-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
c29b4ef
commit 5399392
Showing
4 changed files
with
606 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,132 @@ | ||
| 作者:Navis Li | ||
|
|
||
| 链接:https://www.zhihu.com/question/316001653/answer/623238337 | ||
|
|
||
| 来源:知乎 | ||
|
|
||
| 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 | ||
|
|
||
| 开头还是再次重申,NTSC 这种过时标准,谁用谁丢人,**任何一个有基本色彩知识的人,都不会以 NTSC 来向大众描述一个屏幕的色域**,原因在这**:**[在使用之前,你对你的电子产品有哪些误解?](https://www.zhihu.com/question/267010578/answer/317480100) | ||
|
|
||
| Navis Li:到底够不够 Pro?— 小米笔记本Pro 长测zhuanlan.zhihu.com | ||
|
|
||
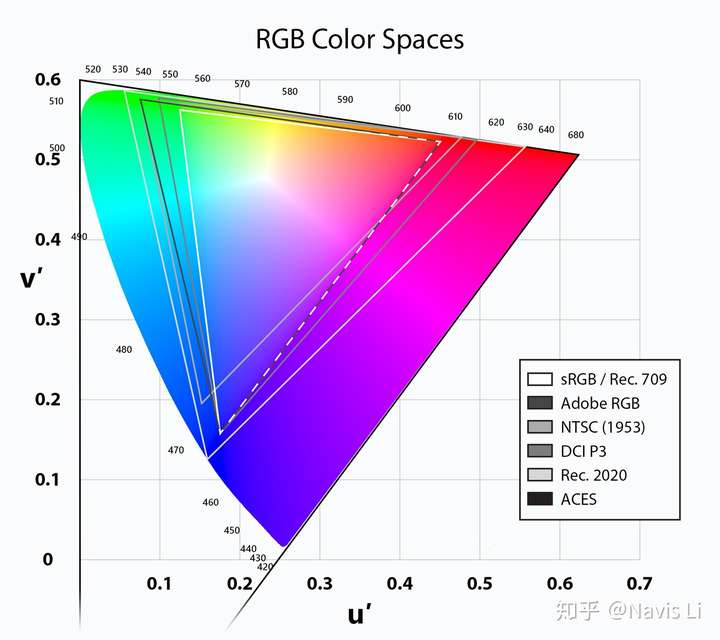
| 几年前三流评测还在吹小米 72% NTSC 屏幕好的时候,我就写了 72% NTSC ≠ 100% sRGB, 这个等式在现实里根本不存在,很多标准 72% NTSC 的屏幕实测都只有 80% 多 sRGB. | ||
|
|
||
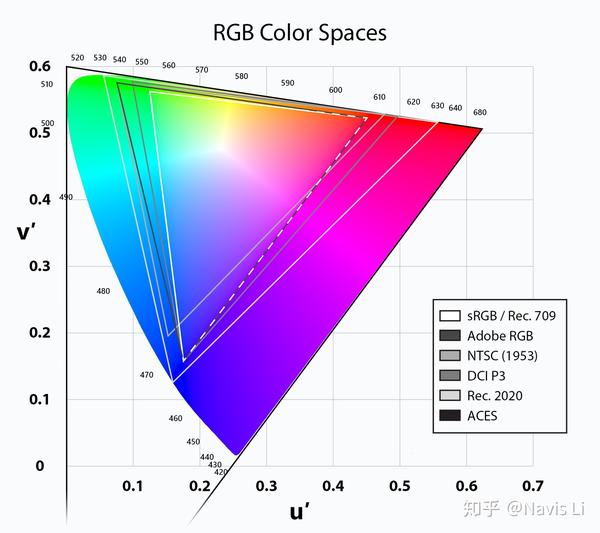
|  | ||
|
|
||
| 从上图也可以很清楚的发现,NTSC 是一个与当前所有内容创造者使用的色彩空间完全不一样的标准,因为你看到的电视节目,网络视频,玩的游戏目前都采用的是 sRGB(Rec.709), 你用相机拍摄的照片都是 AdobeRGB, 你看到的电影都是 DCI P3 色域。 | ||
|
|
||
| 因此用 NTSC 衡量一块屏幕的色域就非常可笑了,**因为即便是覆盖 100% NTSC 色域,你看到的所有内容,都和这些内容的生产者想给你看到的完全不一样,**用 NTSC 就好比带着一个只有动次打次低音完全没有其他细节的耳机,而且还声称自己是 True Music 一样。 | ||
|
|
||
| 现在继续说 72% NTSC = 100% sRGB 是优秀屏幕的,我只能理解成是配合无良商家欺骗大众,**比如我们用百度搜搜:小米笔记本 Pro 评测 72 NTSC_百度,可以看看有哪些评测绝口不提 72% NTSC 不一定能覆盖 sRGB, 一口咬定这是一块好屏幕的。** | ||
|
|
||
| 大众接受程度绝不是一个继续用 NTSC 的理由。**要知道与 sRGB 同源的 BT.709 被国际电联确立为标准是 1993 年的事,估计比不少人年纪都大**,**国际电工委员会在 1999 年的 IEC 61966-2-1:1999 就确定了它是 PC 标准,**如果真正懂,怎么可能在 2019 年还说 NTSC? | ||
|
|
||
| 也别说 100% sRGB 高高在上都很贵,去搜搜联想小新 Air 13 还有 MateBook 13 这种 5000 多的主流本子,哪个不标的是 100% sRGB, **如果说 5000 多的笔记本属于何不食肉糜,那么估计大家都应该买的是 2000~3000 的笔记本吧。** | ||
|
|
||
| ## 所以我擅自把问题理解成 100% sRGB 的 FHD 屏幕到底算不算优秀。 | ||
|
|
||
| 评价屏幕最重要的几个指标,色域覆盖、色准、亮度、对比度,先从色域覆盖来看。 | ||
|
|
||
| sRGB 在三五年内估计还是主流,不仅仅因为 sRGB 之外的内容太少了,也不仅仅是因为我们的色彩管理没有那么完美,更多的是因为我们真的需要那么鲜艳的颜色吗?两年多以前这个回答里的这个例子其实很能代表问题: | ||
|
|
||
| Navis Li:iPhone 7 的照片是以 Display P3 为色彩空间描述的,这意味着什么?zhuanlan.zhihu.com | ||
|
|
||
| ## 为了更好的理解真实的颜色与 sRGB, Display P3 还有 Adobe RGB 之间的区别,这里引入几张图片: | ||
|
|
||
|  | ||
|
|
||
| 当然,我知道大部分人的显示器并不能显示出完整的内容,所以我们对图片进行一些处理:变灰的部分就是以标注色彩空间工作时无法覆盖的部分。 | ||
|
|
||
|  | ||
|
|
||
| 可以看出,在橙色为主色调的时候,P3 是覆盖最好的标准,而 Adobe RGB 和 sRGB 在车身都有大部分的缺失。 | ||
|
|
||
| 自然会有人问,怎么不对比绿色呢? | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| 似乎绿色也是一样,单上图中的绿色大部分属于黄绿,所以依旧是 P3 占优,Adobe RGB 出于劣势。 | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
|  | ||
|
|
||
| 在这张图片中,大部分超出色彩范围的都是深蓝绿色,所以中间的 Adobe RGB 有了真正施展才华的地方,让它成为了覆盖最高的一个。 | ||
|
|
||
| 造成这个现象原因是什么呢?就是在色域覆盖的定义上。 | ||
|
|
||
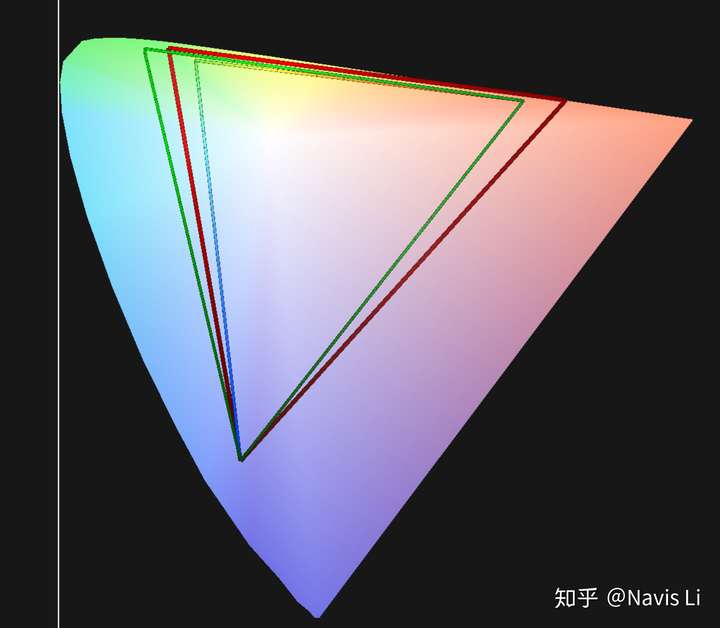
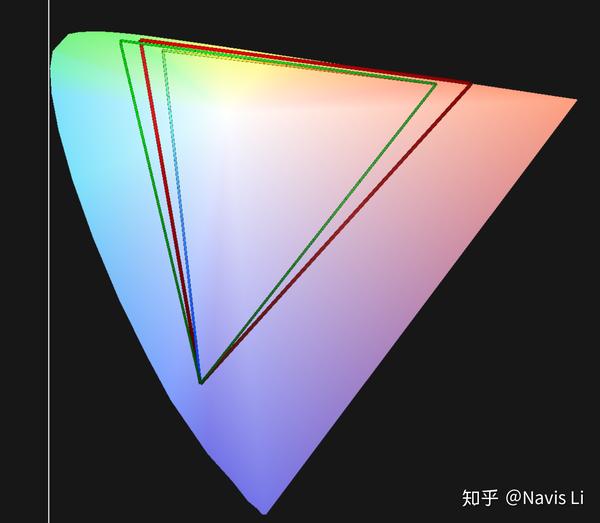
|  | ||
|
|
||
| 上图红色是 P3, 绿色是 Adobe RGB, 中间最小的彩色是 sRGB 色域。 | ||
|
|
||
| 很明显它们三者的蓝色都是一样的,相对于 sRGB 来说,Adobe RGB 主要增加的是绿色,红色和 sRGB 也没什么区别,P3 主要增加的是红色,绿色比 sRGB 广一点。 | ||
|
|
||
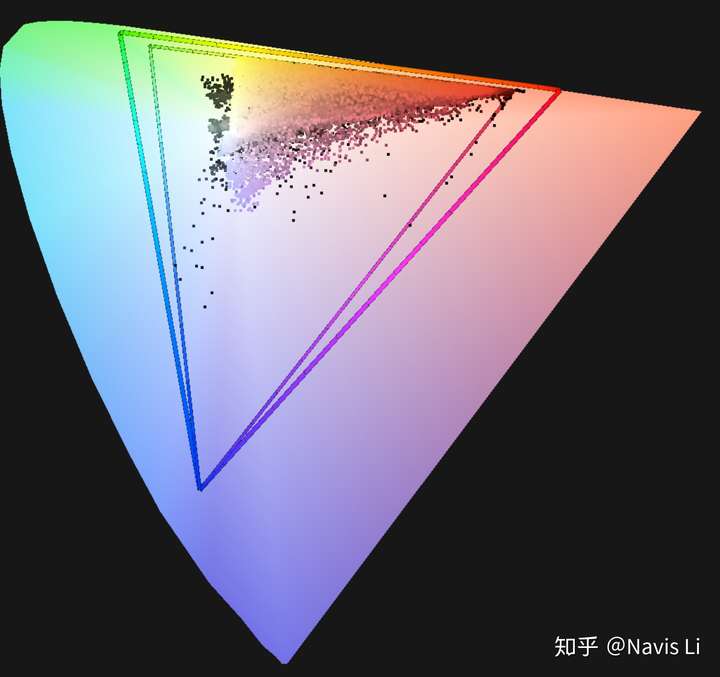
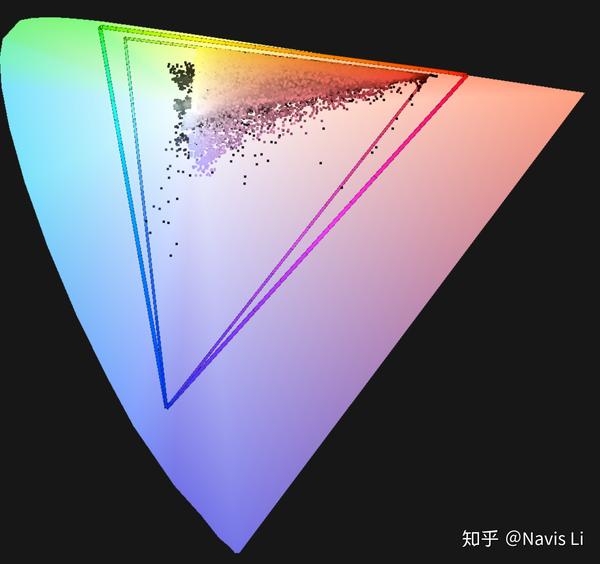
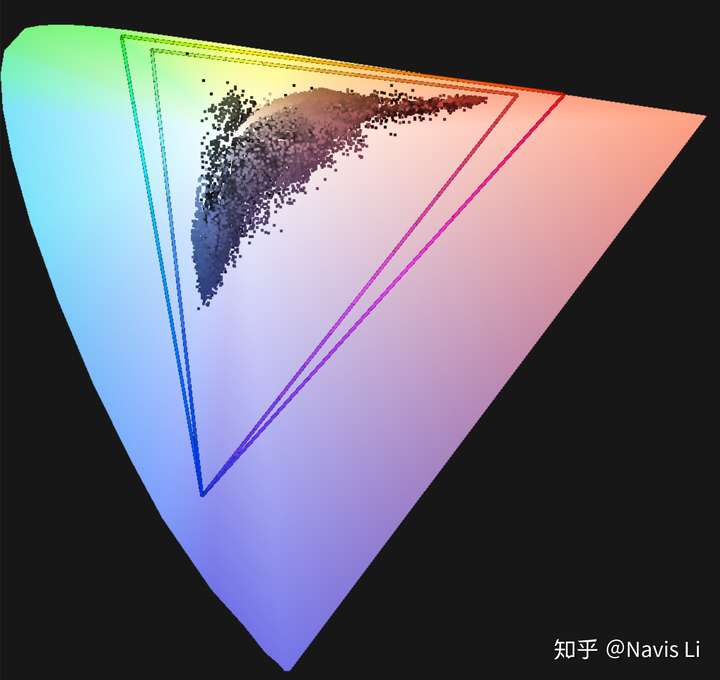
|  | ||
|
|
||
| 有一件很好玩的事,上图是 iOS 12 的壁纸,以 P3 为色彩空间,里边的红色和蓝色都已经很艳了,那么你们猜猜在利用了 P3 作为色彩定义的这张壁纸到底超出了 sRGB 多少?甚至有没有超出 sRGB 呢? | ||
|
|
||
|  | ||
|
|
||
| 答案是还真没有多少,除了零星散落的红色有一点点达到了 P3 的极限,可以说 99% 的颜色都在 sRGB 之内。 | ||
|
|
||
| <iframe frameborder="0" allowfullscreen="" src="https://www.zhihu.com/video/1089866455234953216?autoplay=false&useMSE="></iframe> | ||
|
|
||
| iOS 12 壁纸超出了 sRGB 多少 | ||
|
|
||
|
|
||
|
|
||
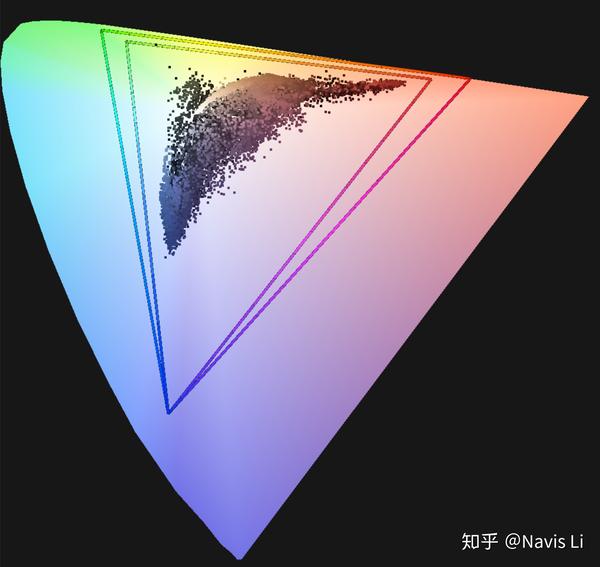
| 在 3D 模式下看也是一样,另外需要说明的是,老得 Lab 坐标下,显示出绿色的比例超过了我们的人眼本身对绿色的敏感程度,所以 Lab 坐标时 Adobe RGB 多出的那么多绿色,其实真的没有 P3 多出来的红色要明显,现在本文里出现的新坐标已经修整了这一点。 | ||
|
|
||
| 再看一个样张: | ||
|
|
||
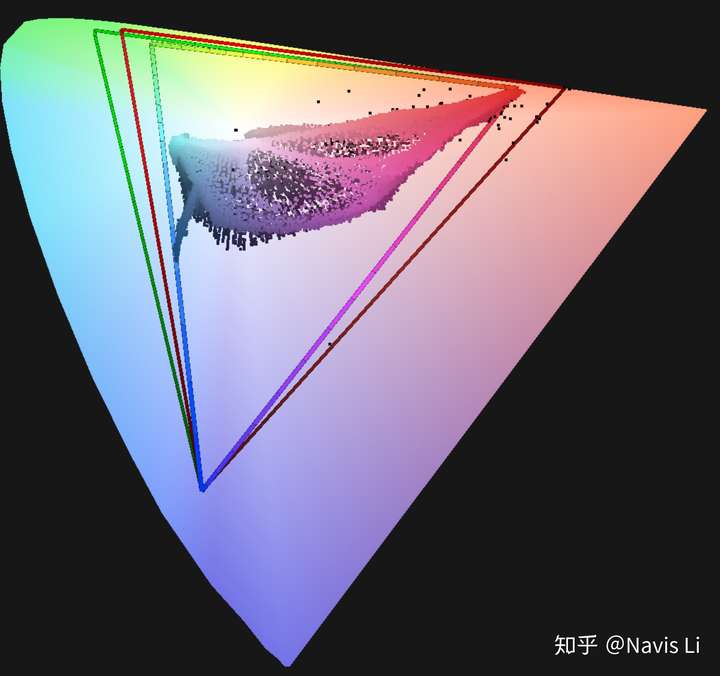
|  | ||
|
|
||
| 由 iPhone XS Max 拍摄,以 P3 记录,它超出 sRGB 的部分继续以灰色显示在下图中。 | ||
|
|
||
|  | ||
|
|
||
| 下一步我们再看看超出的部分究竟比 sRGB 多了多少呢? | ||
|
|
||
|  | ||
|
|
||
| 可以看出,依然是几乎 99% 的颜色都在 sRGB (内部三角)之中,只有零星的一点超出了 sRGB, 而且也远没有达到 P3 的极限。 | ||
|
|
||
| 那我们来看看 P3 的电影怎么样: | ||
|
|
||
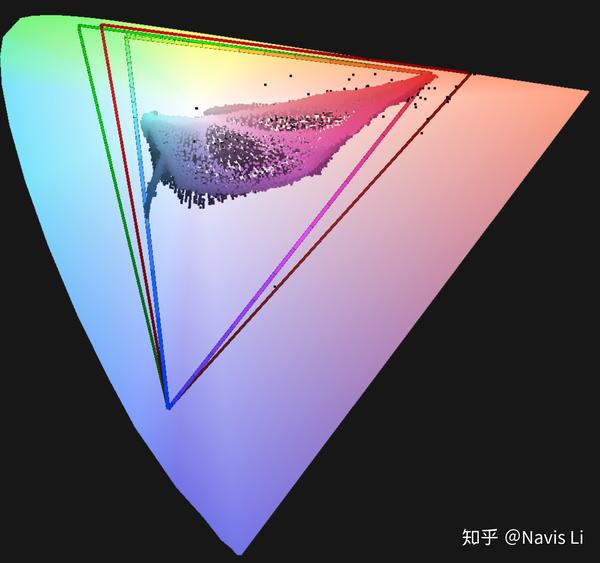
|  | ||
|
|
||
| 基本上是我在妇联 3 里能找到最艳的色彩了(如果有更艳的欢迎发给我原片) | ||
|
|
||
|  | ||
|
|
||
| 然而,全在 sRGB 以内。 | ||
|
|
||
| ### 事实上,从 iPhone 7 之后 iPhone 就支持 P3 色域存储照片,我们日常拍出来的照片里又有多少颜色能达到 P3 色域呢?欢迎大家把自己 iPhone 拍的照片发原图给我,我来帮你们看看。 | ||
|
|
||
| 如果你问我广色域好不好,站在显示器技术的发展角度,我绝对说好。 | ||
|
|
||
| **但不论是从色彩管理还是广色域内容上考虑,sRGB 对于大众都是完全足够的**,如果一个屏幕能覆盖 100% sRGB, 我愿意在色域上给他 95 分。 | ||
|
|
||
| 下一代 PC 屏幕提升的重点我也认为不该在色域,反而: | ||
|
|
||
| - 色准 | ||
| - 对比度 | ||
| - 分辨率 | ||
| - 均匀度 | ||
| - 刷新率 | ||
| - 响应时间 | ||
|
|
||
| 都是更重要也更容易感知的事情。 | ||
|
|
||
| ## 一个 100% sRGB, 平均色 ΔE<2, 对比度超过 1300:1, PPI 大于 200, 刷新率超过 60hz 的屏幕,在三五年内都依然会是最顶级那一批。 | ||
|
|
||
| ## 一个能覆盖 80% 以上 sRGB 的所谓 72% NTSC 的屏幕,对于不需要专业影像处理的消费者,也会是一个看起来讨喜的屏幕, 不算顶级,但也优秀。 | ||
|
|
||
|  | ||
|
|
||
| 毕竟我在评测小米笔记本 Pro 这样能达到 72% NTSC 却只有 80% 左右 sRGB 的产品时,对它屏幕的评价就是上图所说的,很明显告诉大家这块屏幕很鲜艳看起来不错,和不能用于专业的影像处理工作并不冲突,而且大家也都能看懂,何来不接地气或者装逼一说? |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,94 @@ | ||
| # 广色域和色彩管理 | ||
|
|
||
| 苹果正在逐渐在自己的产品上部署广色域,其中影响最大的无疑是 iPhone 7 和 7 Plus。不只是苹果,实际上整个行业都在入侵 4K 之后的这个突破口。 | ||
|
|
||
| 有一种流行的说法是,家庭影院采用 4K 并没有什么意义,因为大部分人在正常距离都看不出 4K 和 1080P 在清晰度上的差异。要知道即使是在 IMAX 数字影院,其双投影系统的有效分辨率也不过是 2.5K 左右,对于绝大多数人这已经是相当清晰了。在此之上,想要让观感达到质的飞跃,提升分辨率已经不够,这就需要在画质本身上动手脚,因此在新兴影院(杜比影院、激光 IMAX 等)中,更加强调的都是更鲜艳的色彩和更高的亮度,即 HDR。 | ||
|
|
||
| 我在[之前的文章](https://www.septillion.cn/archives/1627)中比较详细地讲述过 HDR,在这里简要概括: | ||
|
|
||
| > HDR 指高动态范围(High Dynamic Range),包含广色域、更高色彩深度、更高的目标亮度和 ST-2084 电光传递函数(Perceptual Quantizer)。 | ||
| 今天只关注其中“广色域”的部分。 | ||
|
|
||
| ## 色彩空间 | ||
|
|
||
| 顾名思义,色彩空间(color space)指色彩的范围,更大的色彩空间意味着更鲜艳的色彩,某些时候等同“色域(color gamut)”。下图展示了三种影视行业常见的色彩空间。 | ||
|
|
||
| 从左到右:Rec. 709; DCI-P3; Rec. 2020 | ||
|
|
||
| Rec. 709 是 HDTV 和蓝光 HD 的标准色域;DCI-P3 多用于影院的放映系统;而 Rec. 2020 用于 Dolby Vision、激光 IMAX 和蓝光 UHD。 | ||
|
|
||
| 计算机领域使用数十年的 sRGB,三基色与 Rec.709 相同,gamma 为 CRT 显示器常用的 2.2。sRGB 可以覆盖 33.3% 的人眼可见色彩,这些年来也一直够用。苹果的 Retina 显示屏从来以可以完整显示 sRGB 色域自居,实际表现名副其实。现如今显示完整 sRGB 色域已经不算什么壮举了,基本上随便一块 IPS 屏幕都可以做到。 | ||
|
|
||
| 色域这个概念已经几十年没有出现在消费者的视野里了,这是因为几乎整个计算机行业都默认 sRGB 是所有显示器、软件、媒体所使用的色域,常见的 “ #4caf50 ” 颜色表示方式则默认其位于 8-bit sRGB 色彩空间内。 | ||
|
|
||
| 需要注意的是,国内有一部分无良手机制造商和无良评测者会在产品介绍中使用 NTSC 色域,但是这是一种毫无意义的行为。现在的设备从硬件到软件都不会选择 NTSC 色域作为参考,NTSC 已经是一个名存实亡的标准,其色域不能完全覆盖 sRGB,只是面积稍大,因此 100% 的 NTSC 色域覆盖并不意味着 100% 的 sRGB 覆盖,在迈向广色域的过程中也不会有任何一家厂家选用 NTSC 作为过渡标准。以后再看到谁家提 NTSC,评论里爆粗口就是了。 | ||
|
|
||
| NTSC 色域对比 sRGB 色域:更靠上的三角是 NTSC,注意其蓝色和洋红部分并不完全包含 sRGB。 | ||
|
|
||
| ## 广色域 | ||
|
|
||
| 所谓的“广色域(Wide Color)”一般而言都是相对于 sRGB 来说的。目前支持广色域的设备大体分为两种:一种一步到位针对 Rec. 2020 标准,一种将影视行业 DCI-P3 标准作为实现终极目标前的一个过渡。需要注意的是在截稿前并没有一块民用显示器可以完整显示 Rec. 2020 的全部色彩。 | ||
|
|
||
| 苹果在其设备上使用的是一种基于 DCI-P3 修改的 Display P3 标准,将 gamma 值改为和 sRGB 一致的 2.2。由于苹果的广色域屏幕设备最多,用户量也最大,因此文中的广色域图片均采用 Display P3 标准进行演示。 | ||
|
|
||
| 下面是两张图片的对比,分别采用不同色域描述文件,原图来自 [Unsplash](https://unsplash.com/photos/SYzUF6XcWBY),图片经过处理。 | ||
|
|
||
| [](https://cdn.septillion.cn/wp-content/uploads/2017/01/Bird_sRGB.png)[](https://cdn.septillion.cn/wp-content/uploads/2017/01/Bird_Display_P3.png) | ||
|
|
||
| 由于 Display P3 是一个新标准,以这个标准拍摄照片的设备仅有 iPad Pro 9.7 和 iPhone 7,这两个设备还由于相机宽容度凄惨并不能很好地表现广色域实力,因此找一张广色域的图片非常难。我将原图的色彩强行拉到了 sRGB 色域之外,保存成 Display P3 色域图片(下图),再切掉 sRGB 色域之外的颜色,保存为 sRGB 色域图片(上图)。两张图为 Pixelmator 直接导出,未经过 WordPress 压缩。 | ||
|
|
||
| ## 色彩管理 | ||
|
|
||
| 色彩管理(Color Management)负责描述源文件所在的色彩空间,并将不同色彩空间的源文件正确显示在当前的设备上。在理想情况下,如果源文件和系统都经过了色彩管理,那么同一张图在任何屏幕上的显示效果都应该一致。 | ||
|
|
||
| 但是实际情况很复杂,受限于屏幕素质和软件质量,上面的两张图在不同设备上就会有不同的显示效果。 | ||
|
|
||
| - 如果设备**拥有**广色域屏幕,且系统**支持**色彩管理,下图应该比上图明显更鲜艳; | ||
| - 如果设备**没有**广色域屏幕,但系统**支持**色彩管理,两张图应该差不多; | ||
| - 如果设备**拥有**广色域屏幕,系统**不支持**色彩管理,上图应该过饱和,下图仍留有细节; | ||
| - 如果设备**没有**广色域屏幕,系统**不支持**色彩管理,下图应该比上图明显更黯淡; | ||
|
|
||
| 为什么会这样?我们把情况抽象一下。 | ||
|
|
||
| 假设 sRGB 有 5 个颜色,而 Display P3 有 10 个颜色: | ||
|
|
||
|  | ||
|
|
||
| Display P3 可以比 sRGB 多显示 5 个颜色。 | ||
|
|
||
| ------ | ||
|
|
||
| 在设备**拥有**广色域屏幕,且系统**支持**色彩管理时,一切完美。系统可以识别出 Display P3 图片可以完整覆盖显示器的色域、sRGB 图片只能覆盖一半,并正确显示两者。效果如下图: | ||
|
|
||
|  | ||
|
|
||
| 在设备**没有**广色域屏幕,但系统**支持**色彩管理时,虽然系统能正确识别出二者的色域,但是由于物理上并不能显示 Display P3 图片多出来的 5 个颜色,因此只能**去掉**那些颜色,显示能显示的部分,但是这部分的显示是准确的。效果如下图: | ||
|
|
||
|  | ||
|
|
||
| 在设备**拥有**广色域屏幕,但系统**不支持**色彩管理时,系统不能识别出 sRGB 更短,因此会将 sRGB 图片进行**拉伸**,造成图片过饱和,还原失真;而 Display P3 图片只是歪打正着色域相同,因此显示正确。可以想象但凡再换第三个色域还是会出错。效果如下图: | ||
|
|
||
|  | ||
|
|
||
| 在设备**没有**广色域屏幕,且系统**不支持**色彩管理时,系统不能识别出 Display P3 更长,因此会将 Display P3 图片进行**压缩**,造成图片欠饱和,还原失真。这也是将 iPhone 7 拍摄的照片发到微博上就变淡的原因:微博的图像压缩会删除图片的描述文件,因此其色彩空间会回落到默认的 sRGB。效果如下图: | ||
|
|
||
|  | ||
|
|
||
| ------ | ||
|
|
||
| 可以看到,广色域和色彩管理必须互相配合,才能准确(至少尽量准确)地显示图片。在没有色彩管理的设备上,只有源文件和屏幕碰巧处在同一个色彩空间的时候,显示效果才准确。因此这么多年大家都默认使用 sRGB 色彩空间的时候并没有出过太大的问题。 | ||
|
|
||
| 目前,苹果 macOS 和 iOS 都内建出色的色彩管理,并且其作用范围不仅涵盖 sRGB 和 Display P3,还支持 DCI-P3、Rec. 2020、Adobe RGB 等广色域标准,甚至是 CMYK,或用户自己创建的色彩描述文件;Windows 平台上仅有一部分应用支持色彩管理;Android 则完全不支持色彩管理,几乎所有的所谓广色域屏幕手机都是采用第三种“拉伸”的方式。 | ||
|
|
||
| ## 参考 | ||
|
|
||
| [Rec. 2020 Color Space – Noteloop](https://www.noteloop.com/kit/display/color-space/rec-2020/) | ||
|
|
||
| [sRGB – Wikipedia](https://en.wikipedia.org/wiki/SRGB) | ||
|
|
||
| [Working with Wide Color – Apple Developer](https://developer.apple.com/videos/play/wwdc2016/712/) | ||
|
|
||
| [Improving Color on the Web – WebKit.org](https://webkit.org/blog/6682/improving-color-on-the-web/) | ||
|
|
||
| [色彩空间基础 – 知乎](https://zhuanlan.zhihu.com/p/24214731) |
Oops, something went wrong.