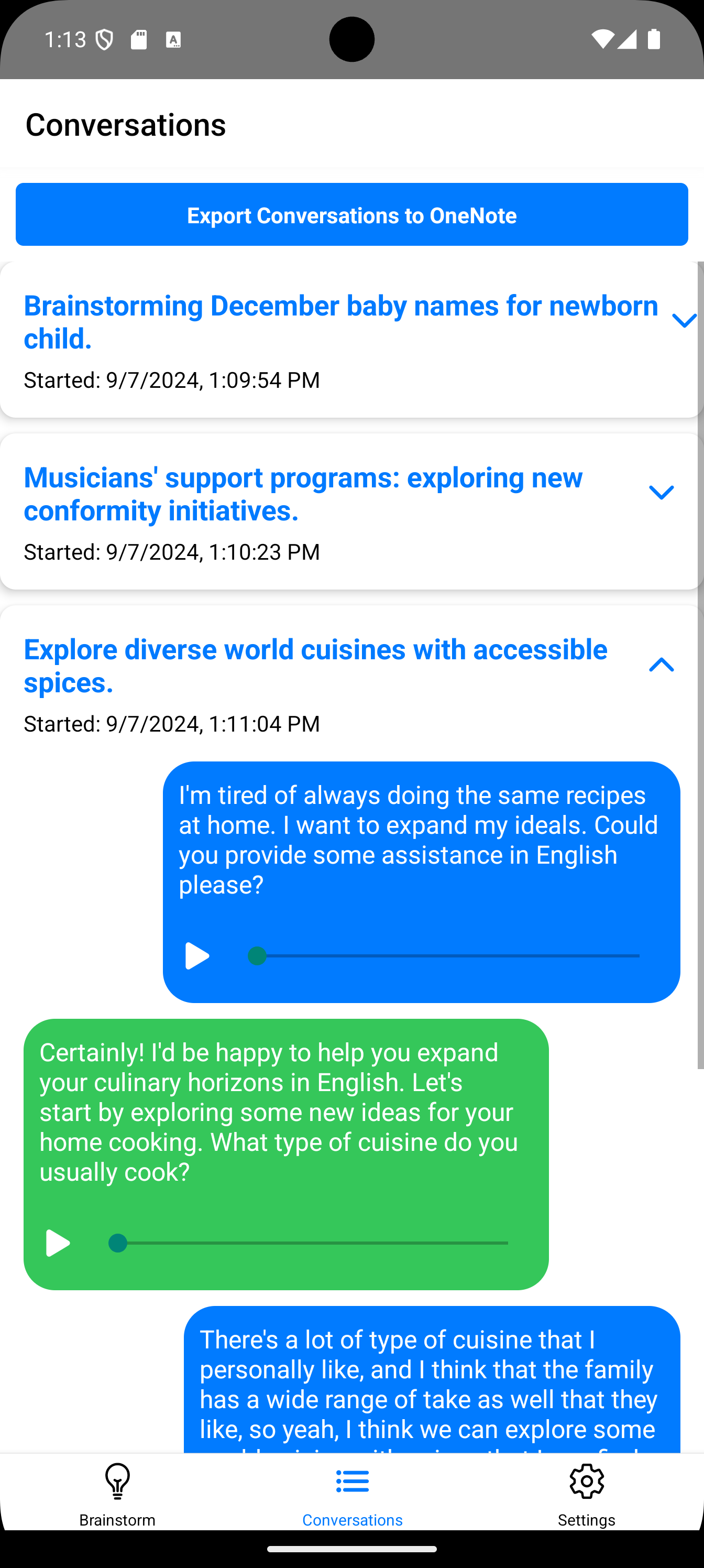
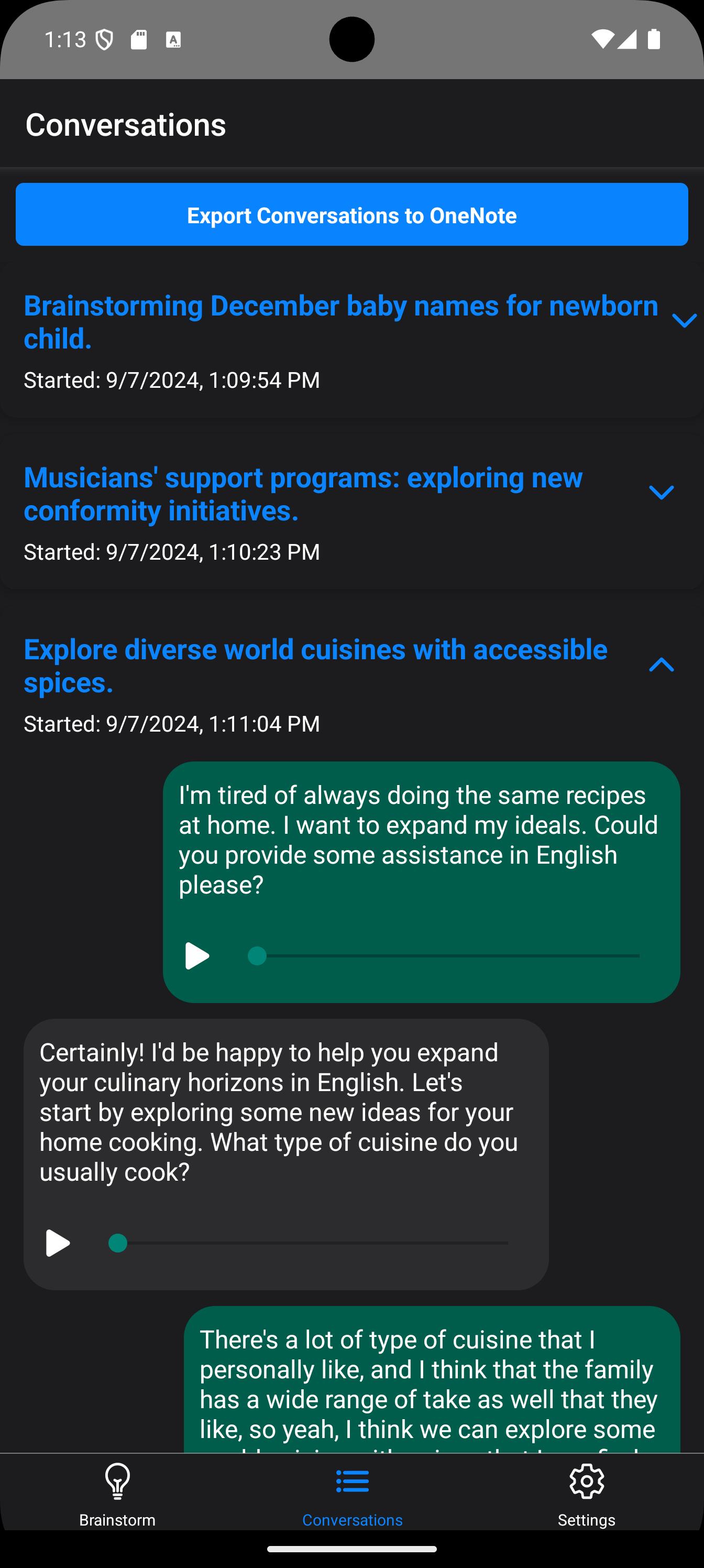
Displays all recorded conversations with options to view details, play audio, and export to OneNote.
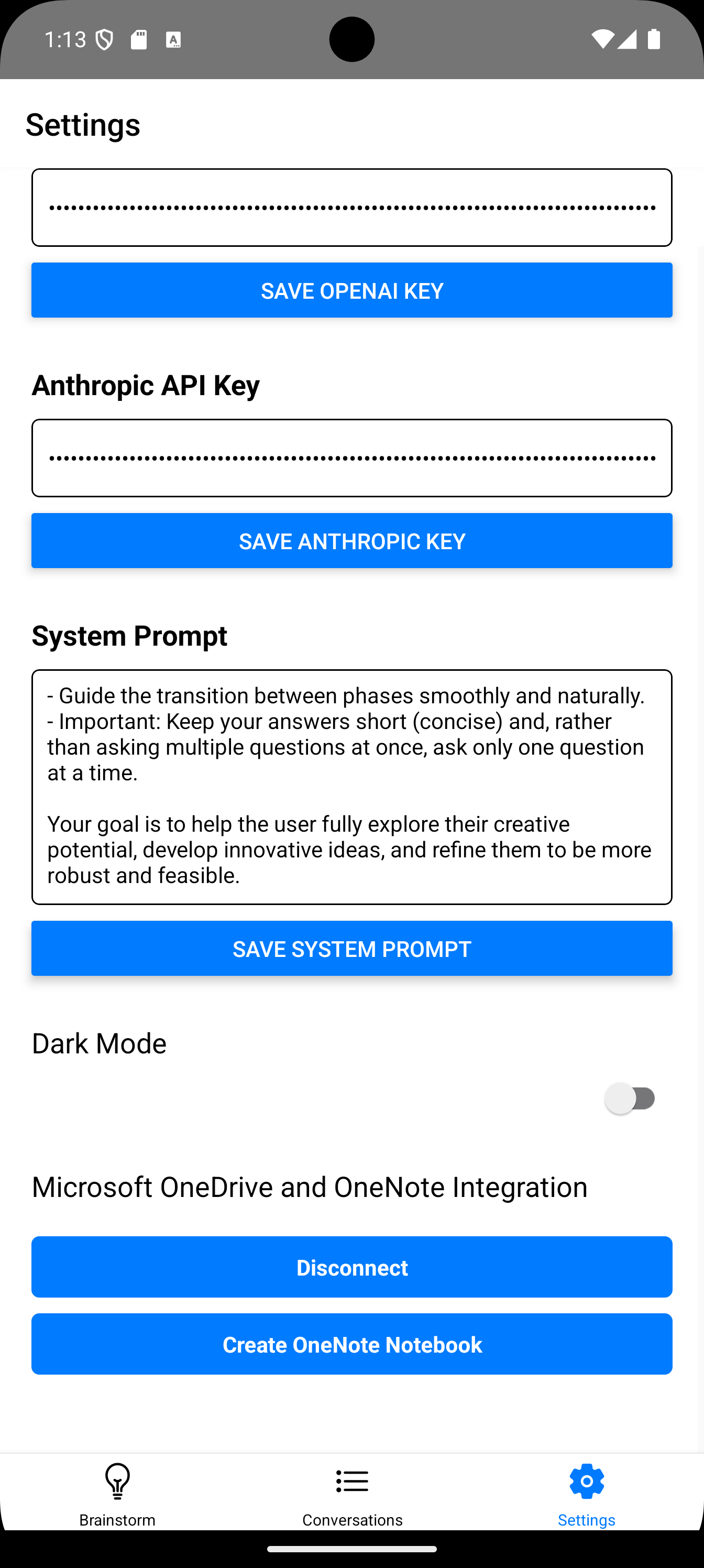
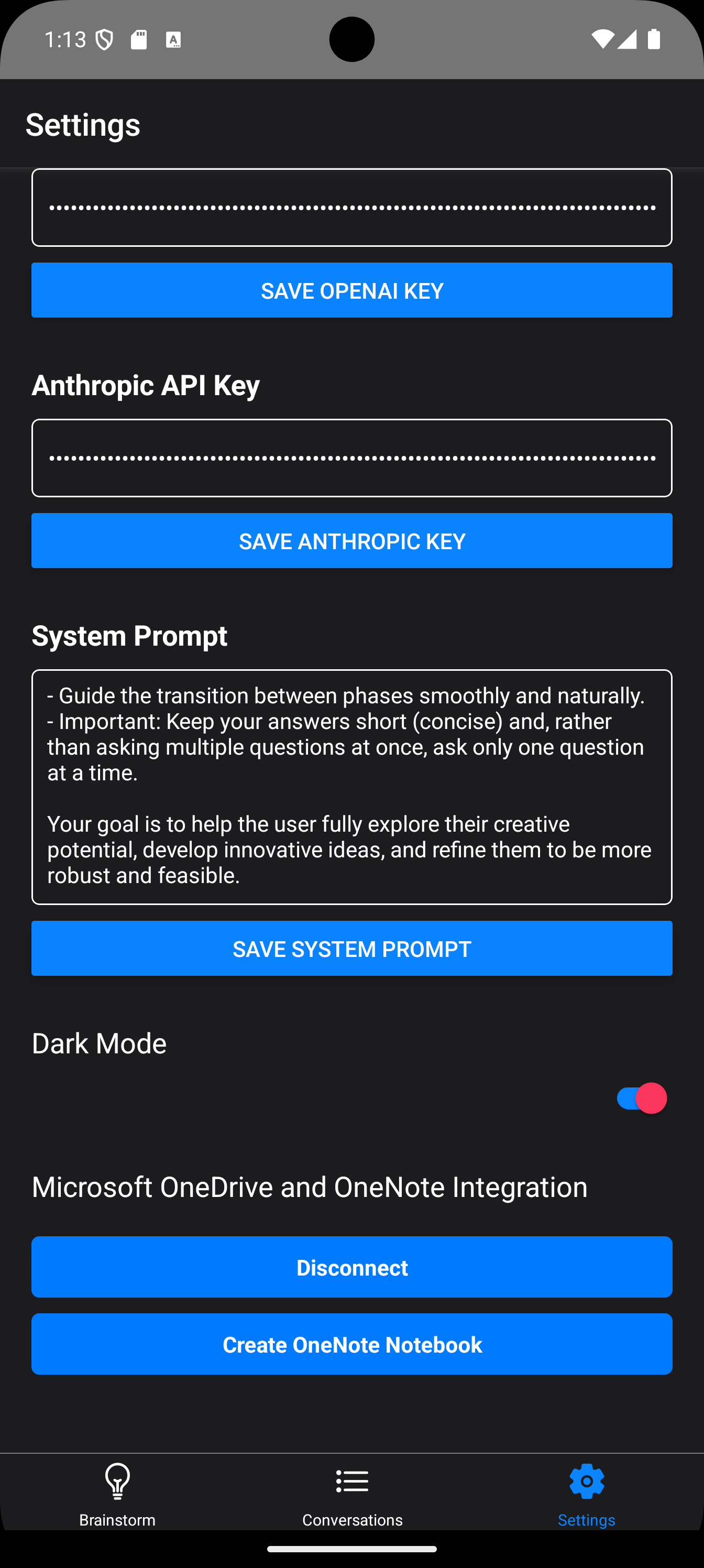
Allows users to configure API keys, toggle themes, and manage OneNote integration.
A versatile component for displaying conversation messages with integrated audio playback.
Utilizes Anthropic's Claude API for generating contextually relevant responses in brainstorming sessions.
Implements voice recording functionality with automatic transcription using OpenAI's Whisper API.
Enables exporting conversations to OneNote for persistent knowledge management.
Offers dark and light themes with automatic system preference detection for optimal user experience.
Advanced audio management using react-native-track-player for high-quality playback of recorded sessions.
- Basic app structure and navigation
- Voice recording and playback
- Integration with OpenAI Whisper for transcription
- Integration with Anthropic Claude for AI interactions
- Conversation history management
- OneNote integration for knowledge base management
- Dark/Light theme support
- Automatic subject summarization
- OneDrive integration for data synchronization
- iOS compatibility testing and fixes
- Performance optimizations for large conversation histories
- Electron-based desktop version
Contributions are welcome and greatly appreciated! Please feel free to submit a Pull Request.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
- 95% of the coding was done through Anthropic Claude 3.5 Sonnet Copy / Pasting
- Current development and testing have been primarily done with Android emulators
- iOS compatibility is a work in progress
This project is licensed under the MIT License - see the LICENSE file for details.
- OpenAI for the Whisper API
- Anthropic for the Claude API
- Microsoft for the Graph API and OneNote integration
- The React Native community for their excellent documentation and support
Patrick Bélanger - @PatBQc
Project Link: https://github.com/PatBQc/ThoughtForgeAI
To learn more about the developer, visit:
- Website: https://www.patb.ca
- GitHub profile: https://github.com/PatBQc