-
Notifications
You must be signed in to change notification settings - Fork 823
Closed
Labels
[Block] Calendly[Block] OpenTable[Pri] Normal[Type] BugWhen a feature is broken and / or not performing as intendedWhen a feature is broken and / or not performing as intended
Milestone
Description
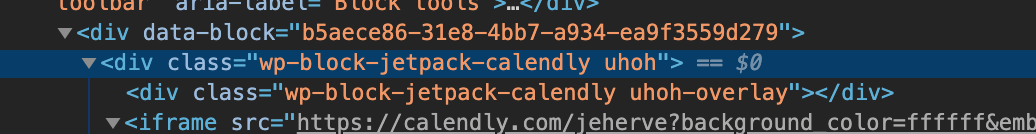
Calendly and OpenTable sometimes dynamically generate class names based on the className attribute. Here are some examples:
jetpack/extensions/blocks/opentable/edit.js
Line 136 in 36c4883
| <div className={ `${ className }-overlay` }></div> |
jetpack/extensions/blocks/calendly/edit.js
Line 100 in 36c4883
| <div className={ `${ className }-learn-more` }> |
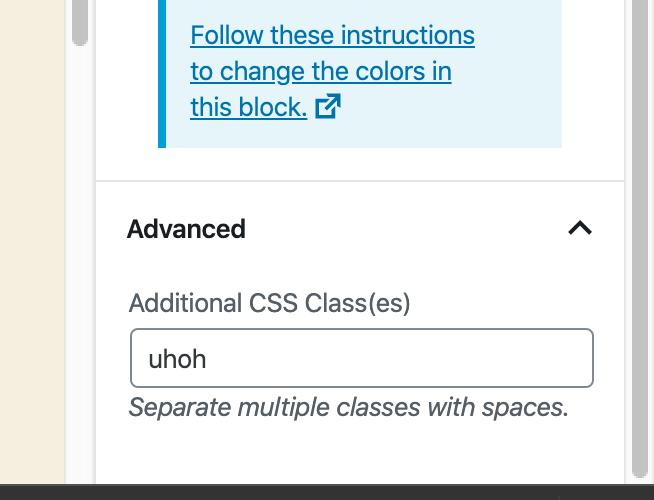
While this works with default class names, it becomes an issue once someone enters a custom CSS class here:
Metadata
Metadata
Assignees
Labels
[Block] Calendly[Block] OpenTable[Pri] Normal[Type] BugWhen a feature is broken and / or not performing as intendedWhen a feature is broken and / or not performing as intended