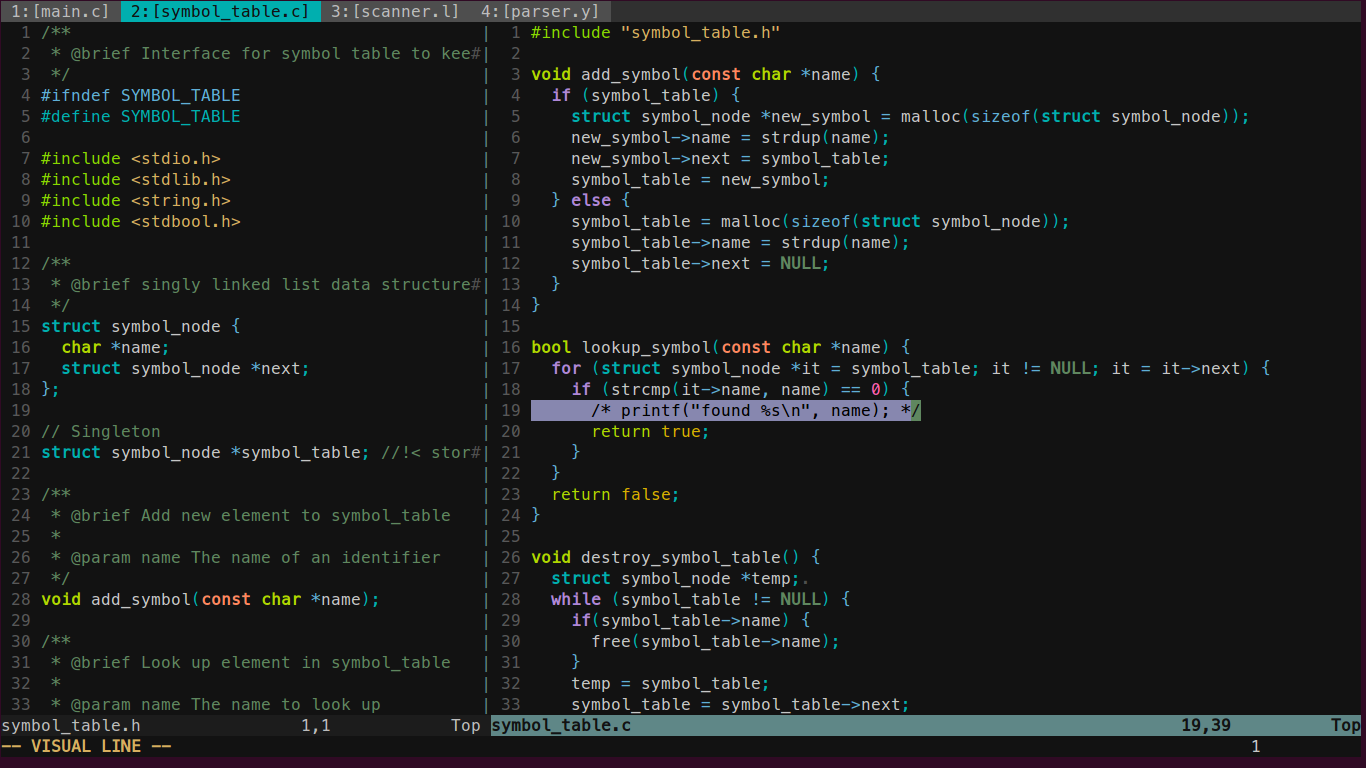
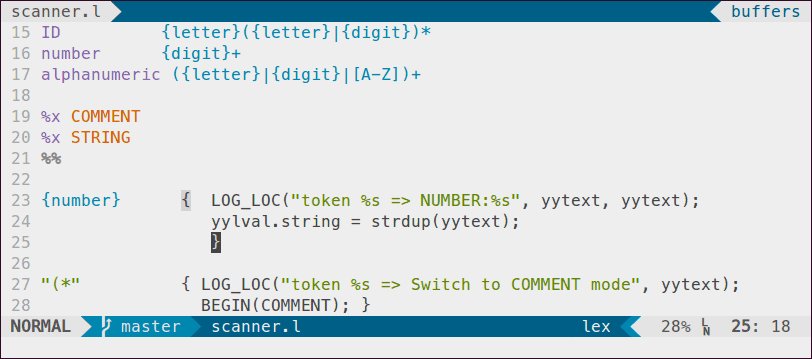
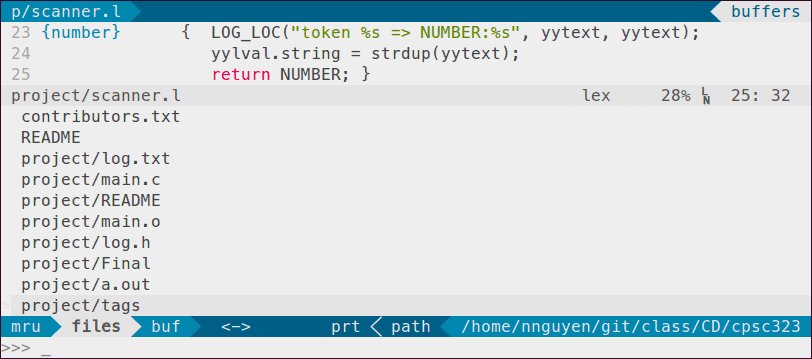
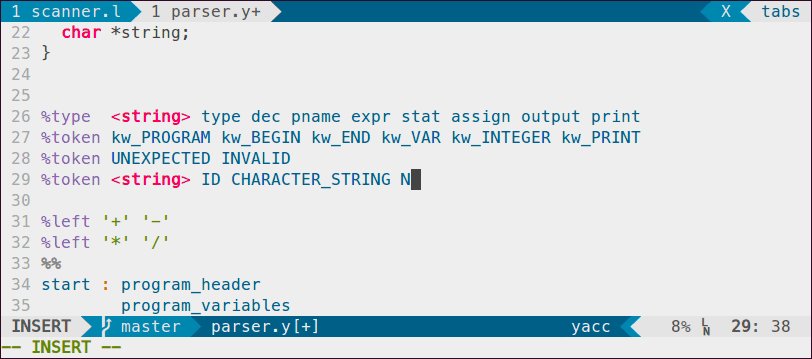
Light & Dark color schemes for Vim terminal editor and gVim
Inspired by Google's Material Design
Improve code readability; great for presentation
Currently designed for these file types: C, C++, Java, Makefile, CMake, Lex/Flex & Yacc/Bison, Bash, VimL, Golang, JavaScript, JSON, HTML, XML, Python, Ruby, Markdown, DTrace, SystemTap, PlantUML, Haskell, Assembly (MIPS, GAS, NASM), SQL/MySQL, Octave/MATLAB, Fortran, R, Pascal, PHP, Perl, LUA, Clojure, Dockerfile, NGINX, Yaml, Dosini, Mail, reStructuredText, Erlang, Elixir, Cucumber
Other file types can still display well as long as your Vim is set up to recognize the language syntax even though that may not be the optimal experience. So, if the language you are working on isn't listed here, feel free to make a design request.
Plugin support: vimdiff, netrw, NERDTree, tagbar, tabline, vim-airline, vim-indent-guides, vim-startify
(see below for syntax-highlighting plugins target)
Place 'PaperColor.vim' file into 'colors' folder within your Vim directory, e.g. ~/.vim/colors/
Or simply use a plugin manager like Vundle (recommended for easy :PluginUpdate):
Plugin 'NLKNguyen/papercolor-theme'
Then, put this in your ~/.vimrc
set t_Co=256 " This is may or may not needed.
set background=light
colorscheme PaperColorOr using the dark version:
set background=dark
colorscheme PaperColorTo switch to dark or light variant during session: :set background=dark or :set background=light
To quickly toggle between them, use vim-unimpaired's keymap cob
Optional: turn on line numbers and status bar
set number
set laststatus=2This theme currently provides theme options and language-specific options. All config options can be stored in global variable g:PaperColor_Theme_Options which can be set in your .vimrc
Within section theme, options for each theme can be specified under the theme name. The original PaperColor theme is default. For example:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }Or if you want to specify options only for a variant (dark or light) of a theme, you can specify using this pattern [theme name].light or [theme name].dark. For example:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default.dark': {
\ 'transparent_background': 1
\ }
\ }
\ }Note: if the same option is provided in both a theme and a theme's variant, the value in the theme's variant options will take precedence.
transparent_background set to 1 to use terminal background. Default is 0, use theme background
In general, for each language, built-in functions and constants are not highlighted.
This is intentional; the vim syntax file often lags behind actual language development.
To override the default behavior, optionally place a language section in g:PaperColor_Theme_Options.
An example configuration is available below, and will be updated as new languages are supported.
let g:PaperColor_Theme_Options = {
\ 'language': {
\ 'python': {
\ 'highlight_builtins' : 1
\ },
\ 'cpp': {
\ 'highlight_standard_library': 1
\ },
\ 'c': {
\ 'highlight_builtins' : 1
\ }
\ }
\ }There are syntax highlighting enhancement plugins that improve upon Vim built-in syntax highlighting, and each can have many different implementations. This is the list of plugins that this color scheme targets.
- C: c-syntax.vim
- JavaScript: vim-javascript
- JSON: vim-json
- Go: vim-go
- DTrace: dtrace-syntax-file
- SystemTap: vim-systemtap
- Haskell: haskell-vim
- PlantUML: plantuml-syntax
- Markdown: vim-markdown
- Assembly MIPS: mips
- Assembly GAS: vim-gas
- Octave/MATLAB: vim-octave
- Python: python-syntax
- Dockerfile: dockerfile.vim
- NGINX: nginx-vim-syntax
- Elixir: vim-elixir
Note: The background of the dark color scheme was brightened a bit to reduce contrast after these following screenshots were taken.
To set vim-airline theme:
let g:airline_theme='papercolor'
To set lightline theme:
let g:lightline = { 'colorscheme': 'PaperColor' }
For more sceenshots, story behind the project, and other users' designs inspired by Paper Color, go to this blog post
Suggestions/Wishes/Questions/Comments are welcome via Github issues or via the blog above.
Material iTerm theme by Christoph Hermann
Material Terminator (terminal emulator) theme by Marco Herrero
Terminal Theme by Fixles
PaperColor Light for iTerm2 by ASeom Han
PaperColor Theme for Vis Editor by Jan Christoph Ebersbach
Airline PaperColor Theme for Emacs Powerline by Anthony DiGirolamo
Airline PaperColor Theme for Vim Lightline
Ninrod's vim + tmux + zsh dotfiles by Filipe Silva
PaperColor for Vscode by rozbo
PaperColor theme for Hyper by Rafael Rinaldi
Feel free to add related projects here!