HTML5 canvas 2d library
dopa 的出现不是为了在现已存在的众多 canvas 2d 开发框架中独树一帜或特立独行,它并不为了增加心智负担而生。
dopa 相信每种以不同方式构思的框架或库的出现,都能够很好的解决其所面对的各种问题,而 dopa 仅以 让 canvas 2d 开发更简单 为出发点,单纯又小巧得约为 60KB。
dopa 以这样一种角度为追求:
- 最佳的性能表现和最少的内存占用,这使得它的渲染速度与原生代码几乎一致;
- 无损的灵活性,它所具备的能力与原生 canvas 基本对应并有关键的简化与增强;
- 直观的代码风格,通过阅读代码就知道发生了什么。
<script src="https://cdn.jsdelivr.net/npm/dopa"></script>npm install dopa --save
dopa 的灵活性在初始化时的体现:
let layer = new dopa.Canvas({ // 新建画布 layer
container: '#app', // 通常是 div 容器的 '#id' 或引用
width: 300, // 手动指定画布的宽高
height: 200, // 如果不指定则适配容器宽高
pixelRatio: 1, // 如果不指定则适配高清屏
});如果到这儿了觉得已经够了,那么:
let ctx = layer.context; // 直接接管绘图上下文
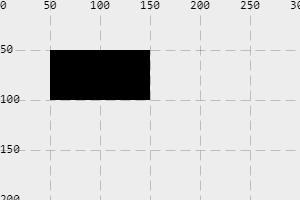
ctx.fillRect(50, 50, 100, 50); // 回到原生开发模式原生 canvas 面向过程的开发:在 50, 50 坐标处,绘制一个宽 100,高 50 的矩形。
如果觉得这还不够,还有兴趣探索的话,那么有一种更好的方式:
let rect = layer.create('rect', { // 使用画布 layer 创建矩形
x: 150,
y: 100, // 设置矩形的坐标
width: 100,
height: 50 // 设置矩形的宽高
});
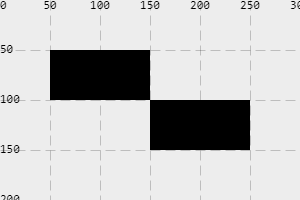
rect.fill(); // 矩形自身执行绘制dopa 以图形为对象的开发:创建一个矩形,坐标 150, 100,宽 100,高 50,矩形执行绘制。
对比过程化地绘制一个矩形,虽然似乎写了一些额外代码,但是好处立马体现:
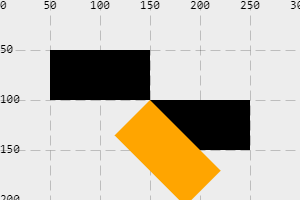
rect.fillStyle = 'orange'; // 单独设置矩形的填充样式
rect.rotation = Math.PI / 4; // 单独设置矩形的旋转角度
rect.fill(); // 矩形再次执行绘制令人激动的是,创建的形状之间互不影响,持有各自独立的属性和公共的方法!
- dopa-corner:tholman/github-corners 的 dopa 实现
- dopa-stats:mrdoob/stats.js 的 dopa 实现
- dopa-benchmark:原生 API、ZRender 以及 Dopa 的渲染性能测试
- loading:Windows 系统更新动画
! 为常用内容,千里之行,始于此处; # 为不可见内容,表示私有、抽象,一般用不上; 其他为拓展内容,可用可忽视,层级结构表示继承。
工具对象,包含常用函数。
空函数,其值为 function () { return this; }
继承函数,使得 SubType 继承于 SuperType 且实现 ...Interface。
继承基于原型链,将创建 SuperType.prototype 副本并赋值给 SubType.prototype。
其中 ...Interface 类型为 PropertyDescriptorMap 对象,相当于 Object.defineProperties(SubType, PropertyDescriptorMap)。
- SubType,子类构造函数
- SuperType,父类构造函数
- ...Interface,属性描述符对象
function SuperClass(name) {
this.name = name;
}
SuperClass.prototype.getName = function () {
return this.name;
};
function SubClass(name, age) {
SuperClass.call(this, name);
this.age = age;
}
dopa.util.extends(SubClass, SuperClass, {
getAge: {
value: function () {
return this.age;
}
}
});
let sub = new SubClass('dopa', 4);
console.log(sub.getName()); // output: dopa
console.log(sub.getAge()); // output: 4measureText(text: string, font: string, align: string, baseline: string, direction: string): TextMetrics;
测量文本 text 处于 font/align/baseline/direction 样式下的 TextMetrics 对象。
- text,待测量文本,如 'Hello Dopa'
- font,字体,如 '12px sans-serif'
- align,对齐方式,如 'center'
- baseline,基线,如 'middle'
- direction,方向,如 'ltr'
let metrics = dopa.util.measureText(
'Hello Dopa',
'12px sans-serif',
'center',
'middle',
'ltr'
);
console.log(metrics); // output: { ... }测量文本 text 处于 font 字体下的宽度。
- text,待测量文本,如 'Hello Dopa'
- font,字体,如 '12px sans-serif'
let width = dopa.util.measureTextWidth('Hello Dopa', '12px san-serif');
console.log(width); // output: 64.552734375loadImage(src: string, callback: (image: HTMLImageElement, success: boolean) => void, thisArg?: any): void;
从 src 地址加载一张图片,加载后会触发 callback 回调。
- src,图片路径,如 'https://mdn.mozillademos.org/files/1429/Canvas_earth.png'
- callback,加载成功或失败后触发的回调函数,回调图片对象以及是否成功加载
- thisArg,执行回调函数时的上下文对象
let src = 'https://mdn.mozillademos.org/files/1429/Canvas_earth.png';
dopa.util.loadImage(src, (image, success) => {
console.log(image, success);
});创建线性渐变,与使用绘图上下文 context.createLinearGradient(x1, y1, x2, y2); 等效,此代码组织方式只是解耦了具体的绘图上下文 context 与渐变对象,以下几个函数同理。
- x1,线性渐变起始点 x
- y1,线性渐变起始点 y
- x2,线性渐变结束点 x
- y2,线性渐变结束点 y
createRadialGradient(x1: number, y1: number, r1: number, x2: number, y2: number, r2: number): CanvasGradient;
创建径向渐变。
- x1,径向渐变起始点 x
- y1,径向渐变起始点 y
- r1,径向渐变起始半径 radius
- x2,径向渐变结束点 x
- y2,径向渐变结束点 y
- r2,径向渐变结束半径 radius
创建锥形(角向)渐变,目前多数浏览器尚未实现,如需在 chrome 中使用,需开启 chrome://flags/#new-canvas-2d-api。
- startAngle,锥形渐变起始角度,规范中定义 -PI / 2 为起始角度,chrome 中以 0 为起始角度
- x,锥形渐变中心点 x
- y,锥形渐变中心点 y
使用指定 image 以 repetition 方式,创建填充模式。
- image,作为重复图像的源对象
- repetition,指定如何重复图像,默认值 'repeat'
将一个数值 number 标准化到范围 range 中。
- number,将要标准化的数值
- range,目标值范围
let normalize = dopa.util.normalizeNumber, PI = Math.PI;
console.log(normalize(-PI, PI * 2)); // output: PI
console.log(normalize(-PI / 2, PI * 2)); // output: PI * 3 / 2
console.log(normalize(PI / 2, PI * 2)); // output: PI / 2
console.log(normalize(PI * 3, PI * 2)); // output: PI将一个数值 number 限制到范围 min ~ max 中。
- number,将要限制的数值
- min,目标数值的最小值
- max,目标数值的最大值
let limit = dopa.util.limitNumber;
console.log(limit(5, 0, 10)); // output: 5
console.log(limit(-5, 0, 10)); // output: 0
console.log(limit(15, 0, 10)); // output: 10判断数值 value 是否接近 0,默认阈值取值为 Math.pow(2, -14)。
- value,将要判断的数值
let isNotZero = dopa.util.isNotAroundZero;
console.log(isNotZero(0)); // output: false
console.log(isNotZero(1e-5)); // output: false
console.log(isNotZero(1e-4)); // output: true
console.log(isNotZero(1)); // output: true将 url 保存为本地文件。
- url,将要保存的 url,通常是 base64 字符串,如 canvas.toDataURL()
- filename,保存为的文件名
随机一个整数。
- start,整数,起点,若不存在 end,则起点为 0,终点为 start
- end,整数,终点
- containsEnd,结果值是否要包含终点
let rand = dopa.util.randInt;
console.log(rand(5)); // output: 0/1/2/3/4
console.log(rand(3, 5)); // output: 3/4
console.log(rand(3, 5, true)); // output: 3/4/5
console.log(rand(-2, 2, true)); // output: -2/-1/0/1/2插值函数,相当于 return start + (end - start) * ratio;。
- start,插值起点
- end,插值终点
- ratio,插值进度,通常处于 0 ~ 1 之间
ease 为缓动函数对象。
ease 对象含有 31 个常见的动画缓动函数与 1 个贝塞尔缓动函数构造器,其中参数 t 为动画进度,值范围 [0, 1]。
- linear(t: number): number;
- sinIn(t: number): number;
- sinOut(t: number): number;
- sinInOut(t: number): number;
- quadIn(t: number): number;
- quadOut(t: number): number;
- quadInOut(t: number): number;
- cubicIn(t: number): number;
- cubicOut(t: number): number;
- cubicInOut(t: number): number;
- quartIn(t: number): number;
- quartOut(t: number): number;
- quartInOut(t: number): number;
- quintIn(t: number): number;
- quintOut(t: number): number;
- quintInOut(t: number): number;
- expIn(t: number): number;
- expOut(t: number): number;
- expInOut(t: number): number;
- circleIn(t: number): number;
- circleOut(t: number): number;
- circleInOut(t: number): number;
- backIn(t: number): number;
- backOut(t: number): number;
- backInOut(t: number): number;
- elasticIn(t: number): number;
- elasticOut(t: number): number;
- elasticInOut(t: number): number;
- bounceIn(t: number): number;
- bounceOut(t: number): number;
- bounceInOut(t: number): number;
- bezier(x1, y1, x2, y2): Function (t: number): number;
let quad = dopa.ease.quadOut; // 动画先快后慢
for (let t = 0; t <= 1; t += 0.125) {
console.log(
'动画进度', t.toFixed(3),
'缓动进度', quad(t).toFixed(6)
);
}透明度
透明度通道,值范围 [0, 255],默认值 0
解析 alpha 字符串为 Alpha 对象属性。
- alpha,字符串,如 '0.5',将被解析为 127.5
将 Alpha 对象转换成字符串。
三原色
红色,值范围 [0, 255],默认值 0
绿色,值范围 [0, 255],默认值 0
蓝色,值范围 [0, 255],默认值 0
解析 rgb 字符串为 Rgb 对象属性。
- rgb,字符串,如 'rgb(127, 255, 64)'
let rgb = new dopa.Rgb();
rgb.fromString('rgb(127, 255, 64)');
rgb.green = 0;
console.log(rgb.toString()); // output: rgb(127, 0, 64)解析 hex 字符串为 Rgb 对象属性。
- hex,字符串,如 '#7fff40'
let rgb = new dopa.Rgb().fromHex('#7fff40');解析 Hsl 对象为 Rgb 对象属性。
- hsl,Hsl 对象
let rgb = new dopa.Rgb();
let hsl = new dopa.Hsl(30, 1, 0.5);
rgb.fromHsl(hsl);
console.log(rgb.toString()); // output: rgb(255, 128, 0)解析 Lab 对象为 Rgb 对象属性。
- lab,Lab 对象
let rgb = new dopa.Rgb();
let lab = new dopa.Lab(80, 10, -10);
rgb.fromLab(lab);
console.log(rgb.toString()); // output: rgb(211, 192, 217)转换伽马编码 RGB 模式下的 Rgb 对象为线性光 sRGB 模式。
let rgb = new dopa.Rgb(127, 255, 64);
rgb.inverseCompanding();
console.log(rgb.red); // output: 0.21223...
console.log(rgb.green); // output: 1
console.log(rgb.blue); // output: 0.05126...转换线性光 sRGB 模式下的 Rgb 对象为伽马编码 RGB 模式。
let rgb = new dopa.Rgb(0.2, 0.5, 0.8);
rgb.companding();
console.log(rgb.red); // output: 123.55494...
console.log(rgb.green); // output: 187.51603...
console.log(rgb.blue); // output: 231.11459...将 Rgb 对象转换成 rgb 字符串。
- alpha,布尔值,表示是否包含 alpha 通道
let rgb = new dopa.Rgb(127, 255, 64, 127);
rgb.green -= 51;
console.log(rgb.toString()); // output: rgb(127, 204, 64)
console.log(rgb.toString(true)); // output: rgba(127, 204, 64, 0.49803...)将 Rgb 对象转换成 hex 字符串。
- alpha,布尔值,表示是否包含 alpha 通道
let rgb = new dopa.Rgb(127, 255, 64, 127);
rgb.green -= 51;
console.log(rgb.toHex()); // output: #7fcc40
console.log(rgb.toHex(true)); // output: #7fcc407f色彩空间
色相,值范围 [0, 360],默认值 0
饱和度,值范围 [0, 1],默认值 1
亮度,值范围 [0, 1],默认值 0.5
解析 hsl 字符串为 Hsl 对象属性。
- hsl,字符串,如 'hsl(30, 100%, 50%)'
let hsl = new dopa.Hsl();
hsl.fromString('hsl(30, 100%, 50%)');
hsl.lightness -= 0.2;
console.log(hsl.toString()); // output: hsl(30, 100%, 30%)解析 Rgb 对象为 Hsl 对象属性。
- rgb,Rgb 对象
let hsl = new dopa.Hsl();
let rgb = new dopa.Rgb(255, 128, 0);
hsl.fromRgb(rgb);
console.log(hsl.toString()); // output: hsl(30.11764..., 100%, 50%)将 Hsl 对象转换成 hsl 字符串。
- alpha,布尔值,表示是否包含 alpha 通道
色彩空间
明度,值范围 [0, 100],默认值 0
位置,值范围 [-128, 127],默认值 0
位置,值范围 [-128, 127],默认值 0
解析 lab 字符串为 Lab 对象属性。
- lab,字符串,如 'lab(65, 45, 75)'
解析 Rgb 对象为 Lab 对象属性。
- rgb,Rgb 对象
let lab = new dopa.Lab(); // 准备提亮一个颜色
let rgb = new dopa.Rgb(255, 128, 0); // 橙色
lab.fromRgb(rgb); // 转换成 Lab
lab.lightness += 10; // 提亮明度
rgb.fromLab(lab); // 转换回 Rgb
console.log(rgb + ''); // output: rgb(255, 155, 43)将 Lab 对象转换成字符串。
私有、抽象的动画基类
动画持续时长,不设置则默认为一个极小值,在下一帧直接执行完毕。
动画帧间隔时长,不设置则默认为 0,表示以最高帧率运行。
启动动画。
恢复动画。
暂停动画。
停止动画。
- toEnd,布尔值,表示动画停止时是否直接执行到动画终点,仅对子动画 Animator 有效
判断动画是否正在运行。
判断动画是否处于停止状态。
判断动画是否处于暂停状态。
动画 start() 启动时触发此回调。
动画 resume() 恢复时触发此回调。
动画 运行 时触发此回调。
- ratio,动画进度,值范围 (0, 1]
- timestamp,动画时间戳,值范围 (0, duration]
- interval,动画间隔时间,仅对主动画 Animation 有效
动画 pause() 暂停时触发此回调。
动画 stop() 停止时触发此回调。
动画 结束 时触发此回调。
- forward,布尔值,动画方向
主动画循环
添加子动画对象。
- animators,多个子动画对象
移除子动画对象。
- animators,多个子动画对象
画布(图层)
container 可以是容器 '#id' 或 {container, width, height, pixelRatio, duration, interval} 配置对象。
只读属性容器 container,在初始化时指定,值为 wrapper.parentNode。
只读属性包装容器 wrapper,一般初始化时自动生成,可实现重叠多张画布。
只读属性画布 canvas,呈现内容的载体。
只读属性绘图上下文 context,绘制内容的句柄。
宽度,不设置则自动适配容器 container 的宽度。
高度,不设置则自动适配容器 container 的高度。
像素比例,不设置则自动适配设备像素比例 devicePixelRatio。
只读属性 visible 表示 canvas 是否可见。
鼠标样式,不设置则默认为 ''。
调整大小的方法,单独调整此 Canvas 大小一次,通常用于超过界面大小的截图。此方法也会由 ResizeObserver 触发。
- width,宽度,不设置则默认适配容器宽度
- height,高度,不设置则默认适配容器高度
执行渲染的方法,如果具备 duration,则会启动动画。
- immediate,布尔值,表示是否立即执行渲染不必等待下一帧
清空画布的方法。
- x,清空起点 x,通常设为 0
- y,清空起点 y,通常设为 0
- width,清空区域宽度 width,通常设为画布宽度
- height,清空区域高度 height,通常设为画布高度
销毁 Canvas 的方法。
添加事件监听器的方法,可添加 WindowEventMap 中的多数监听器以及 内置回调 的监听器。
- type,类型,如 'render'/'click'
- listener,监听器函数
使用 new 操作符创建一个以 Ctor 作为构造函数的对象并添加给 Canvas。
- Ctor,表示构造函数的字符串或构造函数,如 'rect' 等价于 dopa.Rect
- source | options: 如果是对象,则会浅拷贝给创建的对象,否则执行构造函数的 apply() 方法
Canvas 对象创建时触发此回调。
Canvas 对象创建时以及容器 container 大小变动后触发此回调。
Canvas 对象创建时以及动画运行时触发此回调。
Canvas 对象显示在视窗中、移出视窗时、浏览器显示及隐藏时触发此回调。
Canvas 对象执行 destroy 销毁时触发此回调。
子动画循环
主动画句柄,子动画依赖于主动画才能运行,主动画可添加多个子动画同时运行互不干扰。
反转动画。
动画 reverse() 反转时触发此回调。
点
坐标 x,默认值 0。
坐标 y,默认值 0。
同时设置 x, y 坐标。
- x,待设置的坐标 x
- y,带设置的坐标 y
错切(斜切)坐标。
- skewX,x 轴方向的错切度数,以弧度表示
- skewY,y 轴方向的错切度数,以弧度表示
缩放坐标。
- scaleX,x 轴方向的缩放倍数
- scaleY,y 轴方向的缩放倍数
旋转坐标。
- angle,旋转角度,以弧度表示
平移坐标。
- x,x 轴方向的平移量
- y,y 轴方向的平移量
transform(a: number | DOMMatrix2DInit, b?: number, c?: number, d?: number, e?: number, f?: number): this;
变换坐标。
- a,矩阵数值 m11,或 {a, b, c, d, e, f} 矩阵对象
- b,矩阵数值 m12
- c,矩阵数值 m21
- d,矩阵数值 m22
- e,矩阵数值 m41
- f,矩阵数值 m42
缩放成单位长度 1,可视为处理成单位向量。
反转坐标。
顺时针旋转 90 度。
加,可视为向量相加。通常用来平移对象。
- point,另一个点
减,可视为向量相减。
- point,另一个点
window.ImageData 的包装器,对 devicePixelRatio 敏感。
ImageData(x, y, width_or_imageData, height_or_width, dirtyX, dirtyY, dirtyWidth, dirtyHeight) extends Point;
脏矩形起始点 x,默认值 undefined。
脏矩形起始点 y,默认值 undefined。
脏矩形宽度 width,默认值 undefined。
脏矩形高度 height,默认值 undefined。
内部数据源 imageData。
只读属性宽度。
只读属性高度。
只读属性左侧边界。
只读属性上侧边界。
只读属性右侧边界。
只读属性下侧边界。
getImageData(x?: number, y?: number, width_or_imageData: number | ImageData, height_or_width?: number): this;
获取 window.ImageData 数据,方法因参数不同,有以下 4 种执行方式:
- (x, y, width, height),获取区域中的 window.ImageData;
- (null, null, width, height),创建具备宽高的 window.ImageData;
- (x?, y?, imageData, null),将 imageData 赋值给对象;
- (x?, y?, imageData, width),将 imageData 以宽度复制,并赋值给对象;
- x,获取数据的起点坐标 x
- y,获取数据的起点坐标 y
- width_or_imageData,获取数据的宽度或 ImageData
- height_or_width,获取数据的高度或宽度,后者用于复制
将 ImageData 对象转换成 DataURL 字符串。
- type,类型,默认为 PNG 格式,如 'image/png'
- quality,品质,默认为 0.92
将 ImageData 对象转换成 Blob 对象,完成后以 callback 回调。
- callback,回调函数,通常回调 Blob 对象
- type,类型,默认为 PNG 格式,如 'image/png'
- quality,品质,默认为 0.92
填充绘制。
判断点 x, y 是否处于 ImageData 内部。
- x,点 x 坐标
- y,点 y 坐标
获取点 x, y 位于 ImageData.data 里的 index 值。
- x,点 x 坐标
- y,点 y 坐标
forEach(callback: (data, index, x, y) => void, thisArg?: any, x?: number, y?: number, width?: number, height?: number): this;
遍历 ImageData.data。
- callback,回调函数,回调供处理的 data、当前 index 及像素处于界面中的 x, y 坐标
- thisArg,执行回调函数时的上下文对象
- x,遍历起始坐标 x
- y,遍历起始坐标 y
- width,遍历宽度
- height,遍历高度
马赛克处理 ImageData。
- size,马赛克的矩形大小,正整数,默认值 1,表示无效果
- x,遍历起始坐标 x
- y,遍历起始坐标 y
- width,遍历宽度
- height,遍历高度
transparencyDisposal(threshold?: number, x?: number, y?: number, width?: number, height?: number): this;
透明度处理,将阈值 threshold 之上像素点的 alpha 通道设置为 0。
- ratio,阈值,值范围 [0, 1],0 表示仅保留黑色,1 表示仅处理白色,默认值 1
- x,遍历起始坐标 x
- y,遍历起始坐标 y
- width,遍历宽度
- height,遍历高度
反转颜色。
- x,遍历起始坐标 x
- y,遍历起始坐标 y
- width,遍历宽度
- height,遍历高度
灰度处理。
- x,遍历起始坐标 x
- y,遍历起始坐标 y
- width,遍历宽度
- height,遍历高度
黑白二值化。
- threshold,阈值,值范围 [0, 1],默认值 127 / 255
- x,遍历起始坐标 x
- y,遍历起始坐标 y
- width,遍历宽度
- height,遍历高度
浮雕滤镜。
墨镜滤镜。
毛玻璃滤镜。
- size,毛玻璃随机像素的矩形大小,正整数,默认值 1,表示无效果
组,可作为其他组或形状的父级。
需要注意的是,区别于点的变形方法是改变点的坐标 x, y,组的变形是依据 originX, originY 而改变的组本身的缩放、旋转及错切。
变形依据的原点 x 坐标,默认值 0。
变形依据的原点 y 坐标,默认值 0。
设置组的父级 group,父对象的变形和样式均会影响子对象。
x 轴方向的缩放倍数。
y 轴方向的缩放倍数。
x 轴方向的错切度数,以弧度表示。
y 轴方向的错切度数,以弧度表示。
旋转角度,以弧度表示。
矩阵数值 m11。
矩阵数值 m12。
矩阵数值 m21。
矩阵数值 m22。
矩阵数值 m41。
矩阵数值 m42。
透明度,值范围 [0, 1],0 表示透明,1 表示不透明,默认值 1。
图形合成运算方式,默认值 'source-over'。
CSS 滤镜,默认值 'none'。
阴影模糊,默认值 0。
阴影颜色,默认值 'rgba(0, 0, 0, 0)'。
阴影 x 轴偏移量,默认值 0。
阴影 y 轴偏移量,默认值 0。
填充样式,默认值 '#000000'。
描边样式,默认值 '#000000'。
虚线样式,默认值 []。
虚线偏移量,默认值 0。
线宽,默认值 1。
线段两端样式,默认值 'butt'。
线段连接处样式,默认值 'miter'。
线段连接处长度限制值,默认值 10。
是否开启图像平滑,默认值 true。
图像平滑质量,默认值 'low'。
文字字体,默认值 '10px sans-serif'。
文字对齐方式,默认值 'start'。
文字基线类型,默认值 'alphabetic'。
文字方向,默认值 'ltr'。
拖曳组的方法。
- movementX,x 轴方向拖曳距离
- movementY,y 轴方向拖曳距离
缩放组的方法。
- zooming,缩放倍数
- x,缩放依据的 x 坐标
- y,缩放依据的 y 坐标
更新组的变形,绘制时自动调用,手动调用以获取矩阵数值。
更新组的通用样式,绘制时自动调用,手动调用以获取通用样式。
更新组的填充样式,填充绘制时自动调用,手动调用以获取填充样式。
更新组的描边样式,描边绘制时自动调用,手动调用以获取描边样式。
更新组的图像样式,绘制图片时自动调用,手动调用以获取图像样式。
更新组的文字样式,绘制文字时自动调用,手动调用以获取文字样式。
图形(形状),具备绘制能力,也是所有图形的父类。
绘图上下文句柄。
图形起始绘制点 x 坐标,默认值 0。
图形起始绘制点 y 坐标,默认值 0。
填充绘制。
- fillRule,填充规则,默认值 'nonzero',可选 'evenodd'
描边绘制。
裁剪绘制的范围,此时会向栈中推入一次状态快照。
- fillRule,填充规则,默认值 'nonzero',可选 'evenodd'
恢复裁剪操作,此时栈会推出状态快照并恢复。
- count,恢复状态的次数。
图形执行裁剪方法,接着执行清空矩形区域的方法,最后执行恢复裁剪方法。
- x,清空起点 x,以图形起始绘制点 startX 为基准
- y,清空起点 y,以图形起始绘制点 startY 为基准
- width,清空区域宽度 width
- height,清空区域高度 height
- fillRule,填充规则,默认值 'nonzero',可选 'evenodd'
图形统一组建参数,重建路径的方法。通常由子类覆写,自动执行,使得 buildPath() 与对象解耦。
图形具体进行绘制的方法。通常由子类覆写,由 rebuildPath() 触发调用。
- context,绘图上下文句柄
- startX,起始绘制点 x
- startY,起始绘制点 y
- ...,由 rebuildPath() 组建而来
判断点 x, y 是否处于图形内部。
判断点 x, y 是否处于图形描边处。
快速判断点 x, y 是否处于图形内部。此方法通常为粗略的判断,未实现的图形则回退为 isPointInPath。
快速判断点 x, y 是否处于图形描边处。此方法通常为粗略的判断,未实现的图形则回退为 isPointInStroke。
创建线性渐变,以图形起始绘制点为基准。
- x1,线性渐变起始点 x,以图形起始绘制点 startX 为基准
- y1,线性渐变起始点 y,以图形起始绘制点 startY 为基准
- x2,线性渐变结束点 x,以图形起始绘制点 startX 为基准
- y2,线性渐变结束点 y,以图形起始绘制点 startY 为基准
createRadialGradient(x1: number, y1: number, r1: number, x2: number, y2: number, r2: number): CanvasGradient;
创建径向渐变,以图形起始绘制点为基准。
- x1,径向渐变起始点 x,以图形起始绘制点 startX 为基准
- y1,径向渐变起始点 y,以图形起始绘制点 startY 为基准
- r1,径向渐变起始半径 radius
- x2,径向渐变结束点 x,以图形起始绘制点 startX 为基准
- y2,径向渐变结束点 y,以图形起始绘制点 startY 为基准
- r2,径向渐变结束半径 radius
创建锥形(角向)渐变,以图形起始绘制点为基准,目前多数浏览器尚未实现,如需在 chrome 中使用,需开启 chrome://flags/#new-canvas-2d-api。。
- startAngle,锥形渐变起始角度,规范中定义 -PI / 2 为起始角度,chrome 中以 0 为起始角度
- x,锥形渐变中心点 x,以图形起始绘制点 startX 为基准
- y,锥形渐变中心点 y,以图形起始绘制点 startY 为基准
矩形
矩形宽度,默认值 undefined。
矩形高度,默认值 undefined。
只读属性左侧边界。
只读属性上侧边界。
只读属性右侧边界。
只读属性下侧边界。
网格
网格间距,正整数,默认值 1。
圆角矩形
圆角半径,非负数,默认值 0。
图像,window.Image 的包装器
Image(startX, startY, src_or_image, originX, originY, width, height, cropX, cropY, cropWidth, cropHeight) extends Rect;
裁切起始点 x,默认值 undefined。
裁切起始点 y,默认值 undefined。
裁切宽度,默认值 undefined。
裁切高度,默认值 undefined。
图片来源字符串,如 url 地址或 base64 字符串。
内部图像源 image,属于 CanvasImageSource 的对象均可。
只读属性 complete,表示 Image 是否加载完成。
图片加载成功或失败后触发的回调。
- success,表示图片是否成功加载
转换图片为 window.ImageData。
使用当前内部图像源 image 以 repetition 方式,创建填充模式。
- repetition,指定如何重复图像,默认值 'repeat'
波浪形
Wave(startX, startY, width, height, amplitude, method, period, phase, step, originX, originY) extends Rect;
振幅,默认值 10。
周期函数,默认值 Math.sin。
周期,默认值 Math.PI * 2。
初始相位,默认值 0。
步进,正整数,默认值 1。
文字
文本字符串,默认值 ''。
文本最大宽度,默认值 undefined。
let text = layer.create('text', {
x: 100,
y: 100,
text: 'Hello Dopa',
font: '12px sans-serif'
});
text.fill();
console.log(text.width); // output: 64.55273...
console.log(text.font); // output: 12px sans-serif
text.width = 100;
text.y += 50;
text.fill();
console.log(text.width); // output: 96.82910...
console.log(text.font) // output: 18px sans-serif只读属性文本宽度。
只读属性 metrics,获取文本处于当前文字样式下的 TextMetrics 对象。
只读属性文本包围盒宽度。
只读属性文本包围盒高度。
只读属性左侧边界。
只读属性上侧边界。
只读属性右侧边界。
只读属性下侧边界。
圆弧
圆弧半径,默认值 0。
起始角度,默认值 0。
结束角度,默认值 Math.PI * 2。
是否逆时针绘制圆弧,默认值 false。
只读属性圆心坐标 x。
只读属性圆心坐标 y。
扇形
圆环
Ring(startX, startY, outerRadius, innerRadius, startAngle, endAngle, anticlockwise, originX, originY) extends Arc;
外圆半径,等价于属性 radius。
内圆半径,默认值 0。
椭圆
Ellipse(startX, startY, radiusX, radiusY, startAngle, endAngle, anticlockwise, originX, originY) extends Arc;
椭圆长轴半径,等价于属性 radius。
椭圆短轴半径,默认值 0。
正多边形
外接圆半径,默认值 0。
边数,默认值 3。
只读属性圆心坐标 x。
只读属性圆心坐标 y。
正多角形
科赫雪花分形
线段
结束点坐标 x,默认值 0。
结束点坐标 y,默认值 0。
只读属性长度。
只读属性角度。
连接线。使用 3 个点生成一段圆弧或线段。
控制点坐标 x,默认值 undefined。
控制点坐标 y,默认值 undefined。
只读属性起始角度,在绘制或 rebuildPath() 之后才会产生此值。
只读属性结束角度,在绘制或 rebuildPath() 之后才会产生此值。
贝塞尔曲线。有以下 3 种表现形式:
- 存在 0 个控制点,表现为线段
- 存在 1 个控制点,表现为二次贝塞尔曲线
- 存在 2 个控制点,表现为三次贝塞尔曲线
Curve(startX, startY, endX, endY, controlX1, controlY1, controlX2, controlY2, originX, originY) extends Link;
控制点 1 的坐标 x,等价于属性 controlX。
控制点 1 的坐标 y,等价于属性 controlY。
控制点 2 的坐标 x。
控制点 2 的坐标 y。
只读属性起始角度。
只读属性结束角度。
只读属性中段角度。
等腰三角形。使用顶角垂线长度与顶角角度来定义。
顶角垂线长度,默认值 10。
顶角角度,默认值 Math.PI / 3。
水滴形
心形
大头针形
window.Path2D 的包装器路径
内部路径数据。
添加路径的方法。
- path,可以是 svg path 字符串、Path2D 对象或 Path 对象。
移动画笔。
- x,坐标 x
- y,坐标 y
绘制连线。
- x,坐标 x
- y,坐标 y
依据两个控制点绘制圆弧。
- x1,朝向的控制点 1 坐标 x
- y1,朝向的控制点 1 坐标 y
- x2,圆弧朝向的控制点 2 坐标 x
- y2,圆弧朝向的控制点 2 坐标 y
- radius,圆弧半径
绘制二次贝塞尔曲线。
- cpx,控制点坐标 x
- cpy,控制点坐标 y
- x,结束点坐标 x
- y,结束点坐标 y
绘制三阶贝塞尔曲线。
- cp1x,控制点 1 坐标 x
- cp1y,控制点 1 坐标 y
- cp2x,控制点 2 坐标 x
- cp2y,控制点 2 坐标 y
- x,结束点坐标 x
- y,结束点坐标 y
绘制矩形。
- x,矩形起始点坐标 x
- y,矩形起始点坐标 y
- w,矩形宽度
- h,矩形高度
arc(x: number, y: number, radius: number, startAngle: number, endAngle: number, anticlockwise?: boolean): this;
绘制圆弧。
- x,中心点坐标 x
- y,中心点坐标 y
- radius,半径
- startAngle,起始角度
- endAngle,结束角度
- anticlockwise,是否逆时针绘制
绘制椭圆。
- x,中心点坐标 x
- y,中心点坐标 y
- radiusX,长轴半径
- radiusY,短轴半径
- rotation,旋转角度
- startAngle,起始角度
- endAngle,结束角度
- anticlockwise,是否逆时针绘制
闭合路径。
以原始数据点来驱动的图形
原始数据点的一维列表,默认值 []。
目标数据点的长度,默认值 0。
构建的数据点列表,由 buildPoints 构建而来。
目标数据点列表,由构建的数据点 built 经过矩阵变换而来。
添加一组数据点 x, y。
- x,坐标 x
- y,坐标 y
在索引 index 处插入一组数据点 x, y。
- index,索引
- x,坐标 x
- y,坐标 y
删除索引 index 处的一组数据点。
- index,索引
更新索引 index 处的一组数据点。
- index,索引
- x,坐标 x
- y,坐标 y
查看索引 index 处,偏移量 offset 处的坐标值。
- index,索引
- offset,偏移量
清空所有数据点。
PolyShape 统一组建参数,重建数据点的方法。通常由子类覆写,自动执行,使得 buildPoints() 与对象解耦。
PolyShape 具体构建数据点的方法。通常由子类覆写,由 rebuildPath() 触发调用。
- startX,起始绘制点 x
- startY,起始绘制点 y
- points,原始数据点
- length,目标数据点长度
- built,构建的数据点
- ...,由 rebuildPoints() 组建而来
私有、抽象的类折线段
折线段
多阶贝塞尔曲线
贝塞尔曲线升阶,新增一组控制点并保持曲线的形状。
私有、抽象的类多边形
多边形
矩形
只读属性宽度。
只读属性高度。
只读属性左侧边界。
只读属性上侧边界。
只读属性右侧边界。
只读属性下侧边界。
圆形
只读属性半径。
只读属性圆心坐标 x。
只读属性圆心坐标 y。
超椭圆
超椭圆公式中的幂值,默认值 3。
平滑曲线
张力,默认值 1。
事件订阅
注册类型为 type 的 listener 事件监听器。
移除类型为 type 的 listener 事件监听器。
触发类型为 type 的事件,以 event 为事件对象,若 event 非原始数据类型,会被赋予 stop() 方法的能力,用于停止事件分发。
首次注册 type 事件时的回调。
最终移除 type 事件时的回调。