A fancy logger with a lot of customizations and blazingly fast speed!
No dependencies! Just one file!
- 🌟 Fancy Printer 🌟
- 📩 Installation 📩
- 🔧 Usage 🔧
- ✨ Creating a printer ✨
- ✨ Default tags ✨
- ✨ Creating tags ✨
- ✨ Formatting & Using/adding components & Changing the chr ✨
- ✨ Making the printer global ✨
- ✨ Logging to a specific file ✨
- ✨ Logging to a file periodically ✨
- ✨ Logging to a file with a hash ✨
- ✨ Substitutions ✨
- ✨ Reading input ✨
- ✨ Utilities ✨
- ✨ Fast Styling ✨
- ✨ Presets ✨
- ✨ Logging Options ✨
npm install fancy-printer<script src="./node_modules/fancy-printer/index.js"></script>
<script>
printer.log("Hello, world!");
</script>- Note: Web doesn't have features like logging to a file because it is not possible.
const printer = require("fancy-printer");
const options = {
// some options...
};
const newPrinter = printer.create(options);
newPrinter.log("Hello, world!");
// OR just use it normally
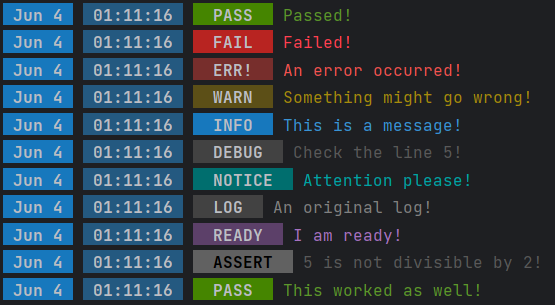
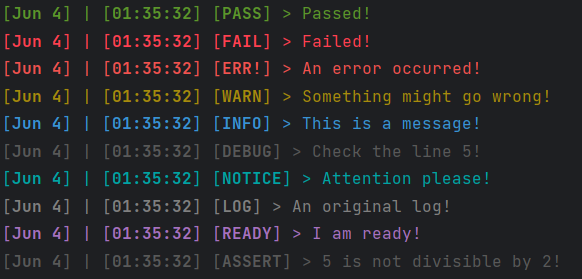
printer.log("Hello, world!");printer.pass("Passed!");
printer.fail("Failed!");
printer.error("An error occurred!");
printer.warn("Something might go wrong!");
printer.info("This is a message!");
printer.debug("Check the line 5!");
printer.notice("Attention please!");
printer.log("An original log!");
printer.ready("I am ready!");
printer.assert(5 % 2 === 0, "5 is not divisible by 2!");
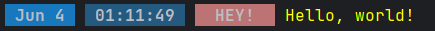
printer.tag("pass", "This worked as well!");printer.addTag("test", "HEY!", "", "#bb7373", "#ffff00");
printer.tag("test", "Hello, world!");const DEFAULT_FORMAT = "%namespace%date %time %tag %text"; // this is the default format
printer.options.namespace = "My namespace"
// OR
const newPrinter = printer.namespace("My new namespace!");
printer.options.namespace = "";
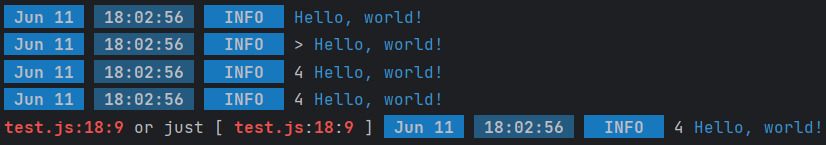
printer.setFormat("%date %time %tag %text");
printer.info("Hello, world!");
printer.setFormat("%date %time %tag > %text");
printer.info("Hello, world!");
printer.setFormat("%date %time %tag %2plus2 %text");
printer.addComponent("2plus2", () => {
return 2 + 2;
});
printer.info("Hello, world!");
printer.setCharacter("!");
printer.setFormat("!date !time !tag !2plus2 !text");
printer.info("Hello, world!");
printer.setFormat("!stack or just [ !filename:!line:!column ] !date !time !tag !2plus2 !text");
printer.info("Hello, world!");printer.makeGlobal();
// some file.js where printer nor Printer is defined
printer.info("test");
Printer.static.info("test");printer.makeGlobal(true);
// Now you can use the static printer from `console`
console.info("test");printer.addFile("./myFile.txt");printer.makeLoggerFile();
// which makes a "logs" folder and puts a unique file in it to log into
// OPTIONAL:
printer.makeLoggerFile({
folder: "./myFolder/", // Default: logs. This is where the log files will be saved in.
format: "my log %DD-%MM-%YYYY.txt", // Default: log-DD-MM-YYYY.log. The format of the name of the file.
month: "long", // the type of the %month, expects: "numeric" | "2-digit" | "long" | "short" | "narrow"
day: "long", // the type of the %month variable, expects: "long" | "short" | "narrow"
});- Y: Year
- M: Month
- D: Day
- h: Hour
- m: Minute
- s: Second
- S: Millisecond
- month Gives the name of the month
- day Gives the name of the day
The length of the argument determines how long it should be.
For example if it's DD and if the day is 4, it becomes 04.
If it's YY and if the year is 2023, it becomes 23. (so it cuts from the end)
printer.makeHashedLoggerFile();
// which makes a "logs" folder and puts a unique file in it to log into
// OPTIONAL:
printer.makeHashedLoggerFile({
folder: "./myFolder/", // Default: logs. This is where the log files will be saved in.
radix: 16, // default 16, max 32. This is the time encoder setting
divide: 3, // Default: 3. Divides the current timestamp into 10^divide. For example 3 would divide it to 1000 which makes it depend on seconds.
format: "my log %t.txt" // Default: log-%t.log. The format of the name of the file. %t will be replaced by the time
});Puts the object into place by making it a string.
Note: %o and %O only works on objects. %s only works on strings. %v works on everything.
printer.log("Hello, %s!", "world");Puts the integer into place.
printer.log("Hello, %d!", 12.34);
printer.log("Hello, %i!", 12.34);Puts the floating number into place.
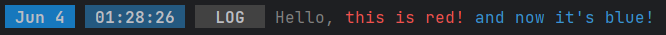
printer.log("Hello, %f!", 12.34);Adds styling to the rest of the text. Uses CSS syntax.
printer.log("Hello, %cthis is red!%c and now it's blue!", "color: red", "color: blue");| Property | Default | Expected type | Description |
|---|---|---|---|
| background or background-color | None | Color | The background color of the text |
| color | None | Color | The color of the text |
| font-weight | normal | normal | bold | bolder | A positive integer | The boldness of the text |
| text-decoration | none | underline | line-through | linethrough | strike-through | strikethrough | The decorations of the text. More than one can be used by separating with space |
| padding | 0 | A positive integer | The amount of white space to add on both sides |
| font-style | normal | normal | italic | oblique | The style of the text. |
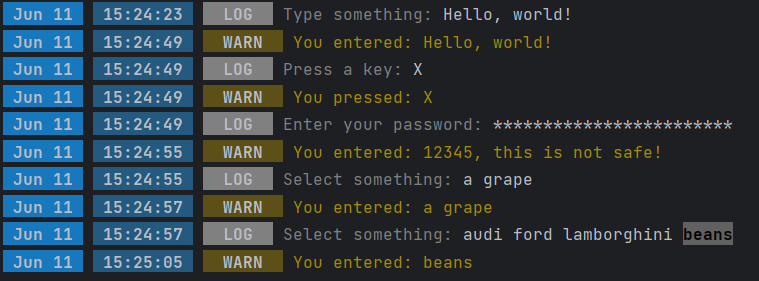
const {inline} = printer;
(async () => {
inline.log("Type something: ");
const something = await printer.readLine();
printer.warn("You entered: %s", something);
inline.log("Press a key: ");
const key = await printer.readKey();
inline.print(key + "\n");
printer.warn("You pressed: %s", key);
inline.log("Enter your password: ");
const pass = await printer.readPassword({character: "*"}); // Character is "*" by default.
printer.warn("You entered: %s", pass);
const list = ["an apple", "a grape", "a watermelon", "a piano!"];
inline.log("Select something: ");
const selection = await printer.readSelection(list);
printer.warn("You entered: %s", list[selection]);
const list2 = ["audi", "ford", "lamborghini", "beans"];
inline.log("Select something: ");
const selection2 = await printer.readSelectionListed(list2);
printer.warn("You entered: %s", list2[selection2]);
})();printer.print("Hello, world!"); // No substitution or formatting will be used and won't break line.
printer.printLine("Hello, world!"); // No substitution or formatting will be used and will break line.
printer.println("Hello, world!");
printer.println(printer.substitute("Hello,%c world!", "color: red")); // Manual substitution
printer.print("Hello! You!")
printer.backspace(5); // Erases 5 characters from the text written.
printer.cursorUp(5); // Moves 5 up.
printer.cursorRight(5); // Moves 5 right
printer.cursorDown(5); // Moves 5 down
printer.cursorLeft(5); // Moves 5 left
printer.clear(); // Clears the console (it's not included in the screenshot)- NOTE: This feature is disabled by default! This first line will enable it:
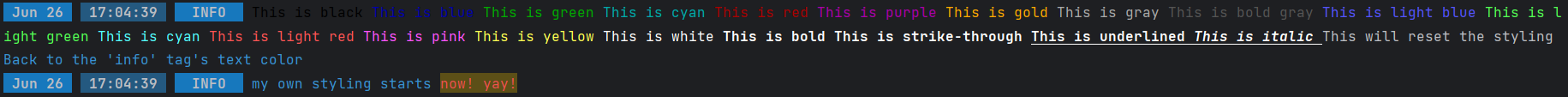
printer.options.styleSubstitutionsEnabled = true;
printer.info(
"&0This is black",
"&1This is blue",
"&2This is green",
"&3This is cyan",
"&4This is red",
"&5This is purple",
"&6This is gold",
"&7This is gray",
"&8This is bold gray",
"&9This is light blue",
"&aThis is light green",
"&bThis is cyan",
"&cThis is light red",
"&dThis is pink",
"&eThis is yellow",
"&fThis is white",
"&lThis is bold",
"&mThis is strike-through",
"&nThis is underlined",
"&oThis is italic",
"&rThis will reset the styling",
"&tBack to the 'info' tag's text color"
);
printer.addStyle("h", "color: red; background: yellow");
printer.info("my own styling starts &hnow! yay!");This preset basically stops putting a line break at the end of logs.
Can be achieved by doing printer.options.newLine = false or just using the existing preset:
const {inline} = printer;
inline.log("Hello, ");
inline.print("world!");This preset basically removes tags, dates and time from the format.
Can be achieved by doing printer.setFormat("%text") or just using the existing preset:
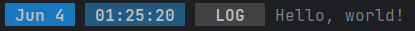
const {raw} = printer;
raw.log("Hello, world!");
raw.log("%cNeeds some coloring!", "color: red");This preset is a custom preset requested by a user.
Can be achieved by using the preset:
const {brackets} = printer;
brackets.pass("Passed!");
brackets.fail("Failed!");
brackets.error("An error occurred!");
brackets.warn("Something might go wrong!");
brackets.info("This is a message!");
brackets.debug("Check the line 5!");
brackets.notice("Attention please!");
brackets.log("An original log!");
brackets.ready("I am ready!");
brackets.assert(5 % 2 === 0, "5 is not divisible by 2!");This preset is for web.
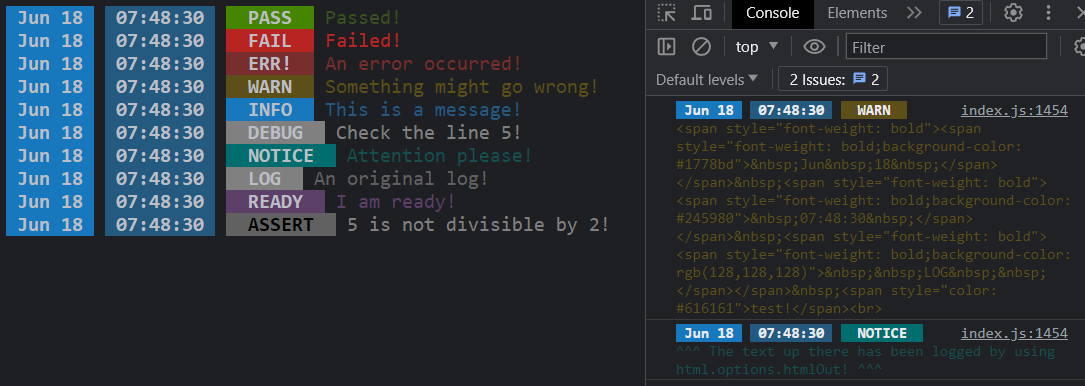
Makes the log result a html content and puts it into the document.
<script>
const {html} = printer;
html.updateBodyStyle(document.body);
html.pass("Passed!");
html.fail("Failed!");
html.error("An error occurred!");
html.warn("Something might go wrong!");
html.info("This is a message!");
html.debug("Check the line 5!");
html.notice("Attention please!");
html.log("An original log!");
html.ready("I am ready!");
html.assert(5 % 2 === 0, "5 is not divisible by 2!");
html.options.htmlOut = a => printer.warning(a);
html.log("test!");
printer.notice("^^^ The text up there has been logged by using html.options.htmlOut! ^^^");
</script>| Key | Default | Expected type | Description |
|---|---|---|---|
| format | %date %time %tag %text | string | The formatting |
| substitutionsEnabled | true | boolean | Whether the substitutions should work |
| styleSubstitutionsEnabled | false | boolean | Whether the color substitutions should work |
| componentsEnabled | true | boolean | Whether the components should work |
| newLine | true | boolean | Whether the logger should print the text with a line break at the end |
| namespace | "" | string | The text for %namespace tag |
| stylingEnabled | true | boolean | Whether the stylings like colors or decorations should work |
| stdout | null | WriteStream or null | The main output stream for the printer |
| stdin | null | ReadStream or null | The main input stream for the printer |
| htmlOut | null | Element or Function or null | If it's an element, adds to that element's innerHTML. If it's a function runs it. |
| alwaysRGB | false | boolean | Whether basic colors should be processed as RGBs. |
| paletteName | "default" | string | The custom palette's name. |
| disabledTags | [] | string[] | The tags that won't be handled. |
| defaultBackgroundColor | None | Color(string) | The default text background color for the printer |
| tagColor | None | Color(string) | The default text color for the tags |
| tagBold | true | boolean | Whether the tag component is bold or not |
| tagItalic | false | boolean | Whether the tag component is italic or not |
| tagUnderline | false | boolean | Whether the tag component is underlined or not |
| tagStrikethrough | false | boolean | Whether the tag component is struck-through or not |
| tagPadding | 2 | number | The padding of the tag component |
| dateColor | None | Color(string) | The text color of the date component |
| dateBackgroundColor | blueBright | Color(string) | The text background color of the date |
| dateBold | true | boolean | Whether the date component is bold or not |
| dateItalic | false | boolean | Whether the date component is italic or not |
| dateUnderline | false | boolean | Whether the date component is underlined or not |
| dateStrikethrough | false | boolean | Whether the date component is struck-through or not |
| datePadding | 1 | number | The padding of the date component |
| dateOptions.localeMatcher | undefined | "best fit" or "lookup" or undefined | Docs |
| dateOptions.weekday | undefined | "long" or "short" or "narrow" or undefined | Docs |
| dateOptions.era | undefined | "long" or "short" or "narrow" or undefined | Docs |
| dateOptions.year | undefined | "numeric" or "2-digit" or undefined | Docs |
| dateOptions.month | "short" | "numeric" or "2-digit" or "long" or "short" or "narrow" or undefined | Docs |
| dateOptions.day | "numeric" | "numeric" or "2-digit" or undefined | Docs |
| dateOptions.hour | undefined | "numeric" or "2-digit" or undefined | Docs |
| dateOptions.minute | undefined | "numeric" or "2-digit" or undefined | Docs |
| dateOptions.second | undefined | "numeric" or "2-digit" or undefined | Docs |
| dateOptions.timeZoneName | undefined | "short" or "long" or "shortOffset" or "longOffset" or "shortGeneric" or "longGeneric" or undefined | Docs |
| dateOptions.formatMatcher | undefined | "best fit" or "basic" or undefined | Docs |
| dateOptions.hour12 | undefined | boolean or undefined | Docs |
| dateOptions.timeZone | undefined | string or undefined | Docs |
| timeColor | None | Color(string) | The text color of the time component |
| timeBackgroundColor | blue | Color(string) | The text background color of the time |
| timeBold | true | boolean | Whether the time component is bold or not |
| timeItalic | false | boolean | Whether the time component is italic or not |
| timeUnderline | false | boolean | Whether the time component is underlined or not |
| timeStrikethrough | false | boolean | Whether the time component is struck-through or not |
| timePadding | 1 | number | The padding of the time component |
| timeDate | false | boolean | Whether the time component has the date in it |
| timeHour | true | boolean | Whether the time component has the hours in it |
| timeMinute | true | boolean | Whether the time component has the minutes in it |
| timeSecond | true | boolean | Whether the time component has the seconds in it |
| timeMillisecond | false | boolean | Whether the time component has the milliseconds in it |
| timeMillisecondLength | 3 | number | The maximum length of the millisecond part of the time component |
| uptimeColor | None | Color(string) | The text color of the uptime component |
| uptimeBackgroundColor | blue | Color(string) | The text background color of the uptime |
| uptimeBold | true | boolean | Whether the uptime component is bold or not |
| uptimeItalic | false | boolean | Whether the uptime component is italic or not |
| uptimeUnderline | false | boolean | Whether the uptime component is underlined or not |
| uptimeStrikethrough | false | boolean | Whether the uptime component is struck-through or not |
| uptimePadding | 1 | number | The padding of the uptime component |
| uptimeDate | false | boolean | Whether the uptime component has the date in it |
| uptimeHour | true | boolean | Whether the uptime component has the hours in it |
| uptimeMinute | true | boolean | Whether the uptime component has the minutes in it |
| uptimeSecond | true | boolean | Whether the uptime component has the seconds in it |
| uptimeMillisecond | true | boolean | Whether the uptime component has the milliseconds in it |
| uptimeMillisecondLength | 2 | number | The maximum length of the millisecond part of the uptime component |
| groupColor | None | Color(string) | The text color of the group |
| groupBackgroundColor | None | Color(string) | The text background color of the group |
| namespaceColor | None | Color(string) | The text color of the namespace component |
| namespaceBackgroundColor | blue | Color(string) | The text background color of the namespace |
| namespaceBold | true | boolean | Whether the namespace component is bold or not |
| namespaceItalic | false | boolean | Whether the namespace component is italic or not |
| namespaceUnderline | false | boolean | Whether the namespace component is underlined or not |
| namespaceStrikethrough | false | boolean | Whether the namespace component is struck-through or not |
| namespacePadding | 1 | number | The padding of the namespace component |
| filenameColor | None | Color(string) | The text color of the filename component |
| filenameBackgroundColor | blue | Color(string) | The text background color of the filename |
| filenameBold | true | boolean | Whether the filename component is bold or not |
| filenameItalic | false | boolean | Whether the filename component is italic or not |
| filenameUnderline | false | boolean | Whether the filename component is underlined or not |
| filenameStrikethrough | false | boolean | Whether the filename component is struck-through or not |
| filenamePadding | 1 | number | The padding of the filename component |
| lineColor | None | Color(string) | The text color of the line component |
| lineBackgroundColor | blue | Color(string) | The text background color of the line |
| lineBold | true | boolean | Whether the line component is bold or not |
| lineItalic | false | boolean | Whether the line component is italic or not |
| lineUnderline | false | boolean | Whether the line component is underlined or not |
| lineStrikethrough | false | boolean | Whether the line component is struck-through or not |
| linePadding | 1 | number | The padding of the line component |
| columnColor | None | Color(string) | The text color of the column component |
| columnBackgroundColor | blue | Color(string) | The text background color of the column |
| columnBold | true | boolean | Whether the column component is bold or not |
| columnItalic | false | boolean | Whether the column component is italic or not |
| columnUnderline | false | boolean | Whether the column component is underlined or not |
| columnStrikethrough | false | boolean | Whether the column component is struck-through or not |
| columnPadding | 1 | number | The padding of the column component |
| stackColor | None | Color(string) | The text color of the stack component |
| stackBackgroundColor | blue | Color(string) | The text background color of the stack |
| stackBold | true | boolean | Whether the stack component is bold or not |
| stackItalic | false | boolean | Whether the stack component is italic or not |
| stackUnderline | false | boolean | Whether the stack component is underlined or not |
| stackStrikethrough | false | boolean | Whether the stack component is struck-through or not |
| stackPadding | 1 | number | The padding of the stack component |