Soybean Admin 是一个基于 Vue3、Vite、TypeScript、Naive UI 的免费中后台模版,它使用了最新的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于mock实现的动态权限路由,开箱即用的中后台前端解决方案,也可用于学习参考。
- 最新技术栈:使用 Vue3/vite2 等前端前沿技术开发, 使用高效率的npm包管理器pnpm
- TypeScript: 应用程序级 JavaScript 的语言
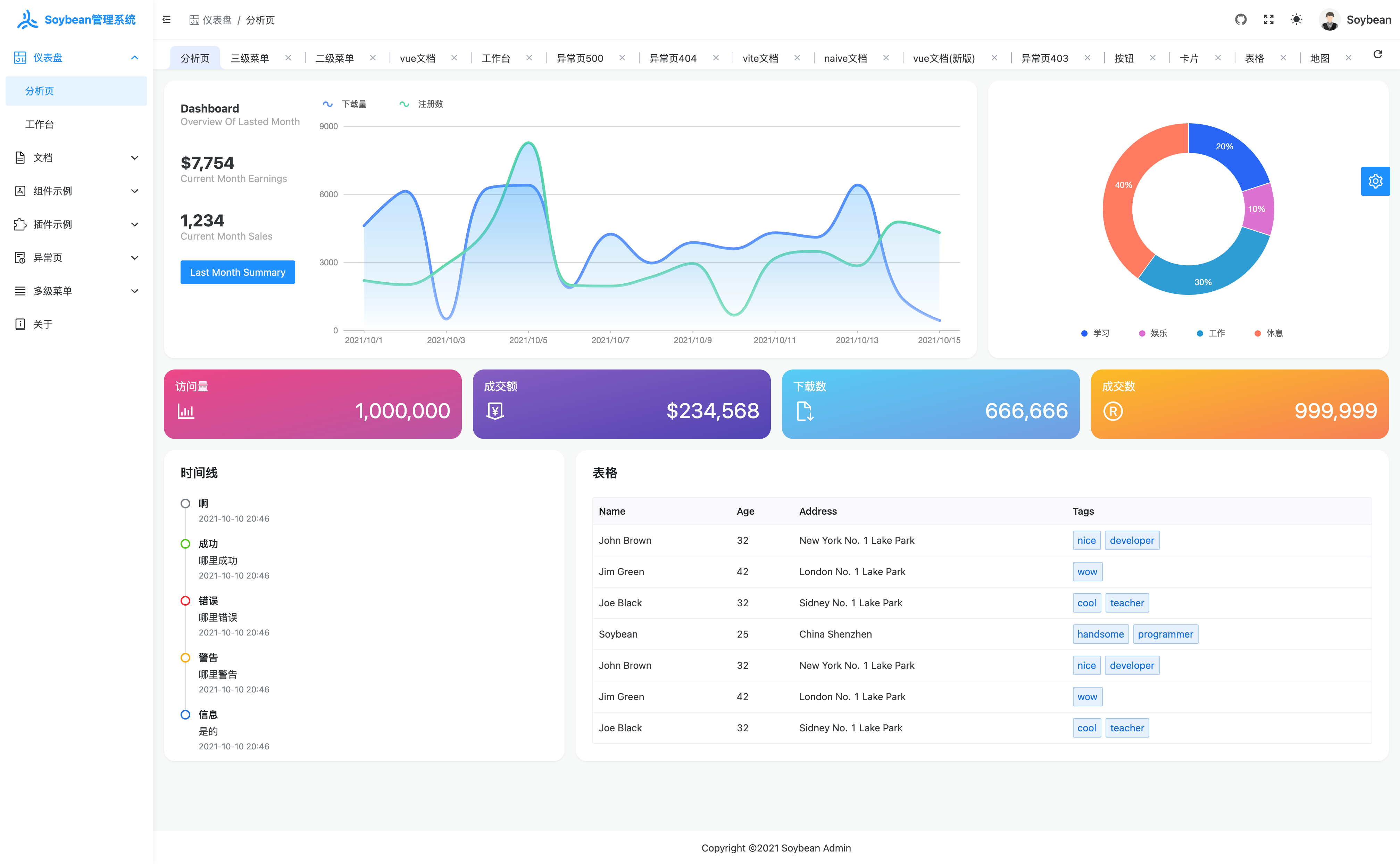
- 主题:丰富可配置的主题、暗黑模式,基于windicss的动态主题颜色
- 代码规范:丰富的规范插件及极高的代码规范
- 权限路由:简易的路由配置、基于mock的动态路由能快速实现后端动态路由
- 请求函数:基于axios的完善的请求函数封装,提供Promise和hooks两种请求函数
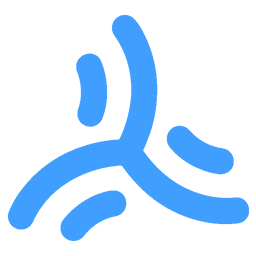
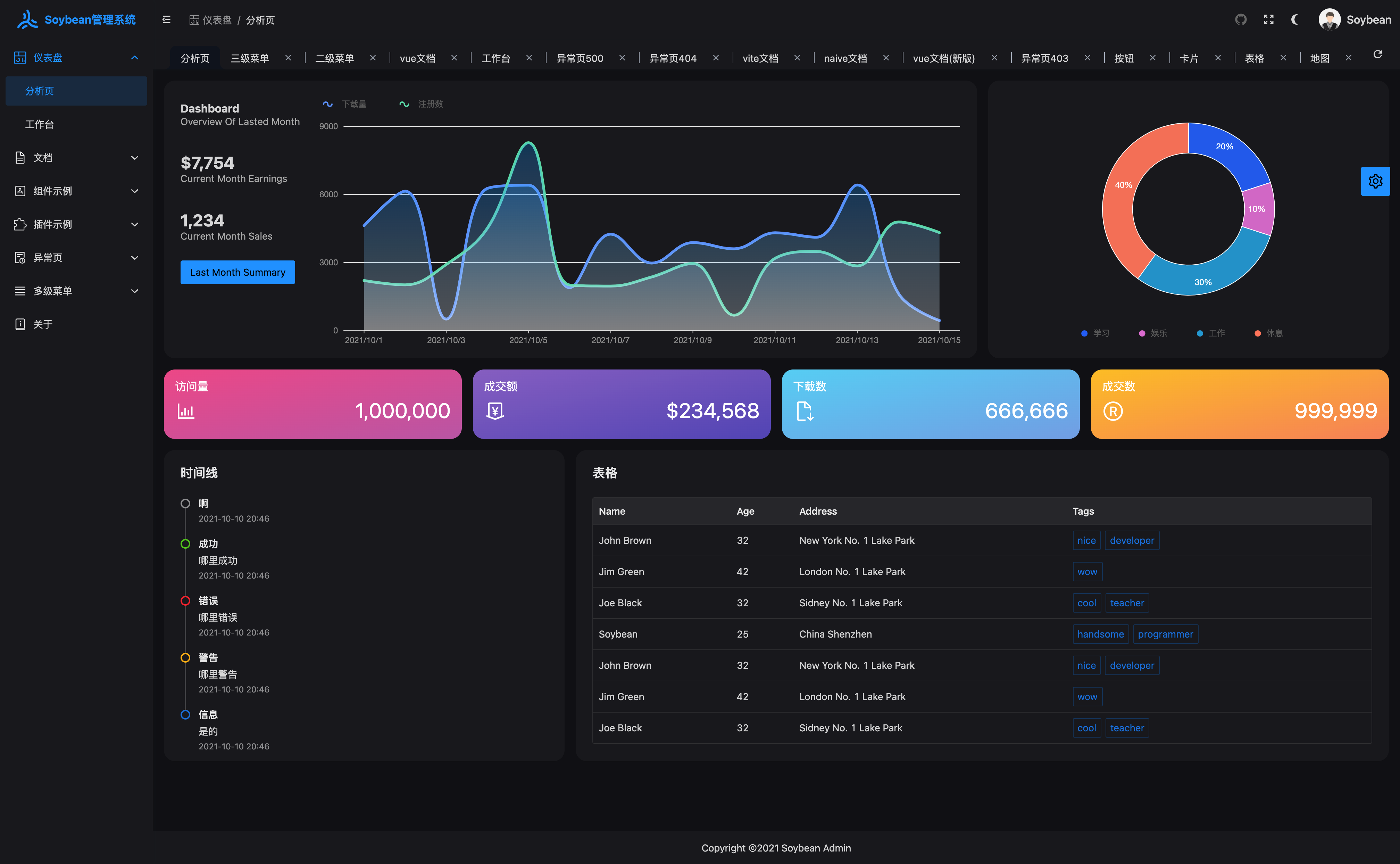
- 示例页面完善
- 表单、表格示例
- 添加锁屏组件、全局Iframe组件
- 用户角色切换示例、按钮级别权限指令
- 性能优化(优化递归函数)
- element-plus版本
- 其他UI版本
- soybean-admin cli工具(选择不同UI)
- 前端可视化创建路由页面
- soybean-admin 后台nodejs服务
- 克隆代码
git clone https://github.com/honghuangdc/soybean-admin.git- 安装依赖
pnpm i- 运行
pnpm dev- 打包
pnpm build非常欢迎您的加入!提一个 Issue 或者提交一个 Pull Request。
项目已经内置angular提交规范,通过git cz 代替git commit 命令即可。
git cz命令需要全局安装 commitizen
pnpm i -g commitizen本地开发推荐使用Chrome 90+ 浏览器
支持现代浏览器, 不支持 IE
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Soybean Admin 是完全开源免费的项目,在帮助开发者更方便地进行中大型管理系统开发,同时也提供微信和QQ交流群,使用问题欢迎在群内提问。
-
微信交流群:
-
QQ交流群
711301266 -
本人微信号:honghuangdc,欢迎来技术交流,业务咨询。