An exploratory plugin for using Bento components in Gutenberg.
Bento offers well-tested, cross-browser compatible and accessible web components (aka custom elements) that can be used on any website. Bento components are highly performant and contribute to an excellent page experience. They power AMP under the hood as well, but they can be used independent of AMP.
These components are not only available as custom elements, but also as React and Preact components with the same features and API. That makes them an ideal candidate for use in the React-based Gutenberg editor.
Typically, with Gutenberg one has to write a block's Edit component in React and then replicate the same look and feel for the frontend without React. This causes a lot of duplicate work and additional maintenance burden. With Bento this is no longer a problem.
This plugin enhances existing core blocks and creates new blocks for using Bento components.
Thanks to the encapsulation advantages of custom elements like <bento-base-carousel>, other WordPress plugins and themes can't interfere with their look & feel.
While this plugin is only a proof-of-concept, it gives a glimpse at the possibilities of using Bento for Gutenberg block development, and the advantages that brings:
- Great user experience and page experience
- Reduced development and maintenance costs
- Ensured feature parity between editor and frontend
- No interference by other plugins and themes, thanks to web components.
Specifically:
Uses Bento Accordion with InnerBlocks.
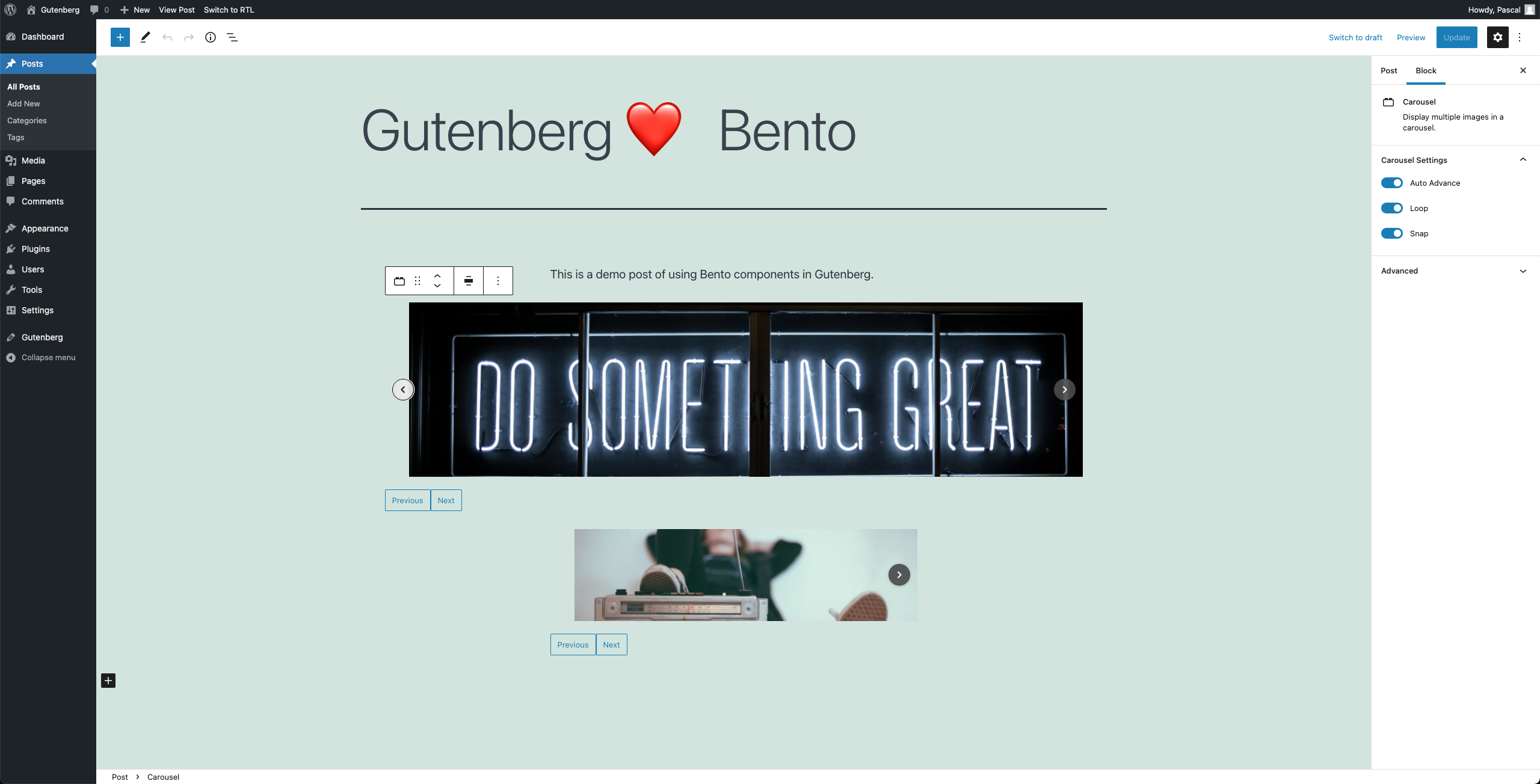
Uses Bento Carousel with InnerBlocks.
The <BentoBaseCarousel> carousel component in the editor:
The same carousel powered by <bento-base-carousel> on the frontend:
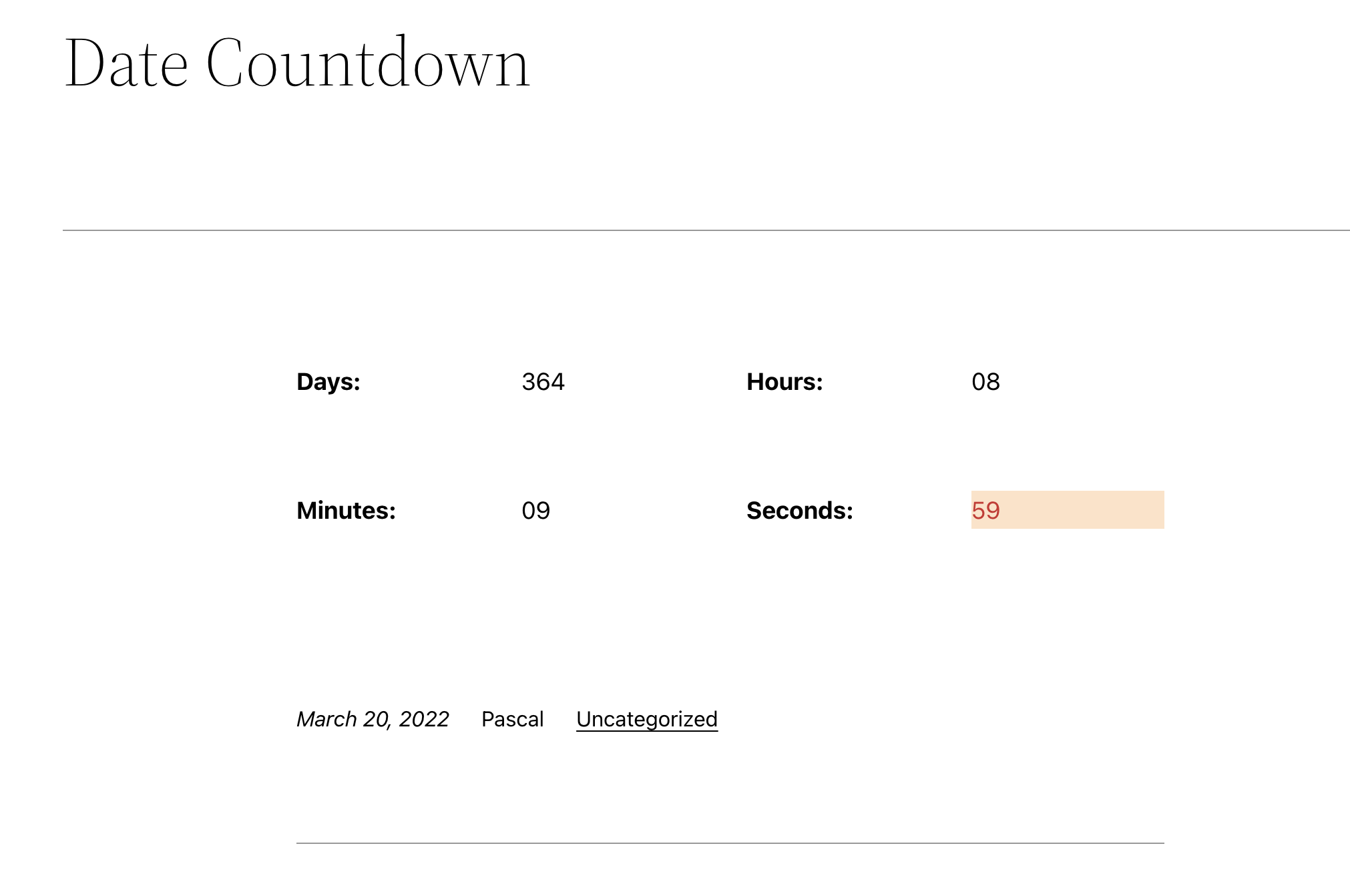
Uses Bento Date Countdown to displays a countdown sequence to a specified date.
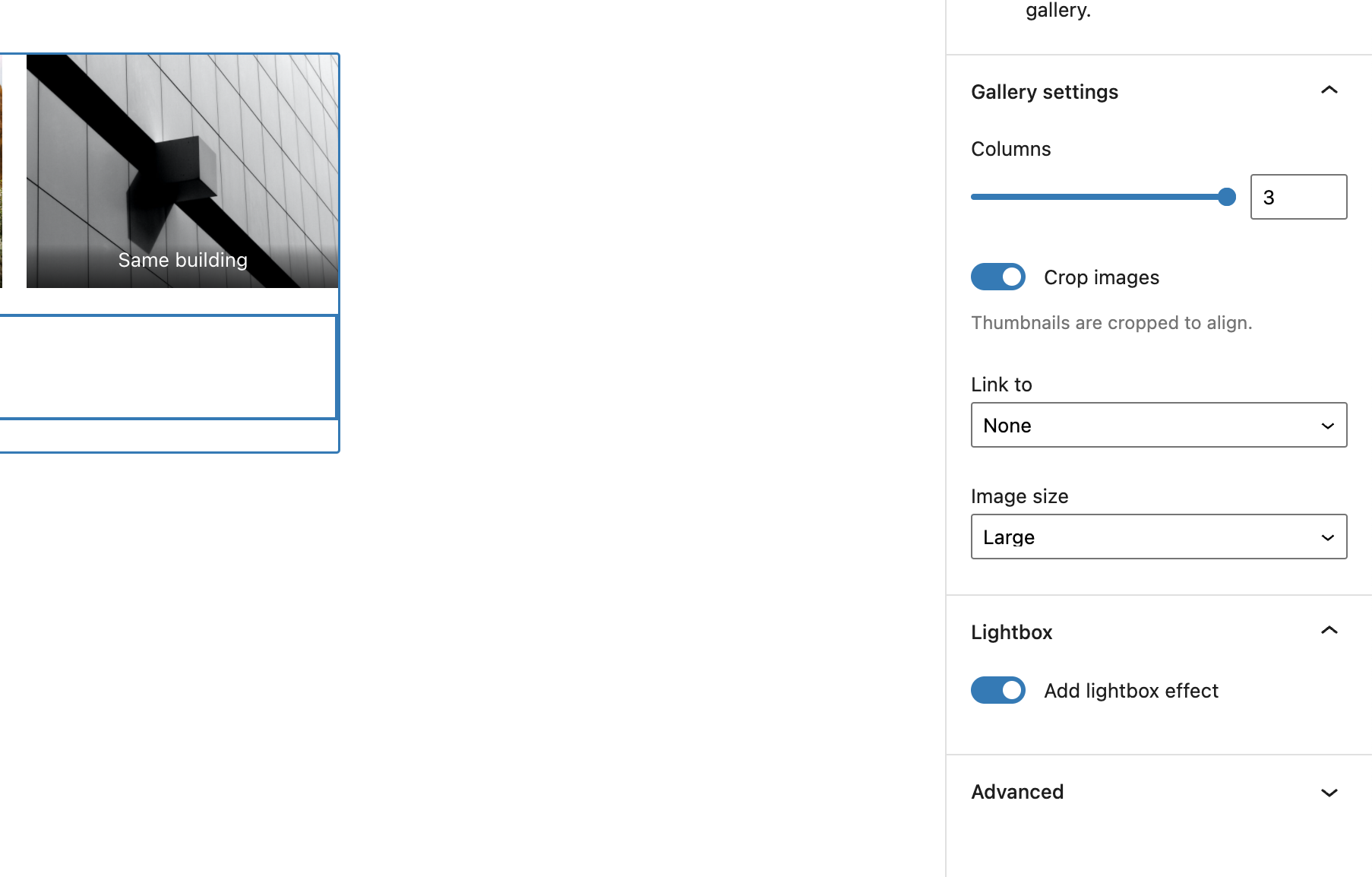
lightbox-gallery.mp4
Bento components build the foundation of AMP, but can be used standalone as well.
Because of that interoperability, an added bonus of components like <bento-base-carousel> is that they can be used on an AMP-first site with very little work.
When using the official AMP WordPress plugin, all that's needed is to stop enqueuing the custom JavaScript & CSS for the component
and use amp-bind (on="") where custom functionality like going to the next/previous slide is needed.
This plugin makes use of exactly that to give you a better understanding of how this works.
- Clone repository into
wp-content/plugins/gutenberg-bentoof your WordPress site. - Run
npm install - Run
composer install - Run
npm run build - Go to your WordPress site and activate this plugin.
To set up WordPress locally, you can use something like Local.
- Recent versions of Bento React components being broken (ampproject/amphtml#37919)
- npm packages not shipping with CSS (ampproject/amphtml#35413)
- Lack of type definitions (ampproject/amphtml#34206)
- Lack of changelog / documentation
One of the features of Bento is the use of the CDN for loading all JavaScript files and stylesheets.
However, in some cases one might not want to use a CDN.
If you prefer self-hosting the assets, you can use the gutenberg_bento_self_host filter to enqueue the scripts and styles bundled with the plugin.
Note: this is not fully implemented yet; the scripts for self-hosting are not currently being built correctly.
This project was built during the CloudFest 2022 Hackathon by the following contributors:
- Alain Schlesser
- Pascal Birchler
- Adam Zielinski
- Marcel Schmitz
- Greg Ziółkowski
- Héctor Prieto
- Jessica Lyschik
It is based on an original early prototype built by Pascal Birchler.