-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
18 changed files
with
12,871 additions
and
0 deletions.
There are no files selected for viewing
33 changes: 33 additions & 0 deletions
33
react-async-gif-search-lab-onl01-seng-pt-041320/.gitignore
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| # Created by https://www.gitignore.io/api/node | ||
|
|
||
| .DS_Store | ||
|
|
||
| ### Node ### | ||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
|
|
||
| # Runtime data | ||
| pids | ||
| *.pid | ||
| *.seed | ||
|
|
||
| # Directory for instrumented libs generated by jscoverage/JSCover | ||
| lib-cov | ||
|
|
||
| # Compiled binary addons (http://nodejs.org/api/addons.html) | ||
| build/Release | ||
|
|
||
| # Dependency directories | ||
| node_modules | ||
| jspm_packages | ||
|
|
||
| # Optional npm cache directory | ||
| .npm | ||
|
|
||
| # Optional REPL history | ||
| .node_repl_history | ||
|
|
||
| # Learn-specific .results.json | ||
| .results.json |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| tags: | ||
| - react | ||
| - async | ||
| - fetch | ||
| - gif | ||
| languages: | ||
| - javascript | ||
| resources: 0 |
40 changes: 40 additions & 0 deletions
40
react-async-gif-search-lab-onl01-seng-pt-041320/CONTRIBUTING.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,40 @@ | ||
| # Contributing to Learn.co Curriculum | ||
|
|
||
| We're really excited that you're about to contribute to the [open | ||
| curriculum](https://learn.co/content-license) on [Learn.co](https://learn.co). | ||
| If this is your first time contributing, please continue reading to learn how | ||
| to make the most meaningful and useful impact possible. | ||
|
|
||
| ## Raising an Issue to Encourage a Contribution | ||
|
|
||
| If you notice a problem with the curriculum that you believe needs improvement | ||
| but you're unable to make the change yourself, you should raise a Github issue | ||
| containing a clear description of the problem. Include relevant snippets of | ||
| the content and/or screenshots if applicable. Curriculum owners regularly review | ||
| issue lists and your issue will be prioritized and addressed as appropriate. | ||
|
|
||
| ## Submitting a Pull Request to Suggest an Improvement | ||
|
|
||
| If you see an opportunity for improvement and can make the change yourself go | ||
| ahead and use a typical git workflow to make it happen: | ||
|
|
||
| * Fork this curriculum repository | ||
| * Make the change on your fork, with descriptive commits in the standard format | ||
| * Open a Pull Request against this repo | ||
|
|
||
| A curriculum owner will review your change and approve or comment on it in due | ||
| course. | ||
|
|
||
| # Why Contribute? | ||
|
|
||
| Curriculum on Learn is publicly and freely available under Learn's | ||
| [Educational Content License](https://learn.co/content-license). By | ||
| embracing an open-source contribution model, our goal is for the curriculum | ||
| on Learn to become, in time, the best educational content the world has | ||
| ever seen. | ||
|
|
||
| We need help from the community of Learners to maintain and improve the | ||
| educational content. Everything from fixing typos, to correcting | ||
| out-dated information, to improving exposition, to adding better examples, | ||
| to fixing tests—all contributions to making the curriculum more effective are | ||
| welcome. |
23 changes: 23 additions & 0 deletions
23
react-async-gif-search-lab-onl01-seng-pt-041320/LICENSE.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| # Learn.co Educational Content License | ||
|
|
||
| Copyright (c) 2018 Flatiron School, Inc | ||
|
|
||
| The Flatiron School, Inc. owns this Educational Content. However, the Flatiron | ||
| School supports the development and availability of educational materials in | ||
| the public domain. Therefore, the Flatiron School grants Users of the Flatiron | ||
| Educational Content set forth in this repository certain rights to reuse, build | ||
| upon and share such Educational Content subject to the terms of the Educational | ||
| Content License set forth [here](http://learn.co/content-license) | ||
| (http://learn.co/content-license). You must read carefully the terms and | ||
| conditions contained in the Educational Content License as such terms govern | ||
| access to and use of the Educational Content. | ||
|
|
||
| Flatiron School is willing to allow you access to and use of the Educational | ||
| Content only on the condition that you accept all of the terms and conditions | ||
| contained in the Educational Content License set forth | ||
| [here](http://learn.co/content-license) (http://learn.co/content-license). By | ||
| accessing and/or using the Educational Content, you are agreeing to all of the | ||
| terms and conditions contained in the Educational Content License. If you do | ||
| not agree to any or all of the terms of the Educational Content License, you | ||
| are prohibited from accessing, reviewing or using in any way the Educational | ||
| Content. |
124 changes: 124 additions & 0 deletions
124
react-async-gif-search-lab-onl01-seng-pt-041320/README.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,124 @@ | ||
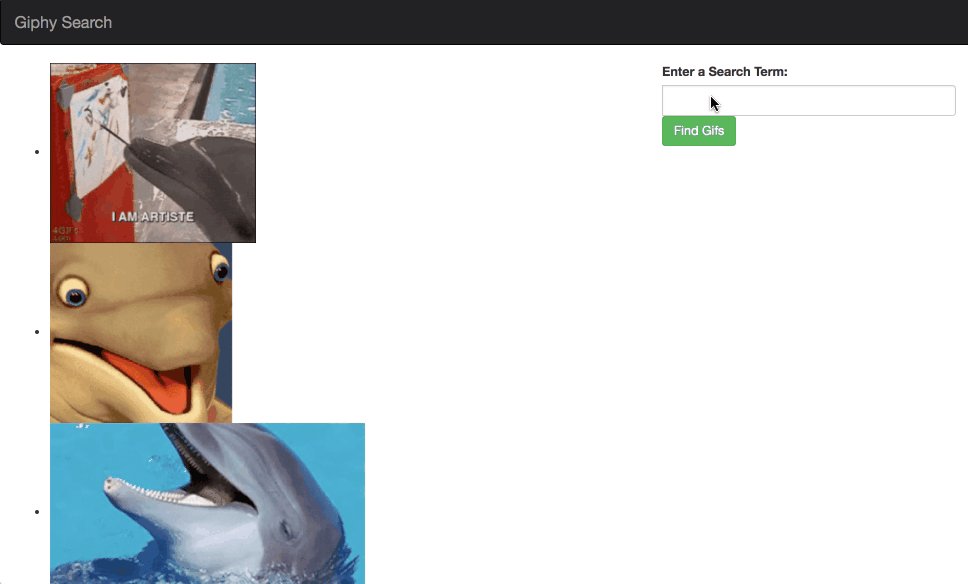
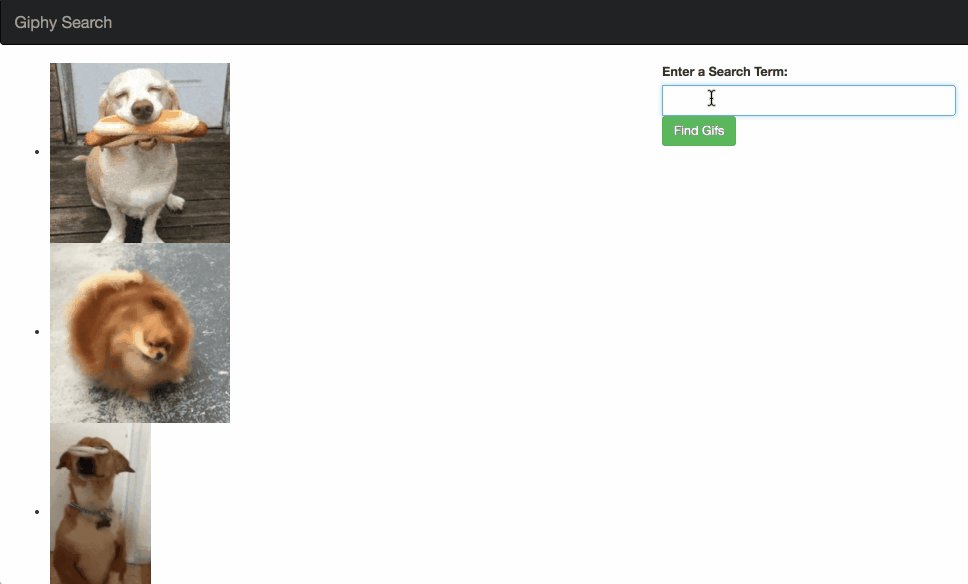
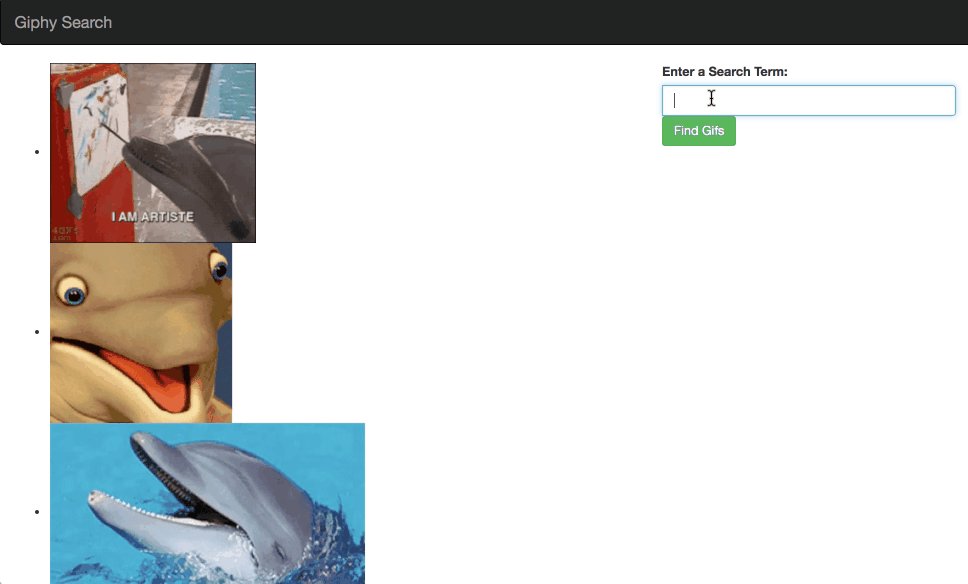
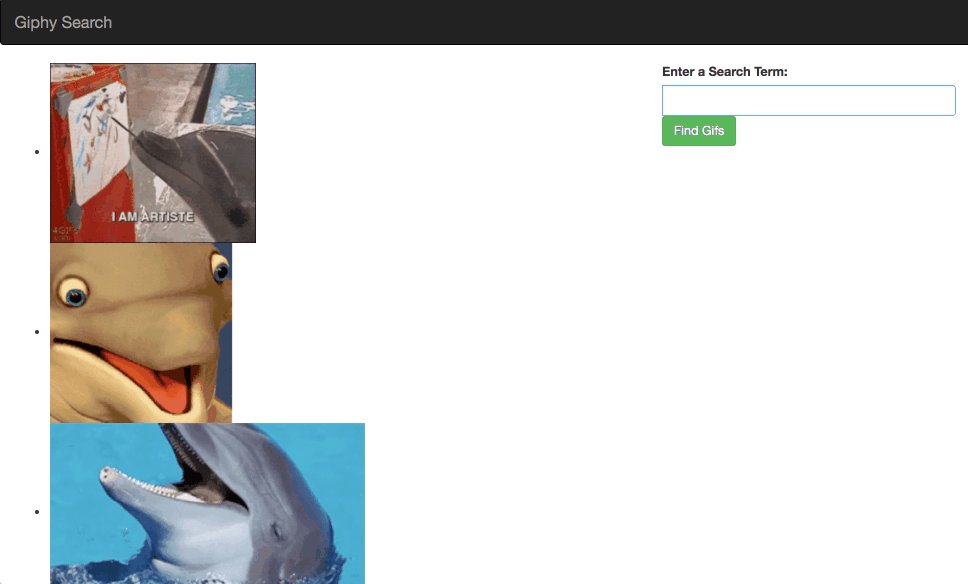
| # Giphy Search! | ||
|
|
||
| ## Instructions | ||
|
|
||
| You're going to be building out a Gif search using the Giphy API. In this lab, | ||
| there are no tests to pass. Rather, your task is to create a working app in | ||
| your browser using the instructions below. When finished, you should have an | ||
| application that can take in a user's input, fetch JSON data from the Giphy API, | ||
| and display the results. As there are no tests, to register completion, run `learn submit`. | ||
|
|
||
|  | ||
|
|
||
| ## Getting Started | ||
|
|
||
| The URL for the API is | ||
|
|
||
| `https://api.giphy.com/v1/gifs/search?q=YOUR QUERY HERE&api_key=dc6zaTOxFJmzC&rating=g` | ||
|
|
||
| While the above API key _may_ work, we recommend creating your own API key by | ||
| following the [instructions on Giphy's developer site][create_key]. Creating a key is free | ||
| and only requires an account. Using your own key will prevent any potential rate limiting if other | ||
| students are also working on this lesson. | ||
|
|
||
| [create_key]: https://developers.giphy.com/docs/api/#quick-start-guide | ||
|
|
||
| Once you've got your key, you should be able to access the Giphy API from a browser and receive | ||
| a JSON response to confirm everything is working. | ||
|
|
||
| `https://api.giphy.com/v1/gifs/search?q=dolphin&api_key=YOUR API KEY&rating=g` | ||
|
|
||
| You should get back an array of objects, each containing information about a particular image. | ||
|
|
||
| ```js | ||
| "data": [ | ||
| { | ||
| "type": "gif", | ||
| "id": "l0HlNQ03J5JxX6lva", | ||
| "slug": "bbc-wildlife-l0HlNQ03J5JxX6lva", | ||
| "url": "https://giphy.com/gifs/bbc-wildlife-l0HlNQ03J5JxX6lva", | ||
| "bitly_gif_url": "https://gph.is/2iC32M8", | ||
| "bitly_url": "https://gph.is/2iC32M8", | ||
|
|
||
| ... | ||
|
|
||
| "images": { | ||
| "fixed_height_still": { | ||
| "url": "https://media0.giphy.com/media/l0HlNQ03J5JxX6lva/200_s.gif?cid=e1bb72ff5b9fa2866168584b51f13892", | ||
| "width": "400", | ||
| "height": "200", | ||
| "size": "55556" | ||
| }, | ||
| ... | ||
| "original": { | ||
| "url": "https://media0.giphy.com/media/l0HlNQ03J5JxX6lva/giphy.gif?cid=e1bb72ff5b9fa2866168584b51f13892", | ||
| "width": "480", | ||
| "height": "240", | ||
| } | ||
| ... | ||
| } | ||
| } | ||
| ] | ||
| ``` | ||
|
|
||
| **Note:** Notice there are many URL keys on each image object. The first `url` | ||
| key, just below `type`, `id`, and `slug`, will bring you to the images page on | ||
| [giphy.com](https://giphy.com/). We only want the path to the actual image, which is found | ||
| at `images.original.url`. Using other `url` keys may cause CORS issues. | ||
|
|
||
| ### Your Components | ||
|
|
||
| #### `<App/>` | ||
|
|
||
| Your top level component will be the `<App />` component - no surprises there! | ||
| It will be responsible for rendering the `<NavBar />` component (this component | ||
| is already provided for you, note the project has bootstrap loaded in) and the | ||
| `<GifListContainer />` component. | ||
|
|
||
| #### `<GifListContainer />` | ||
|
|
||
| `<GifListContainer />` should be a container that does data fetching and then renders its corresponding sub-component. That’s it. | ||
|
|
||
| > If you haven't learned about container vs presentation components yet, don't worry. We'll dig deeper into them soon enough. For now, just know that container components _contain_ other components. They themselves usually aren't visible on the page. Presentational components, on the other hand, are components can you _can_ visibly see on the page (like our `Navbar`). | ||
| In our app, the `<GifListContainer />` will be responsible for fetching the data | ||
| from the Giphy API, storing the first 3 gifs from the response in its component | ||
| **state**, and passing that data down to its child, the `<GifList>` component, as | ||
| a prop. | ||
|
|
||
| It will also render a `<GifSearch />` component that renders the form. | ||
| `<GifListContainer />` should pass down a submit handler function to `<GifSearch />` | ||
| as a prop. | ||
|
|
||
| #### `<GifList />` | ||
|
|
||
| `<GifList />` is a _presentational_ component. It receives data from its props | ||
| and renders html given the input data. It can render a top level `<ul>` with | ||
| each gif as an `<li>`. | ||
|
|
||
| #### `<GifSearch />` | ||
|
|
||
| The `<GifSearch />` component will render a form that receives the user input | ||
| for the Giphy search. The text input should be a _controlled component_ that | ||
| stores the value of the input in its component state and renders the DOM | ||
| accordingly. The React component is always in charge of what the DOM looks like. | ||
|
|
||
| `<GifSearch />` should receive a callback prop from its parent. On a submit | ||
| event, it should invoke that callback prop with the value of the text input. It | ||
| is this callback function, defined in `<GifListContainer />`, that will actually | ||
| query the API with the text the user has entered. | ||
|
|
||
| When finished, submit your work using `learn submit`. | ||
|
|
||
| ##### Container vs. Presentational Components | ||
|
|
||
| - [Container Components](https://medium.com/@learnreact/container-components-c0e67432e005) Learn React with chantastic | ||
| - [Presentational vs Container Componets](https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0) Dan Abramov | ||
|
|
||
| > **Note**: You may notice that Dan Abramov, one of the original proponents of | ||
| > using Container components, has added a more recent note recommending against them. | ||
| > It is true that there are newer approaches to writing React apps that reduce the | ||
| > need for having components specialize. However, while we're practicing the basics | ||
| > of React, becoming familiar with how components form a tree and pass data from | ||
| > parent to child is highly valuable. For this reason, we'll keep our components | ||
| > separated here. |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
16 changes: 16 additions & 0 deletions
16
react-async-gif-search-lab-onl01-seng-pt-041320/index.html
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| <!DOCTYPE html> | ||
| <html> | ||
| <head> | ||
| <meta charset="utf-8"> | ||
| <title>React Intro</title> | ||
| <link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css"> | ||
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> | ||
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> | ||
| <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> | ||
| </head> | ||
| <body> | ||
|
|
||
| <div id="container"></div> | ||
| <script type="text/javascript" src='bundle.js'></script> | ||
| </body> | ||
| </html> |
Oops, something went wrong.