-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Implement and document new card layout
- Loading branch information
Magnus Larsson
committed
Jan 6, 2020
1 parent
209ed1b
commit 4c8b065
Showing
7 changed files
with
408 additions
and
108 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,49 +1,55 @@ | ||
| vasttrafik-card | ||
| ======================== | ||
|
|
||
| Styled entities using the Västtrafik theme in a lovelace entities card. All trams and buses are styled using the colours used in Göteborg, so if you are living in Västra Götaland but outside of Göteborg you have to change the css manually. | ||
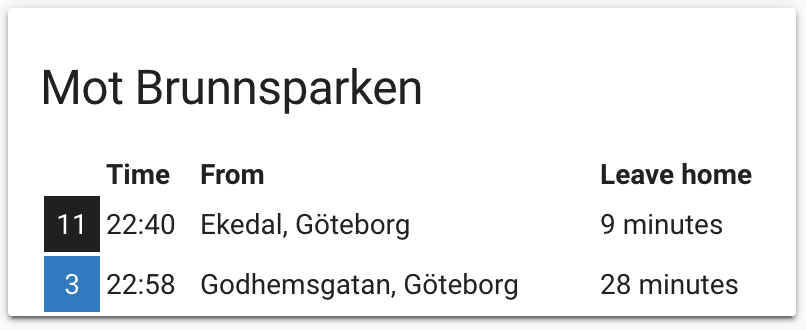
| Styled entities using the Västtrafik theme in a lovelace entities card. All trams and buses are styled using the colours used in Göteborg, so if you are living in Västra Götaland but outside of Göteborg you have to change the css manually. This card also displays: | ||
| * When the next vehicle is leaving | ||
| * Departing station (which requires [this version](https://github.com/Miicroo/ha-vasttrafik) of the Västtrafik sensor) | ||
| * When you have to leave home in order to catch the vehicle (or the amount of minutes until the vehicle leaves if no delay is set). | ||
|
|
||
| >  | ||
| > | ||
| > If you are looking for the Västtrafik-card where you can *group* sensors based on departure or destination, you want the (discontinued) [v1.0.0](https://github.com/Miicroo/lovelace-vasttrafik-card/releases/tag/v1.0.0) | ||
| ## Options | ||
| | Name | Type | Default | Description | ||
| | ---- | ---- | ------- | ----------- | ||
| | entities | list | **Required** | See [entity format](https://github.com/Miicroo/lovelace-vasttrafik-card#entity-format) | ||
| | title | string | Västtrafik | The title of the card | ||
|
|
||
| ## Entity format | ||
| Entities can be defined in 3 different ways: | ||
|
|
||
| 1) As a simple string containing the id | ||
| ```yaml | ||
| - sensor.ekedal_till_brunnsparken | ||
| - sensor.godhemsgatan_till_brunnsparken | ||
| ``` | ||
| 2) As an object containing the id and the delay in minutes (e.g. how long it would take you to walk to the departing station) | ||
| ```yaml | ||
| - id: sensor.ekedal_till_brunnsparken | ||
| delay: 3 | ||
| - sensor.godhemsgatan_till_brunnsparken | ||
| delay: 2 | ||
| ``` | ||
| 3) As a combination of 1) and 2), the entities without specified delay will get delay = 0. | ||
| | Name | Type | Default | Description | ||
| | ---- | ---- | ------- | ----------- | ||
| | entities | list | **Required** | Entity ids of the Västtrafik sensors | ||
| | title | string | Västtrafik | The title of the card | ||
| | groupBy | string | null | Groups sensors based on `departure` or `destination` | ||
| ## Examples | ||
| ```yaml | ||
| type: 'custom:vasttrafik-card' | ||
| title: 'Valand <-> Hjalmar Brantingsplatsen' | ||
| title: 'To Valand' | ||
| entities: | ||
| - sensor.fran_valand | ||
| - sensor.fran_hjalmar | ||
| - id: sensor.ekedal_till_brunnsparken | ||
| delay: 3 | ||
| - sensor.godhemsgatan_till_brunnsparken | ||
| ``` | ||
|  | ||
|  | ||
|  | ||
| ## Tram and bus styles | ||
|  | ||
| ## Grouping | ||
| It is possible to group the sensors based on departure or destination stop. Use the config `groupBy` with either `from` or `to` as value. Incorrect values will be interpreted as `to`. | ||
|
|
||
| For this to work, the sensors must expose the configured `from` and `to` as attributes which [this custom vasttrafik sensor does](https://github.com/Miicroo/ha-vasttrafik). If you use the built-in sensor from HomeAssistant, all sensors will be grouped in the same group named 'Västtrafik'. | ||
|
|
||
| ```yaml | ||
| type: 'custom:vasttrafik-card' | ||
| # title has no effect here | ||
| entities: | ||
| - sensor.fran_valand_to_hjalmar | ||
| - sensor.fran_valand_to_vasa | ||
| - sensor.fran_hjalmar_to_valand | ||
| groupBy: from | ||
| ``` | ||
|  | ||
|
|
||
| ## In case of errors | ||
| 1. A warning will be printed to the console if any entity id you provide is not attributed to Västtrafik | ||
| 2. The default sensor does not expose from/to, see Grouping section for full set up | ||
| 3. The sensor updates every 2 minutes, so you will sometimes get `-1 minutes` until departure | ||
| 2. The default sensor does not expose from/to, use [this one](https://github.com/Miicroo/ha-vasttrafik) instead | ||
| 3. The sensor updates every 2 minutes, so you will sometimes get `-2 minutes` until departure |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Oops, something went wrong.