what is it random GLSL tests and basic-step-by-step tutorials/examples (no, this is just mess of code, and some my templates) that I write or use while codding it GLSL
list:
basic glsl math - very basic glsl math to C code translation, C code return step by step GLSL color for pixel-coordinates
basic hit perf - faster way to detect "rendering zone" if this hit you position
art using TWGL (javascript webgl) fragment shader with textures, live
art2 plain with 3d in fragment shader live
nanogui nanogui fork I make build for WASM (GLES port with fixes) live source
goglsl live game project (Getting Over ...GLSL?) using many shaders and frame buffers at same time source
space_ship_obj creating very simple object in GLSL, on shadertoy mask colored
vbo live testing some bug in OpenGL
minimal_webgl_glsl live_mini and live_ext minimal GLSL viewer for WebGL without using any js-lib, ext version with texture loader and shader file loader
WebGL-image-slider link to repo
GLSL random codding emblem animated
dummy_nanogui_min_wasm minimal template for WASM Shadertoy-like Shader-Viewer using nanogui(and GLFW) and C++ live link. To build download dummy_nanogui_min_wasm.zip and use build.sh script there.
glsl_to_cuda simple from GLSL to CUDA, very basic example
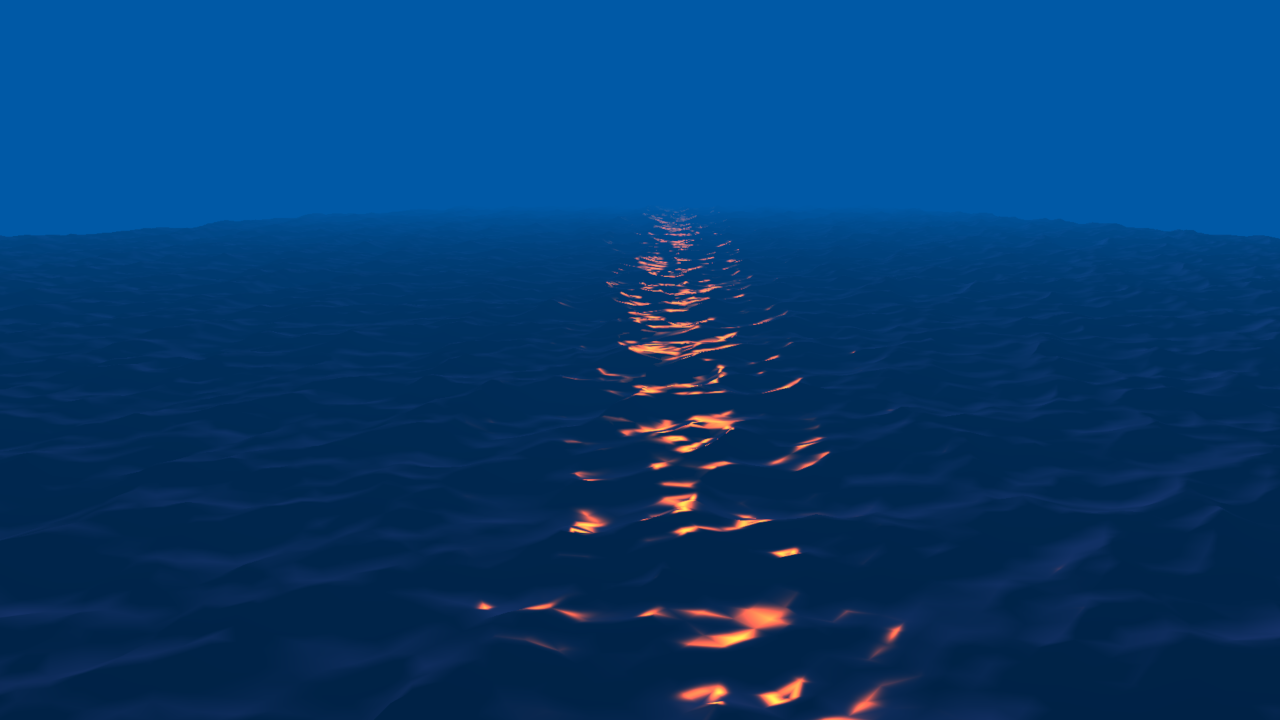
ocean OpenGL to wasm/WebGL ocean rendering(source code in .zip archive), live link
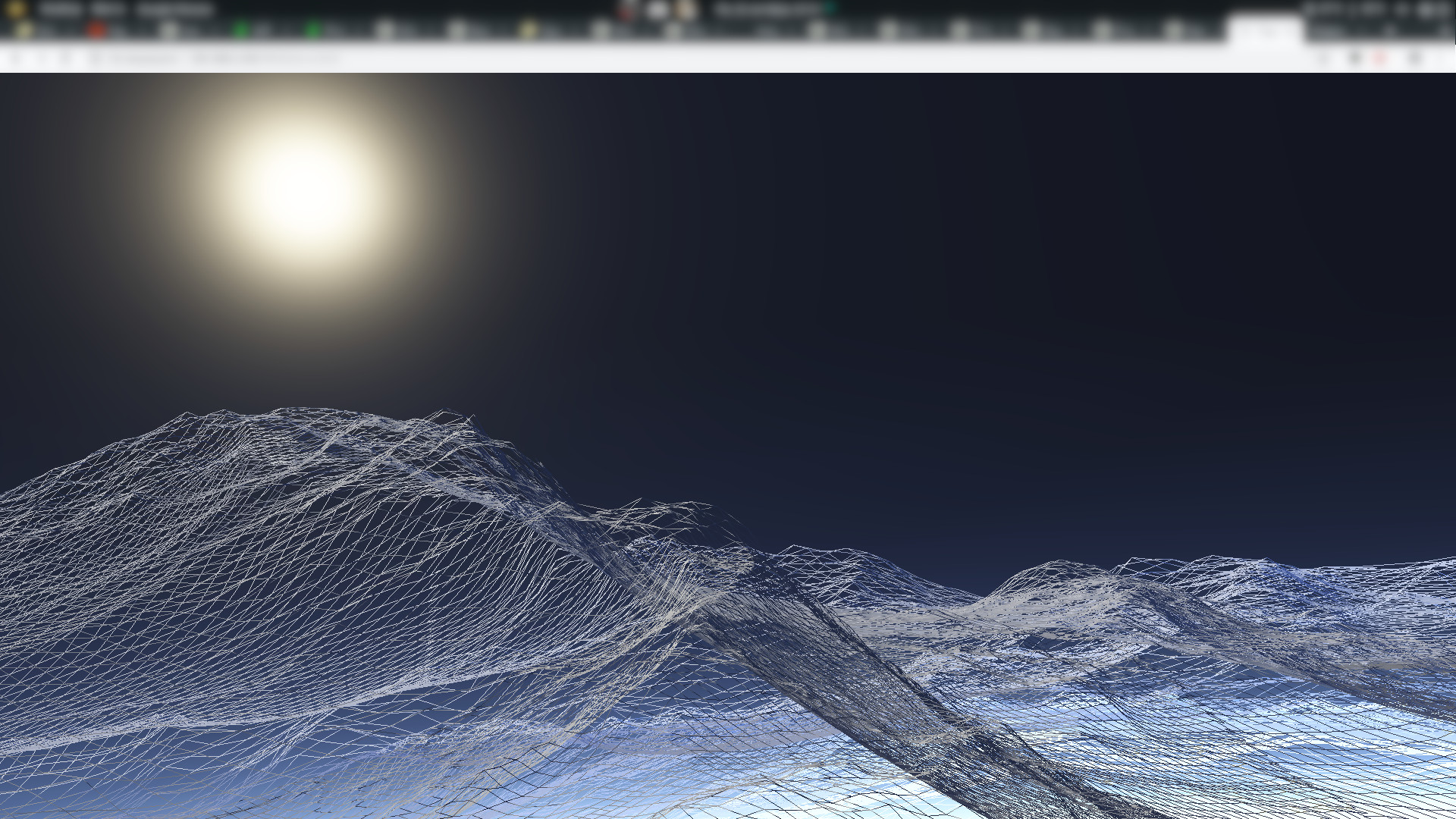
terra OpenGL to wasm/WebGL terra/planet rendering(source code in .zip archive), live link
font demo live link
shadertoy-render render video from Shadertoy shaders to video link to repo
light_box_rt live link using intersection/RayTracing in GLSL
vulkan_shader_launcher link to repo
Auto tetris copy from my shadertoy shadertoy link more win64 web
Godot_shadertoy live link very simple "play Shadertoy logic to Godot" video used this shader
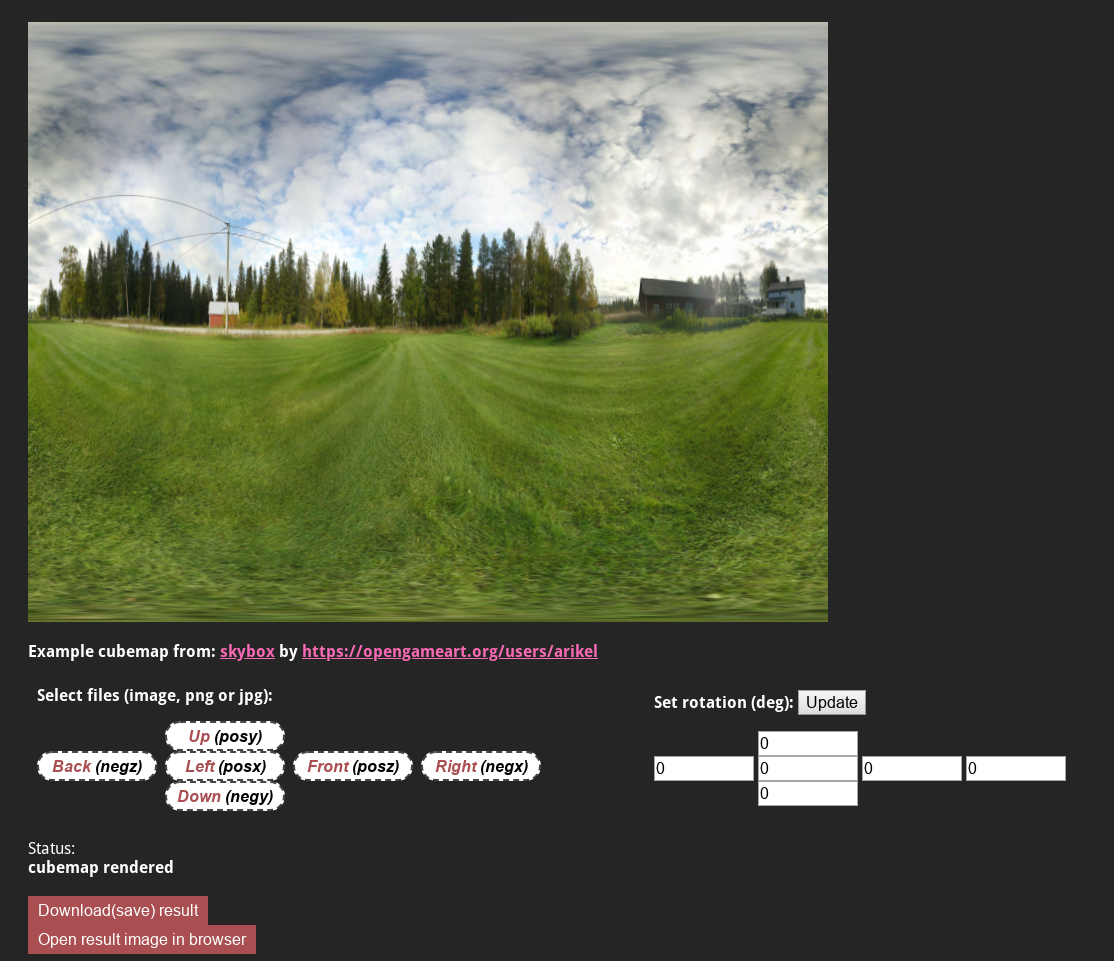
Cubemap to panorama convertor live link
Thousands of indexed particles copy from my shadertoy https://www.shadertoy.com/view/tstSz7
More likes GLSL copy from my shadertoy https://www.shadertoy.com/view/3syXDD or itch
Sgame copy of original sgame(single shader game) with removing twgl library from JS code live link
Transform feedback WASM template (particles GLES3/WebGL2) using SDL2 C++ 500 lines code, to launch vertexshaderart.com like shaders, particles with feedback support.
Source minimal transorm_feedback_template.zip, test live link
Source advansed, for web only, loading shaders from html file without recompiling source template_feedback_advanced.zip, test live feedback and uniforms and depth other live vertex cube march shader. And vertexshaderart link to compare with live minimal test.
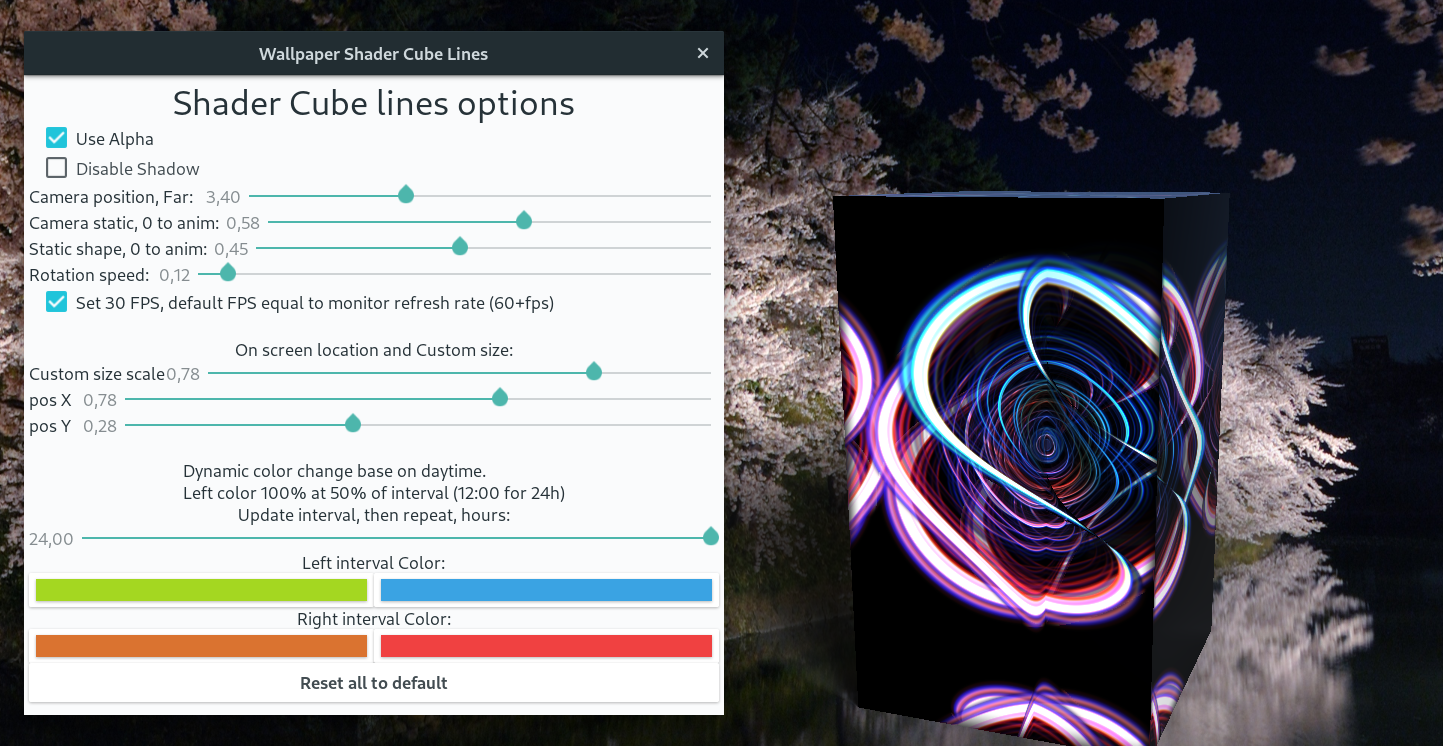
Shader wallpaper for Linux for Gnome link mirror link, for KDE link mirror link. There script with example shader.
gnome_gjs Gnome Shell 3 Extension that display shader on Wallpaper in Gnome, these extensions can not be uploaded to Gnome extensions website because of the bugs in gjs and Gnome Shell there no method to free VRAM (because of bugs - my extension dont recreate self, it just hide self on disabling), lineclock extension can be used as minimal example code to display Shaders in Gnome gjs Javascript using Clutter API. More info: medium blogpost.
ctest_js_opengl_basic update of old js_opengl_basic because threejs removed geometry. Just to have it working in 2021+.
Float precision on GPU, bugs/features medium blog post link, info about float bits on GPU.
List of my shader templates - useful shader templates
Contact: Join discord server
Shader wallpaper for Linux and gnome_gjs
Cubemap to panorama
light box
terra
ocean
space_ship_obj
goglsl