forked from Snailclimb/JavaGuide
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
5e421dc
commit 58fa651
Showing
10 changed files
with
162 additions
and
11 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,129 @@ | ||
| --- | ||
| title: CDN(内容分发网络) | ||
| category: 高性能 | ||
| head: | ||
| - - meta | ||
| - name: keywords | ||
| content: CDN,内容分发网络 | ||
| - - meta | ||
| - name: description | ||
| content: CDN 就是将静态资源分发到多个不同的地方以实现就近访问,进而加快静态资源的访问速度,减轻服务器以及带宽的负担。 | ||
| --- | ||
|
|
||
| ## 什么是 CDN ? | ||
|
|
||
| **CDN** 全称是 Content Delivery Network/Content Distribution Network,翻译过的意思是 **内容分发网络** 。 | ||
|
|
||
| 我们可以将内容分发网络拆开来看: | ||
|
|
||
| - 内容 :指的是静态资源比如图片、视频、文档、JS、CSS、HTML。 | ||
| - 分发网络 :指的是将这些静态资源分发到位于多个不同的地理位置机房中的服务器上,这样,就可以实现静态资源的就近访问比如北京的用户直接访问北京机房的数据。 | ||
|
|
||
| 所以,简单来说,**CDN 就是将静态资源分发到多个不同的地方以实现就近访问,进而加快静态资源的访问速度,减轻服务器以及带宽的负担。** | ||
|
|
||
| 类似于京东建立的庞大的仓储运输体系,京东物流在全国拥有非常多的仓库,仓储网络几乎覆盖全国所有区县。这样的话,用户下单的第一时间,商品就从距离用户最近的仓库,直接发往对应的配送站,再由京东小哥送到你家。 | ||
|
|
||
|  | ||
|
|
||
| 你可以将 CDN 看作是服务上一层的特殊缓存服务,分布在全国各地,主要用来处理静态资源的请求。 | ||
|
|
||
|  | ||
|
|
||
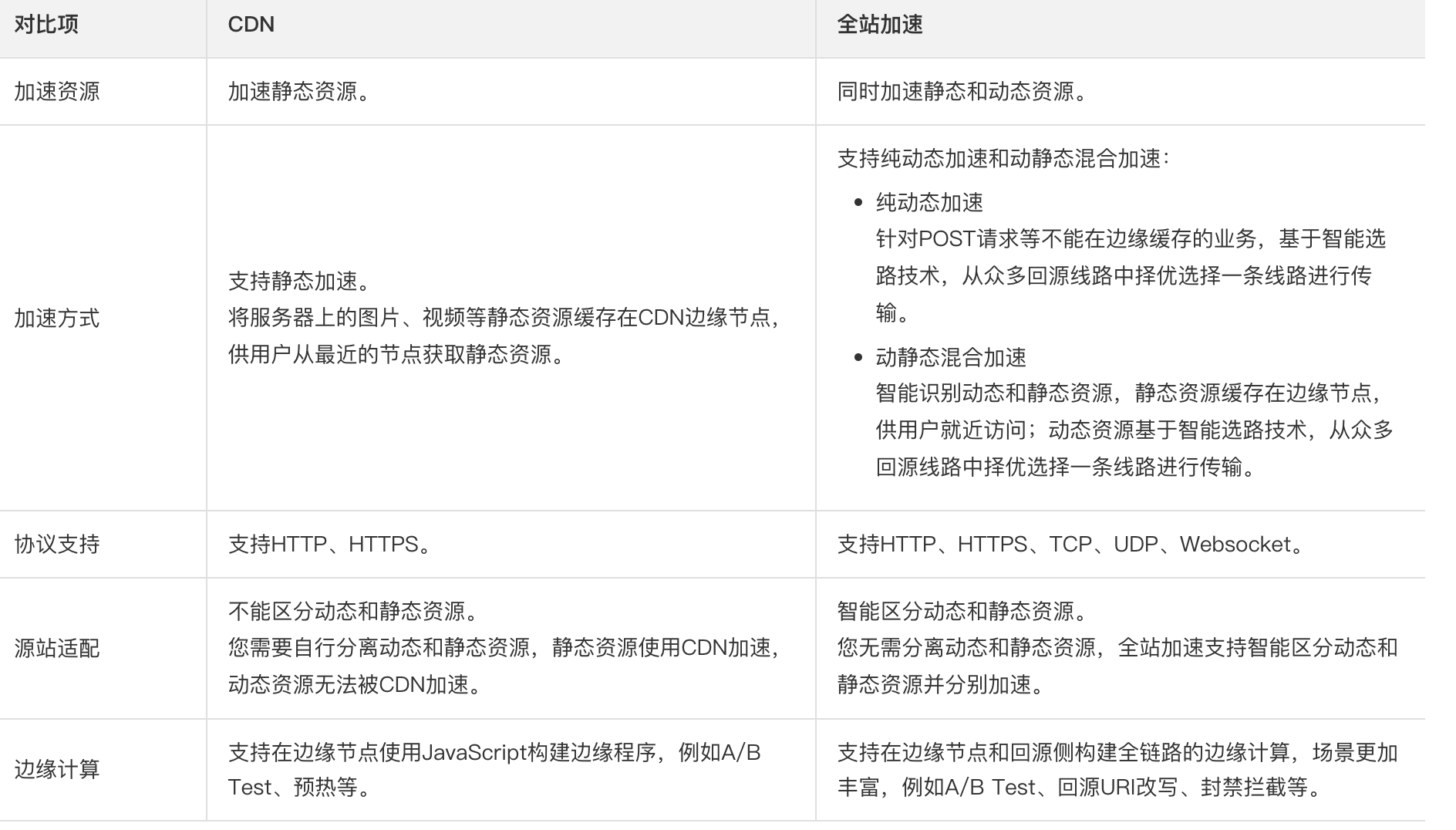
| 我们经常拿全站加速和内容分发网络做对比,不要把两者搞混了!全站加速(不同云服务商叫法不同,腾讯云叫 ECDN、阿里云叫 DCDN)既可以加速静态资源又可以加速动态资源,内容分发网络(CDN)主要针对的是 **静态资源** 。 | ||
|
|
||
|  | ||
|
|
||
| 绝大部分公司都会在项目开发中交使用 CDN 服务,但很少会有自建 CDN 服务的公司。基于成本、稳定性和易用性考虑,建议直接选择专业的云厂商(比如阿里云、腾讯云、华为云、青云)或者 CDN 厂商(比如网宿、蓝汛)提供的开箱即用的 CDN 服务。 | ||
|
|
||
| 很多朋友可能要问了:**既然是就近访问,为什么不直接将服务部署在多个不同的地方呢?** | ||
|
|
||
| - 成本太高,需要部署多份相同的服务。 | ||
| - 静态资源通常占用空间比较大且经常会被访问到,如果直接使用服务器或者缓存来处理静态资源请求的话,对系统资源消耗非常大,可能会影响到系统其他服务的正常运行。 | ||
|
|
||
| 同一个服务在在多个不同的地方部署多份(比如同城灾备、异地灾备、同城多活、异地多活)是为了实现系统的高可用而不是就近访问。 | ||
|
|
||
| ## CDN 工作原理是什么? | ||
|
|
||
| 搞懂下面 3 个问题也就搞懂了 CDN 的工作原理: | ||
|
|
||
| 1. 静态资源是如何被缓存到 CDN 节点中的? | ||
| 2. 如何找到最合适的 CDN 节点? | ||
| 3. 如何防止静态资源被盗用? | ||
|
|
||
| ### 静态资源是如何被缓存到 CDN 节点中的? | ||
|
|
||
| 你可以通过预热的方式将源站的资源同步到 CDN 的节点中。这样的话,用户首次请求资源可以直接从 CDN 节点中取,无需回源。这样可以降低源站压力,提升用户体验。 | ||
|
|
||
| 如果不预热的话,你访问的资源可能不再 CDN 节点中,这个时候 CDN 节点将请求源站获取资源,这个过程是大家经常说的 **回源**。 | ||
|
|
||
| **命中率** 和 **回源率** 是衡量 CDN 服务质量两个重要指标。命中率越高越好,回源率越低越好。 | ||
|
|
||
| 如果资源有更新的话,你也可以对其 **刷新** ,删除 CDN 节点上缓存的资源,当用户访问对应的资源时直接回源获取最新的资源,并重新缓存。 | ||
|
|
||
| ### 如何找到最合适的 CDN 节点? | ||
|
|
||
| GSLB (Global Server Load Balance,全局负载均衡)是 CDN 的大脑,负责多个CDN节点之间相互协作,最常用的是基于 DNS 的 GSLB。 | ||
|
|
||
| CDN 会通过 GSLB 找到最合适的 CDN 节点,更具体点来说是下面这样的: | ||
|
|
||
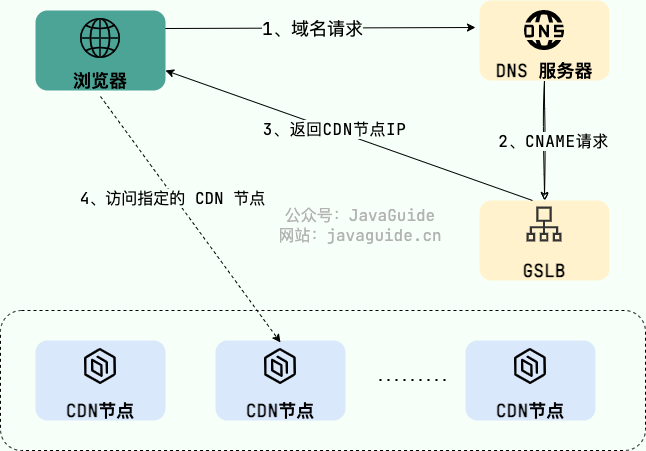
| 1. 浏览器向 DNS 服务器发送域名请求; | ||
| 2. DNS 服务器向根据 CNAME( Canonical Name ) 别名记录向 GSLB 发送请求; | ||
| 3. GSLB 返回性能最好(通常距离请求地址最近)的 CDN 节点(边缘服务器,真正缓存内容的地方)的地址给浏览器; | ||
| 4. 浏览器直接访问指定的 CDN 节点。 | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
| 为了方便理解,上图其实做了一点简化。GSLB 内部可以看作是 CDN 专用 DNS 服务器和负载均衡系统组合。CDN 专用 DNS 服务器会返回负载均衡系统 IP 地址给浏览器,浏览器使用 IP 地址请求负载均衡系统进而找到对应的 CDN 节点。 | ||
|
|
||
| **GSLB 是如何选择出最合适的 CDN 节点呢?** GSLB 会根据请求的 IP 地址、CDN 节点状态(比如负载情况、性能、响应时间、带宽)等指标来综合判断具体返回哪一个 CDN 节点的地址。 | ||
|
|
||
| ### 如何防止资源被盗刷? | ||
|
|
||
| 如果我们的资源被其他用户或者网站非法盗刷的话,将会是一笔不小的开支。 | ||
|
|
||
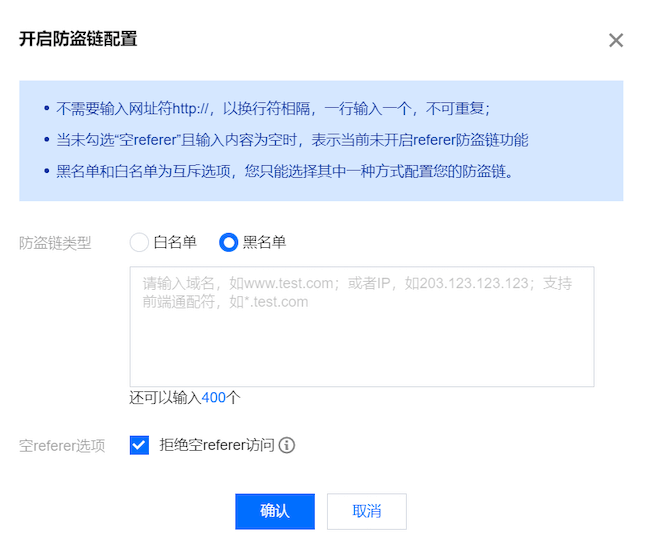
| 解决这个问题最常用最简单的办法设置 **Referer 防盗链**,具体来说就是根据 HTTP 请求的头信息里面的 Referer 字段对请求进行限制。我们可以通过 Referer 字段获取到当前请求页面的来源页面的网站地址,这样我们就能确定请求是否来自合法的网站。 | ||
|
|
||
| CDN 服务提供商几乎都提供了这种比较基础的防盗链机制。 | ||
|
|
||
|  | ||
|
|
||
| 不过,如果站点的防盗链配置允许 Referer 为空的话,通过隐藏 Referer,可以直接绕开防盗链。 | ||
|
|
||
| 通常情况下,我们会配合其他机制来确保静态资源被盗用,一种常用的机制是 **时间戳防盗链** 。相比之下,**时间戳防盗链** 的安全性更强一些。时间戳防盗链加密的 URL 具有时效性,过期之后就无法再被允许访问。 | ||
|
|
||
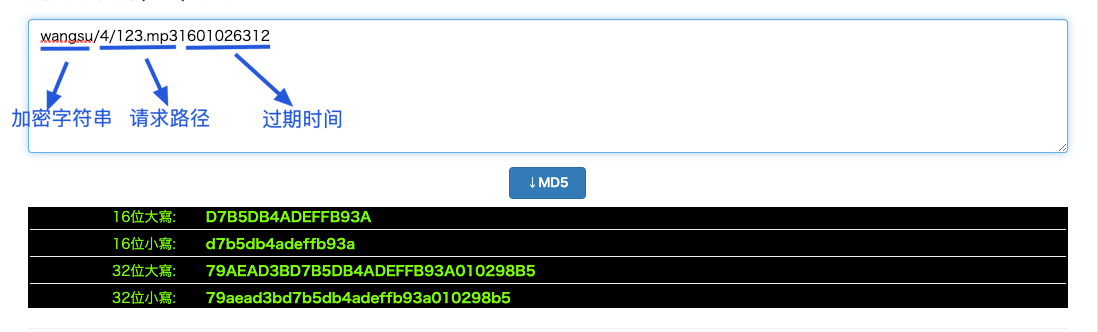
| 时间戳防盗链的 URL 通常会有两个参数一个是签名字符串,一个是过期时间。签名字符串一般是通过对用户设定的加密字符串、请求路径、过期时间通过 MD5 哈希算法取哈希的方式获得。 | ||
|
|
||
| 时间戳防盗链 URL示例: | ||
|
|
||
| ``` | ||
| http://cdn.wangsu.com/4/123.mp3? wsSecret=79aead3bd7b5db4adeffb93a010298b5&wsTime=1601026312 | ||
| ``` | ||
|
|
||
| - `wsSecret` :签名字符串。 | ||
| - `wsTime`: 过期时间。 | ||
|
|
||
|  | ||
|
|
||
| 时间戳防盗链的实现也比较简单,并且可靠性较高,推荐使用。并且,绝大部分 CDN 服务提供商都提供了开箱即用的时间戳防盗链机制。 | ||
|
|
||
|  | ||
|
|
||
| 除了 Referer 防盗链和时间戳防盗链之外,你还可以 IP 黑白名单配置、IP 访问限频配置等机制来防盗刷。 | ||
|
|
||
| ## 总结 | ||
|
|
||
| - CDN 就是将静态资源分发到多个不同的地方以实现就近访问,进而加快静态资源的访问速度,减轻服务器以及带宽的负担。 | ||
| - 基于成本、稳定性和易用性考虑,建议直接选择专业的云厂商(比如阿里云、腾讯云、华为云、青云)或者 CDN 厂商(比如网宿、蓝汛)提供的开箱即用的 CDN 服务。 | ||
| - GSLB (Global Server Load Balance,全局负载均衡)是 CDN 的大脑,负责多个 CDN 节点之间相互协作,最常用的是基于 DNS 的 GSLB。CDN 会通过 GSLB 找到最合适的 CDN 节点。 | ||
| - 为了防止静态资源被盗用,我们可以利用 **Referer 防盗链** + **时间戳防盗链** 。 | ||
|
|
||
| ## 参考 | ||
|
|
||
| - 时间戳防盗链 - 七牛云 CDN:https://developer.qiniu.com/fusion/kb/1670/timestamp-hotlinking-prevention | ||
| - CDN是个啥玩意?一文说个明白:https://mp.weixin.qq.com/s/Pp0C8ALUXsmYCUkM5QnkQw | ||
| - 《透视 HTTP 协议》- 37 | CDN:加速我们的网络服务:http://gk.link/a/11yOG | ||
|
|
||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| <mxfile host="Electron" modified="2022-08-09T02:33:39.561Z" agent="5.0 (Macintosh; Intel Mac OS X 10_16_0) AppleWebKit/537.36 (KHTML, like Gecko) draw.io/13.4.5 Chrome/83.0.4103.122 Electron/9.1.0 Safari/537.36" etag="lWs6jT3y5amFUwspZBG3" version="13.4.5" type="device"><diagram id="PPyqAcEI3ybdBMvdwm0p" name="Page-1">7Vtdd9pIEv01PM4eCUmO/SgQtpVDC2MgDn4TgggJbLxGGEm/fu+tFiDAnslmkzM5Z9Z5oGn1R9W9VdVVLdKw2k/5zWv4Mler6WzZaBrTvGF5jSb+Pjn4YE+he66uPumO+DWZ6i7z0DFIylnVaVS9m2Q6Wx8NzFarZZa8HHdGq+fnWZQd9YWvr6vt8bBvq+Xxri9hPDvrGETh8rz3IZlm86rXvLg6PLidJfF8t/WFY+snT+FudKXKeh5OV9tal9VpWO3X1SrTrae8PVsSvR0wet71B0/3kr3OnrPvmWCEszC/975YN+GdP/z0sjTujT+sSri3cLmpVG50nMal03DbjY7daLUbYIw9140WGtfS434O38IbUtNoXiyxe2vySg2zosLt4t8bqtX6tnrO/lgLqy4GmBcv+eEhWrF8dj41Wl7jymTDbTWurvb7pNhHTOBf0XOF4n6PZjbLOX2ePS3RYaK5zl5Xi1l7tVy9oud59TyjDMlyedIVLpP4GV8jQDdDf+tt9polYN2tHjwl0ym3aW3nSTYbvIQR99zCxtH3uto8T2dE1cC3ZTiZLVthtIil/3RzAFBZtXlRfd8NaTStlvyTNbMwS1bP1aLrxSyL5jutdoZjCGhCF+Sd5R8agrk3LzjmbPU0y14LDKkmWFcV6ZVPNj9V37c1C9/1zevGXfWFlVPF+6UPZodGZXn/jRWa51Z4yjbhfTmhEwh+c/jvjHs8uZC/c8z13ynIB1L5LV6G6/VfIV7FnHCyE9H4b5nYu1/FhGVcnDNhvcPE5S9jovm9TPwvqPyJEZxj9fdhYf01FvDNFzaTJzlI9oGky6hwt1onlVNPVlm2evo4XNCS5e+dYJStaPfh+kUfcN+SnHbaki3dXa+x60F7GmYhAq7+2rxev8WNZitHlGy2726D5mPRsicP+SYqjSS8vTcib/XWtabWtHAsVThv0VP0plJ3q9pX5fQpSvzbeTa5ccre83wdPjivd4PPq+nt/baXXL5hltV9jsru01XxWFzmveHC6Vp6nJ+0jLuBnwfpeKs81w48F+2Oif50cnNdyv4Pwdsk8ePp03I5NT6/zTwjUW1363udrUr7sRq6RdDm8y9F1Fy+TVI8H9g51th2H5YLrF8Ead/Adyt8uDdCzA+8OPFv5svwYbqaVt/v0nzx+PBY4rOc3i7Xj4OWMfvaWkIX4/Hr3Og2gzIq/Le7dPv2ePPlKSrty+jm2gjbLezxOeh50DGNrN7Qjw/tzx5moT0qesNx3BuyvaA8cZCO0Ha32LvSwTUV5kr7RmVq2M/3z9sG5nQ2wdB3gsQwVdveBqVqdoeqCV2toFwU3WGH/QV4sfvlaIu5lirHcX1/4NYMhmoDrI2eYDjK1ZPaYq6BuY7yfAN9u7mZSsf5fu6Q/X6hvDjDs3ynn0rZ37eUB52GLtaOyiBxy6B0N+DaVEm1Dz7HJfYZ2OC6b/ueG9fXP5pLXcvIwZxc+lN/2+soBzpjTb8JrAr2B160RTvXciuLawPj5s42gmGn2LdreB/xUOfnfQ4vhkO/qHSPMd+p+tdYB+2+GYiOLp71wVHfGHq18UNldFNVqBLcpr7WpQ38vYXW8fkFttPHXp2mEpxj4BmXPe8etjPiOiWx7Qk+LvgHh15nwznAxwjathl4O1372GtkaPvxIVtsyL60H484KuJlBAPbAB60n5K+AryJGbC3gUPf6JcL2sBWeE8jct0Ujir9gLWtEswbju39nmK/n1NFPtLFQb5qLx8cwcZKyGPX98Jaexn6pW+JPacLjF+UqrAd6H2y38LqcU2xGeq8+/6YHuvs1nQ2anIc9oPdU44SusFn6vtFsNudrLX9UvqkXr/Gvfht7Tu4A8/DURM8O0psdrEVmy1p12NyiFgHPxyOc7TzHuTsQcfg9iVQ8Glw7pBT+LKp7fR+fbAdo+zRV7XvQR5FPylgN9hH0c/gPwvuXxBz2IetytiofLAgh7LXjcoDyNk7+CI4H3P9ApjAR8mBMoEJ9TG6w8g6l8XdyxKUsVXpX4tVsNXD2II2D1kOsS6lL4FbxvF9TDnpT4mH2Fd93Rzjse5C+pU30nHhlr40Nndze94IMrk2YgdipL8J0Pa9eBuQ/5K2MzaJD2MCfXHng9quIvIudjIujDpW2QErd48VfGmPFefusOoeYgfiJjnqFLBz4oaxEfdpwtYMxEvaeRNrNIEX1yghG+RhPBPuEJPhf2nHCp7UIS5KHPetoLJR+CvkRDxrMwaPYG8uObGxLn1EvYsPcMO4nLEm0LFPY95RiDXkrGMDZ8TffoXByKb/HmKvyCftUQmsIXfPY0xZsF3yHILPFIwjEn/hX8Aa4+9hwxHjHc8ji/L2hrF1ZKdyZu32PbHn3dmVaA7BSxUjeV7C77xqXfg1nhlyXhZ2jjMWMa4uZx/cj3muwLcj+ijjh7bRW/gU+ioMDNhEM5C8gzaq8cJZbUMHuzd8ZMxmLDe1DjH8UNo8o3f+XvPPg43tOK6Nq+kd0bZy7gU73ceHdzkjl+kYvMYm/IhylrRVVcJHMRbcb3tyBrq7eGEyLinkEMex3N/H+1HZR64HrHS8BV+IldS7xBmSdmC7/tE+wCrXbfoy5RLubOha+Qd4HZAzVRz3a05xPtCvqnh/OEsRC2A340Kf52PyRH5L6KljQUcZ4B8+sqBeEnvhP7mcQ8Od/394fkAnyi34ZIHH+CL2AzlGlU8ZsIWKnwXyDayJ702xMQ92AzmB3cFPwSF9vjoL6v0a35K5AdYS/4jN3dnC2MS4HpC/PX6wzwKYDeX8tCVOAL/ZwjjkEjwHEp0DTg5cSm6yP58W2/p4+CBtaGxxr0NuU8tVblfI790sfOhf+SlirDdKush9uxbqhNJmZfKddw5/Uk5+WP/a5lm5a1+eV3i7vp9f4dnv3H5dNFpy3dW5bLifGpeXvP26umq4l7/pBVT9iuly970S0jy95vj5VFZXFxfv3CG9V603f1m17vz4HdK3b80oeu8OaXoxuXAufou7ov0t3e9zV3RxhnjbC+hAV+3GpSe3xm7DNf/hfuP85n7z6f+3XD/xlgvVUmxLFf1zb7mwfmT/+lsuVpyshFmtfUF1gwxrYJQK2VLQVBmyxLw7HPPT6Uo2haoHlTTayEhZDbkcj2x5mh7aiyzQ4zGmw5uLTVAYBfQzJ20DfWM+L1GFIaPx0TYwFtnWAFWZ7NdBRnqviCkynljfnM2x/mijUAlwfcXbosQwOR/Z20YVBrKqKeSJN7wd0PKgcpJ2H2MijuHNDao9rIn9J8z+2qzIlxiLTK4tmVOGSs5CRivyQFfH9x6VkkzTd/DM1HJ3YlZ5ssfAreTocA1b40KsRjGyXhvjoXMU82YH/ZCf/PsbyT6BJdalfmve9sE+oMcXwRJrlbIuMnWffLQNVqkxK5YJbxsG7o6nLeXljRz0456mz6y5cJH9Pe7WJV8p+UTFTJmhwyIWXAYu5bC0HF/WijgPqMeXFP28Sap0VDGyVIvzlXwP1koqk051mzjleGazG2bEXWa7BdcR3YuJ1yEXMTDMx7xFQbUN/eKe1lMwwXhpY7whWS6qQ2C2kcwWMtI+g4dtTluCXW56N0rzO6CcMTEttc0A34EBnHi7KDZloso2xB4Tro2KYEDshSdybkyQRWOO2AMyc0tsQmNjaN7iSkaxZXsifHQy8jHmTVCbc0e0i1zzD7wS2HRhl7OklcF+wQsxWMK2O7ydQJXXxxpBKn5XkD/4hmBI/mmfXAvt0ZY3jsQVFe59Wvmp+AJvCohFID7QF9/ocTz3L0cmfUcJjrIHK5FM2wj1g++l1+CRNxycOy6pP/QrxZ8Tjo9og8CsX326xIWxjHawrfje6nVYNRIn3qhcc1/YC+xjwHm+2JrYXUF7EHlQ7Y3IY1aNpR65th3K4Fe2Or84iY2OnyBBb93dtubTmzh+REQcor7kfSMkZb1ZwPM0QxKN+mSXbOSaTWjF+6fR1pC7JN5nAaGevmsVFrC7JREjobWJ9dD7zKgg8iO5m1HiZWijFlSwzJ4n0V2jkNDbfFprMS5d7WniQZV1pH16aQE0cRrYVsj7zabiGFtHU+mvIm+/Gm9gPNBrUwZEh9QHw9MTdOLte+iMmpjp8HaE1eZ3olOiyt7I7VMK33tSjN2G+GGxs8+RnivnwkjHtULbMG2UGmiNYT97jcm/+HtB/hnDBF0ZS1lckYU3B4wflSymKiUWoDq/rmKZG1efYosSR+S74hpVfNHfqxhSVm2JS7zdxj6F+Dqr7YHEG71noXUDO6U+czoiu2DD8+pmW52FfsEYrX2840A3xA7GxYB+zpugLc+Nidg234hVZ50nWPEmnG97BE959rVeoXd4o/VTK/QP0tOTCr3KVu2/uV6//OEabxrOLr+9W+NdRJezybffosZznJMaz/zO6uDX1XhX79+QuI0r4/BznX92gXf5exd49js/8fp/gffjP2NQDOolEp2fXOD1UDj+6gIvkCvzfsFXQ/KqjK+X+do+Xa6CIa+o2Y7NwELieRhrD+R1+f6ZJa8rPB+FLhKxGyQOQ99hWvTuWubYkFdj2BPrlR+vNeVatn4tPWpGQ76K8/fzcCjyNRxfxeh9rH5WX/fsOQ9XJtyJvMbE+hH2UbG8hq/N4+uK4zlH4zP92n58tNdsYdTkloSE1++Cq3qITXzucf7CVyh8HS5z7/06B9O0jsUqngxjR16xDh9zvtaXV18HOeoyFFP9qvij56UUj5Jw1PRLzvSLT+cc4yH4EcfanOAdzud/JW/5Q/Ke8/Gj8upXwdUagbyirPj6Oi7UcLGpuCwGXgtywB9RpAgv5eeV+O8t+aFNLpjuCwe926O5OeY+qJKvYCNtG0+xvDZlMkh8erz8EBl8Z5oe7eGr6yNf2O1ZT/6cnrf4qcnfB0fXLvlr/r3pnv0dPwudPU9d/s6bOQOTtETneOFrdt5dy0em4Xq+z+5OfiBqyN8e2Nn07Cfif5nP1RBz3jnrd32vs2WYJW/Hy78HY7XD3SrBxnt+TOMkXXROcoj1avMazapZ9Z+Gnyx09m7BvvqXc7wUEI1n2dlSwute8f+B6u/43ek/mWr7Z1F9VmKcLvTDROPr4T8z6OGH/xNidf4D</diagram></mxfile> |
Oops, something went wrong.