An Image Uploader application 🏆. By devChallenges 👾. It was developed with Next.js, React.js and CSS. Deployed in Vercel 👌. The backend of the app was also built by me 😎.
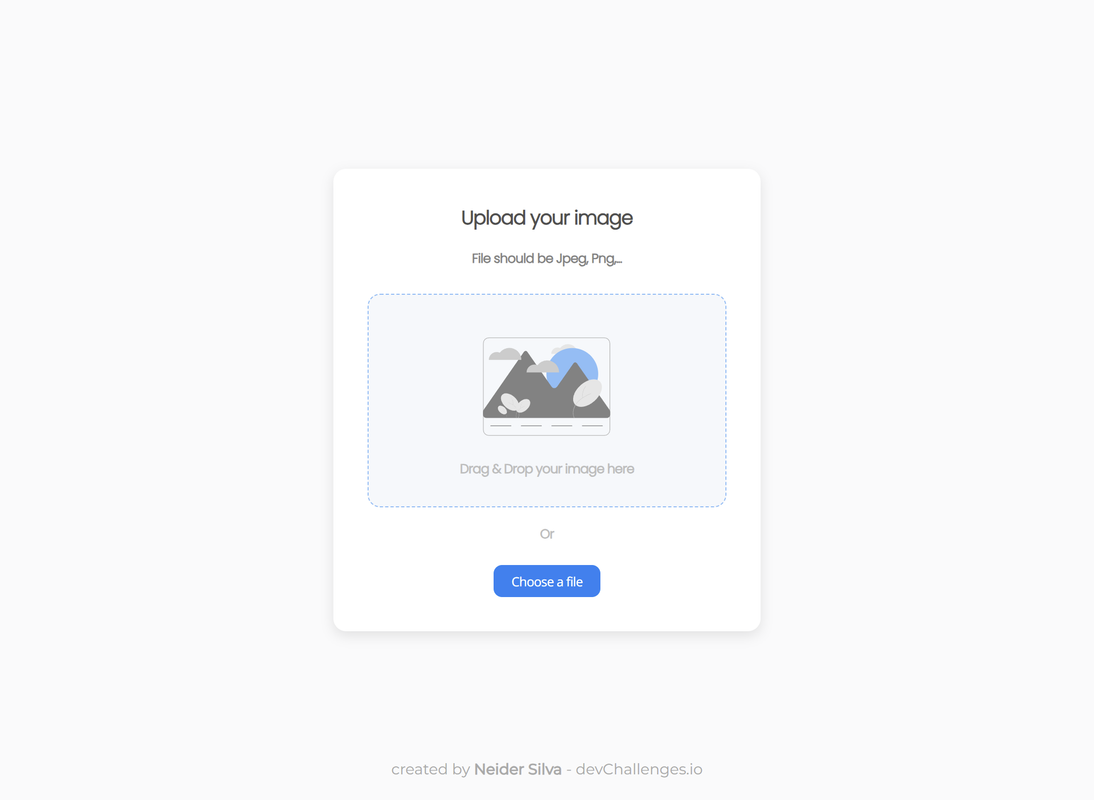
- You can drag and drop an image to upload it.
- You can choose to select an image from your folder.
- You can see a loader when uploading.
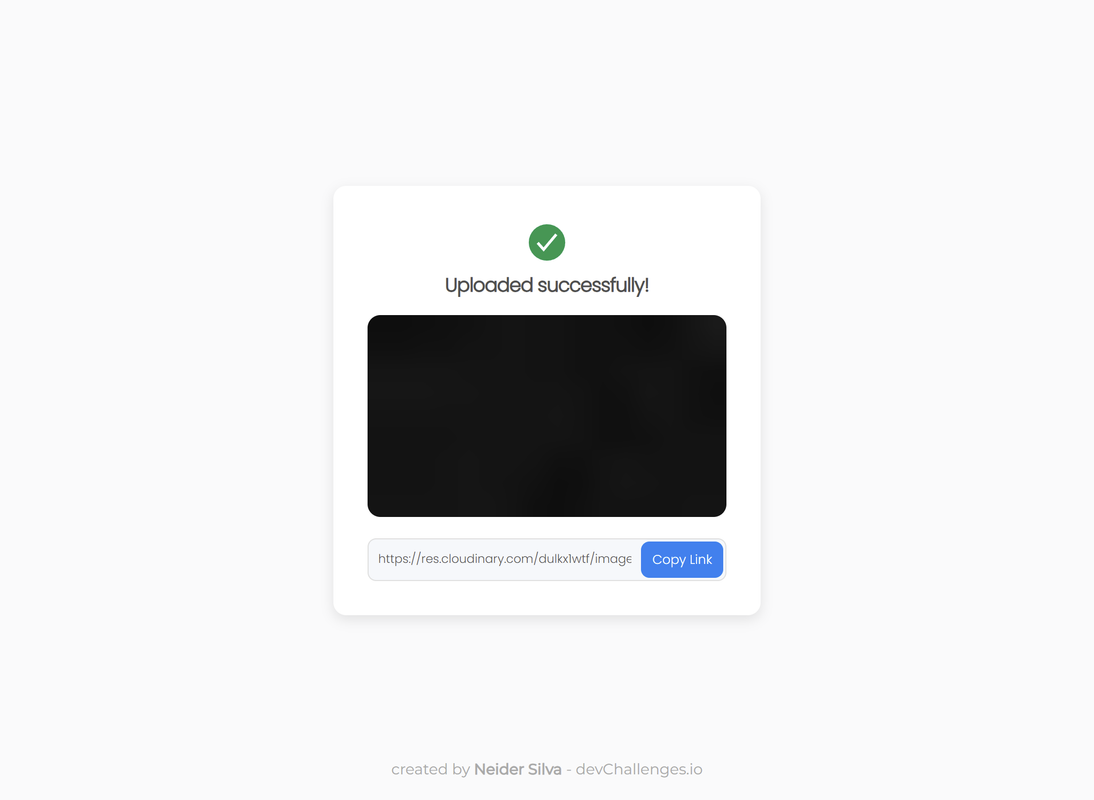
- When the image is uploaded, you can see the image and copy it.
- You can choose to copy to the clipboard.
You must have node installed on your computer to run the project 📌.
- Clone the repository with the command:
git clone https://github.com/Neider28/image-uploader.git - Install the project dependencies with the command:
npm install - Run the project with the command:
npm run dev