ECommerce application built with React, Redux, Typescript, Firebase and Tailwind.
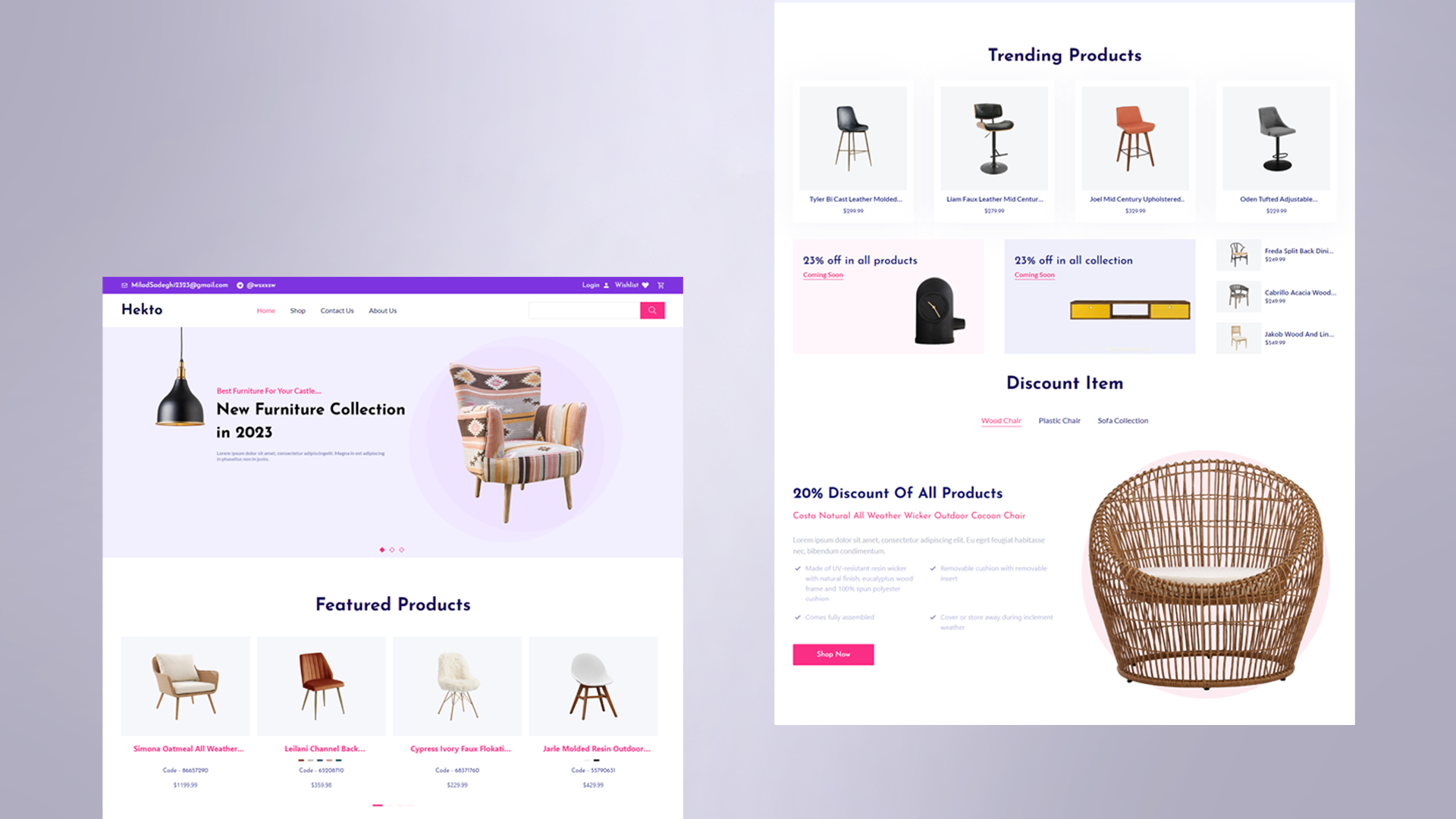
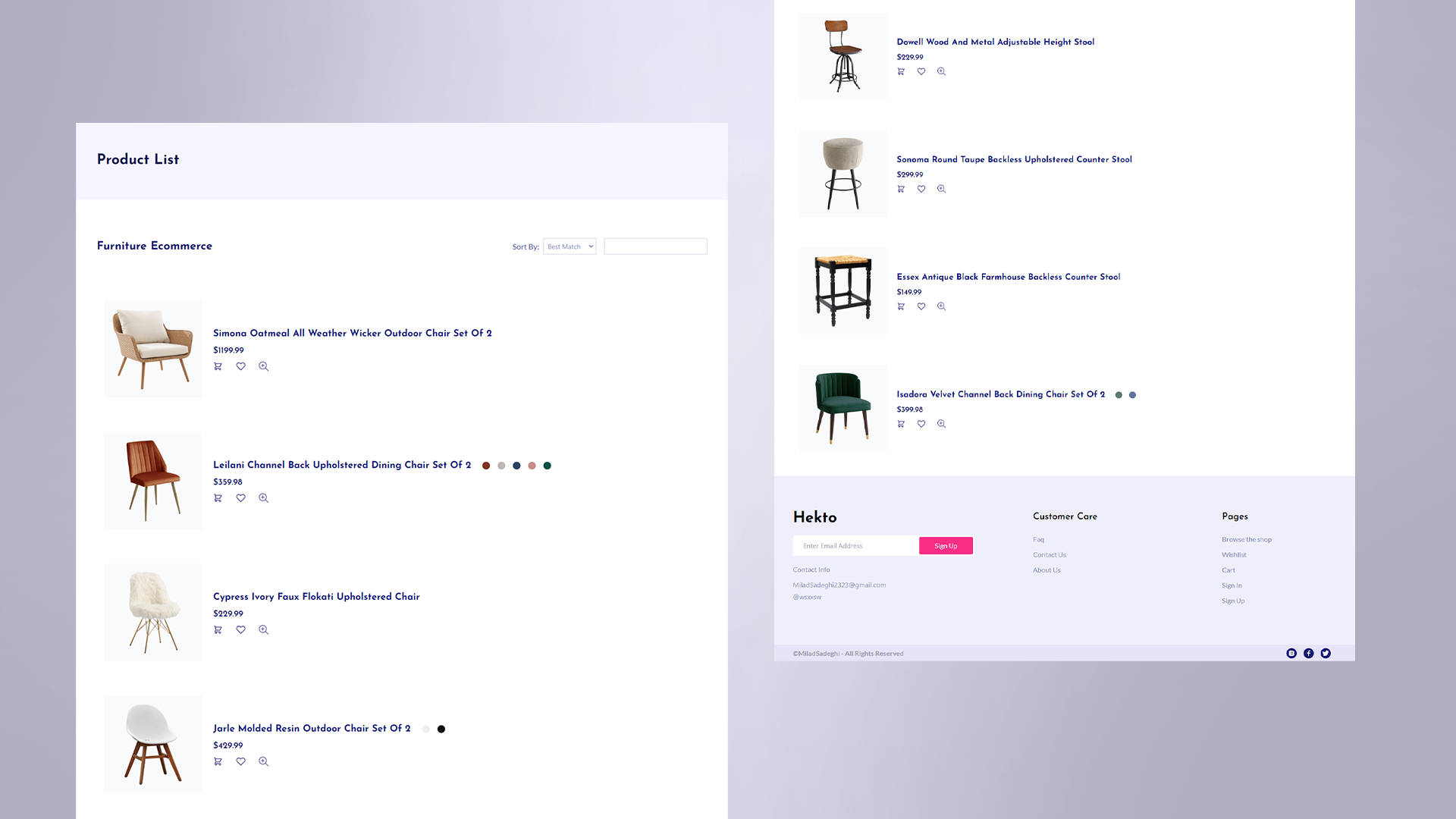
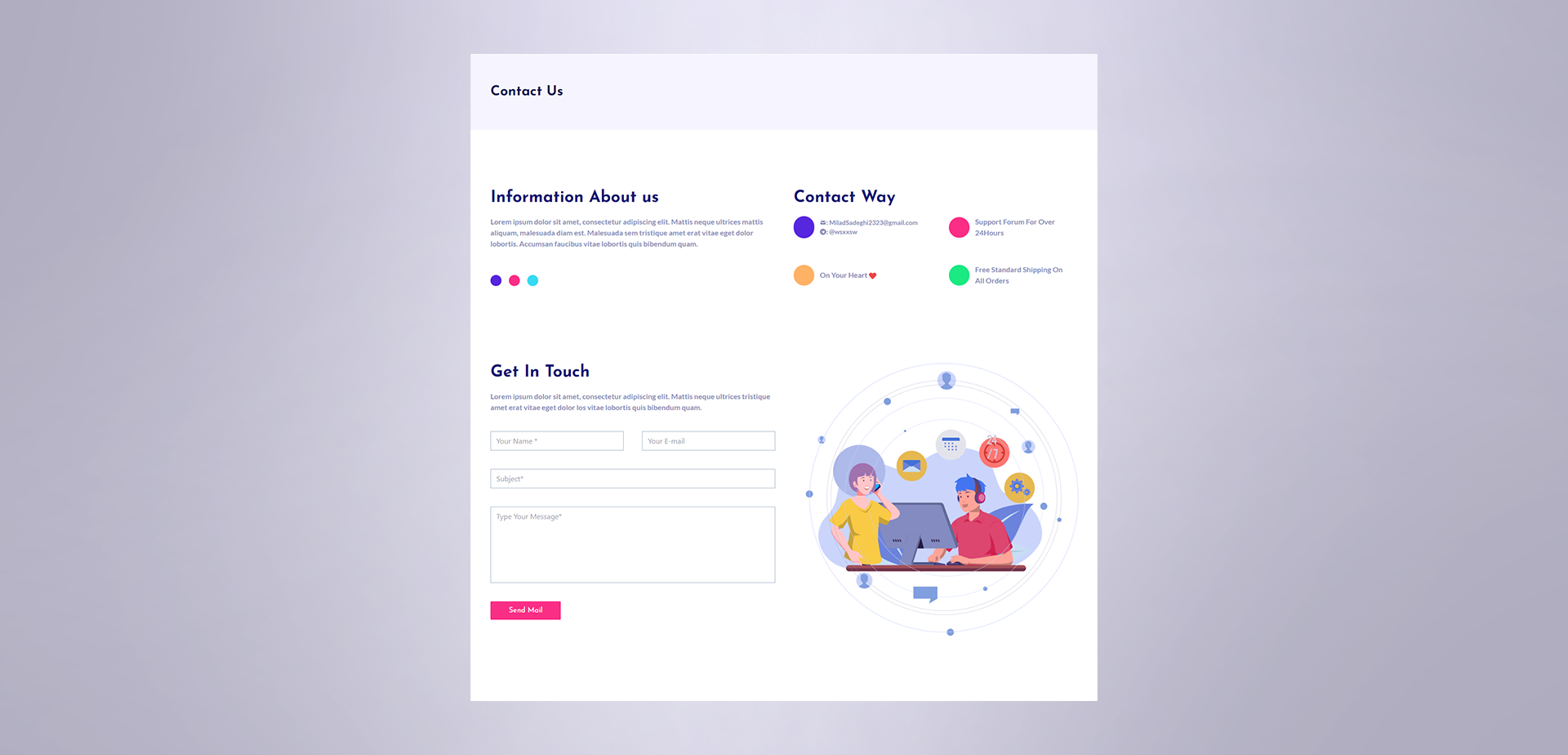
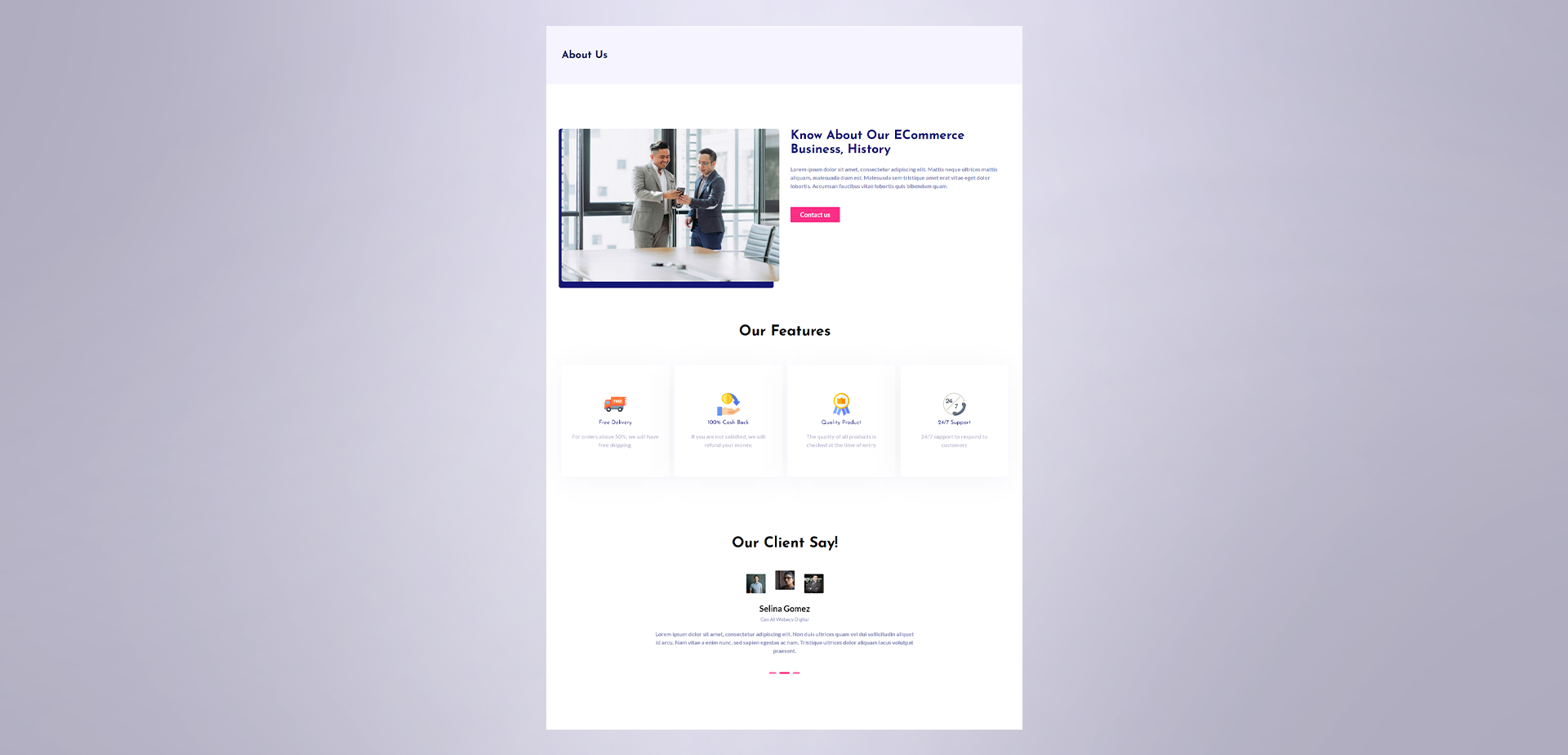
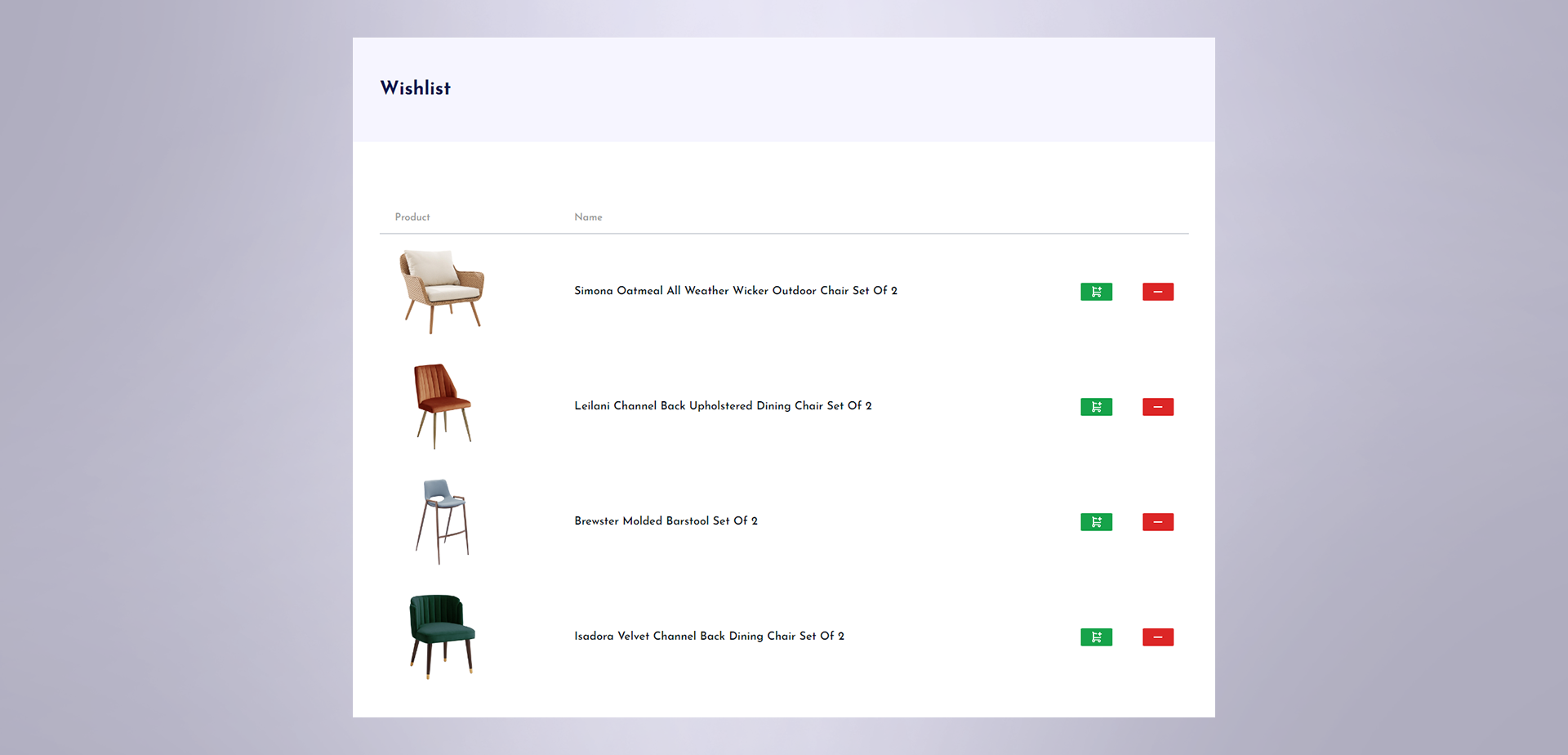
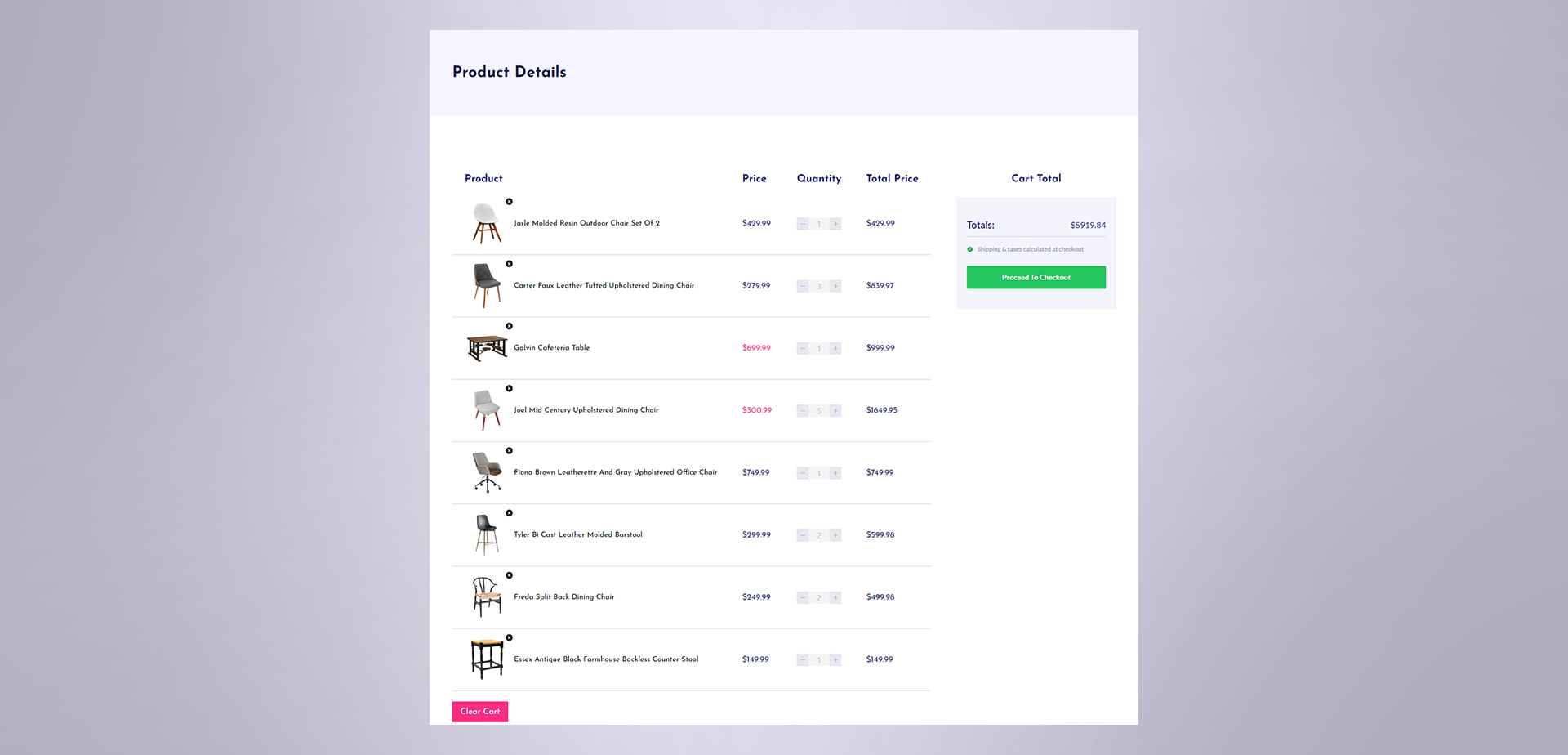
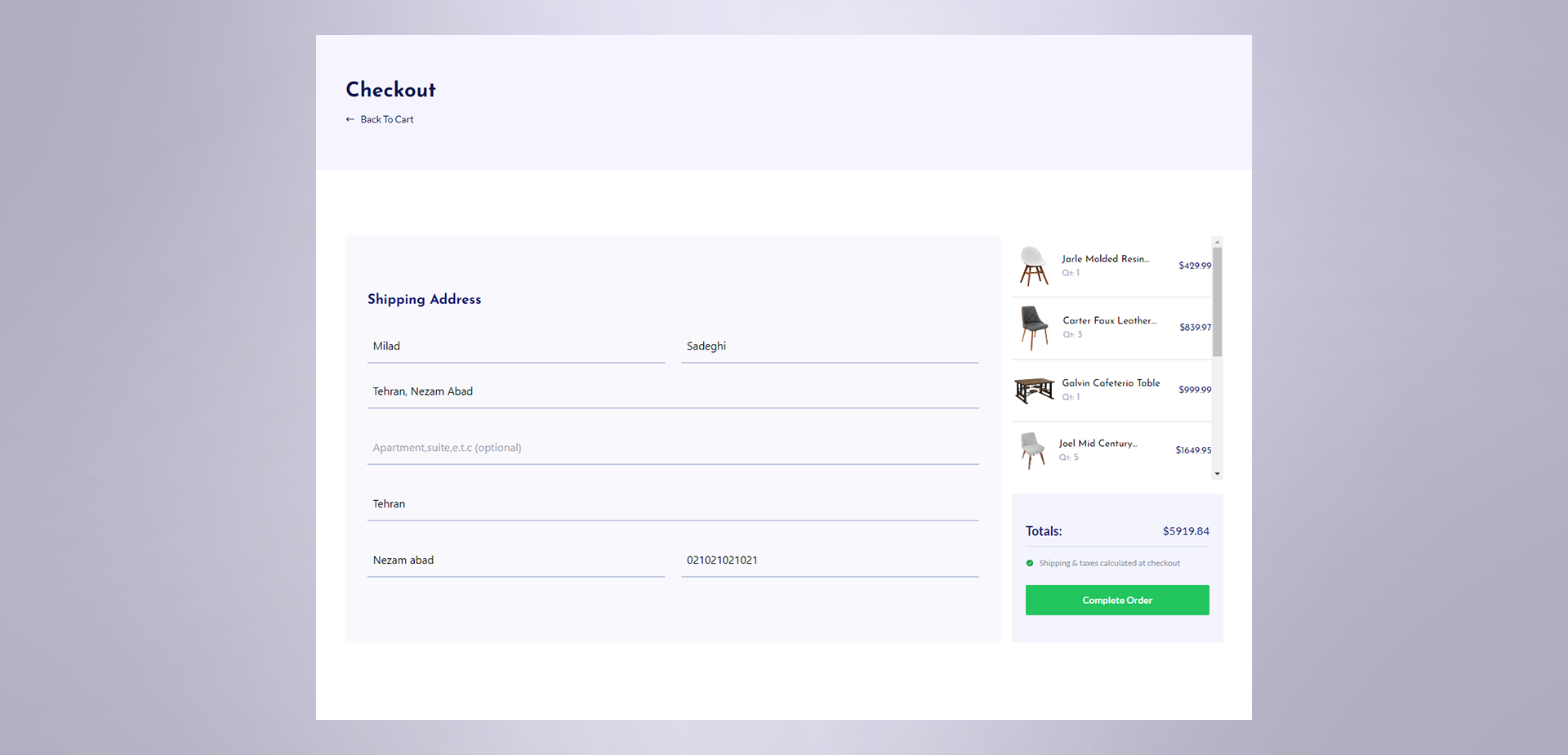
hekto, a complete furniture e-commerce application. Wish list, card, entry, registration, login without creating an account, etc. It is also fully responsive to be used on all devices.
You can only use hekto in university projects! Otherwise, I don't think it will work for you.
npm ifor setup and configure firebase you should take multiple steps.
-
take the firebase SDK configure from your project dashboard.
-
make .env.local file and set the firebase config as environment.
REACT_APP_API_KEY=QIaaSyAvqfpibS4n0c0t24Wb2n1p7D7i-lIFG
REACT_APP_AUTH_DOMAIN=your.domain.com
REACT_APP_DATABASE_URL=https://your-database.firebaseio.com
REACT_APP_PROJECT_ID=project-q63B7
REACT_APP_STORAGE_BUCKET=project-q63B7.appspot.com
REACT_APP_MESSAGING_SENDER_ID=197358465898
REACT_APP_APP_ID=1:592878412755:web:5a7414400a3566757e88gf
REACT_APP_MEASUREMENT_ID=F-D6PS35JZV3
npm start
if you want to added product to yours database, You must follow a specific schema.
type ProductColors = {
name: string;
code: string;
}
type ProductImagesByColor = {
[name: string]: string[]
}
type Product = {
category: string;
colors?: ProductColors[],
id: string;
imagesByColor?: ProductImagesByColor,
price: string;
specifications: string[],
title: string;
images?: any;
discount?: string;
section?: string;
comments?: [];
}whats section on the product schema?
if you have section like below:

the section parameter will be a one of the bottom button and the Latest Product will be category.
- @MiladSadeghi - Idea & Initial work
- Thanks to SaberAli for designing hekto