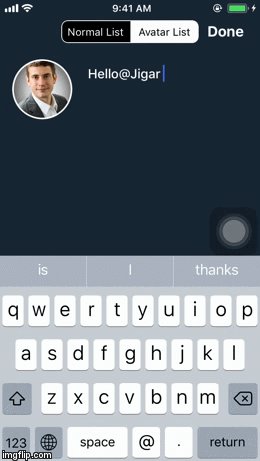
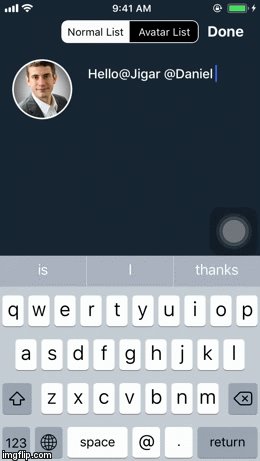
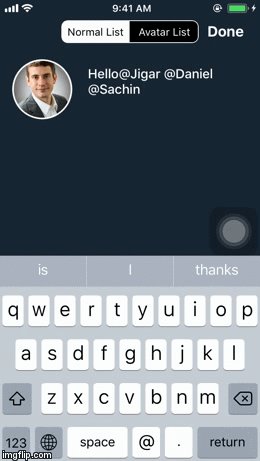
Here we're going to build a simple demo for mention user in the text. we can add user in the text and also the identify when we will send to the server whole text. It's working like the twitter mention user ;).
Here download the sample project and get necessory files for your existing project or create new project. please check some steps and instruction below for implementing in your project.
A regular way to use DropDown in your project would be using Embedded Framework. There are two approaches, using source code and adding submodule.
Add source code:
- Download the latest code version.
- Unzip the download file, copy DropDown folder to your project folder.
- Customise cell abording your UI.
It is very easy to use only simply put configure methods in your "ViewdidLoad" method. Please find below code.
MyDropDown.shared.ConfigureMentionList(viewDropDown: txtView, successBlock: { (index, arrResult, strSearchKey) in
let strName = arrResult[index]
if strSearchKey == "@" {
self.txtView.text.append("\(strName) ")
}else{
self.txtView.text = self.txtView.text.replacingOccurrences(of: strSearchKey, with: "")
self.txtView.text.append("@\(strName) ")
}
}) {
}
After that, implement textview or textField delegate methods for getting text for filter the list.
func textView(_ textView: UITextView, shouldChangeTextIn range: NSRange, replacementText text: String) -> Bool {
MyDropDown.shared.SearchMentionsTextFieldShowChagne(text: text, strFullString: textView.text ?? "")
return true
}
- If you need help or you'd like to ask a general question, open an issue.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
This project is licensed under the MIT License - see the LICENSE.md file for details.
- Thanks to "AssistoLab" for Amazing Dropdown repo.