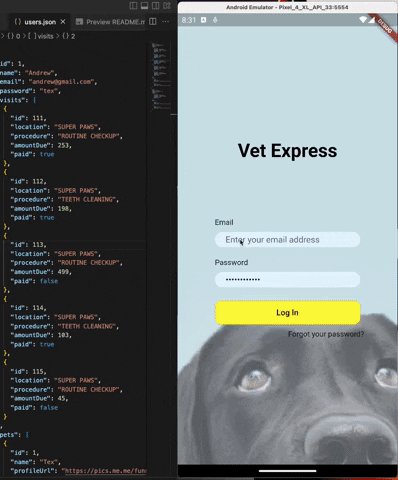
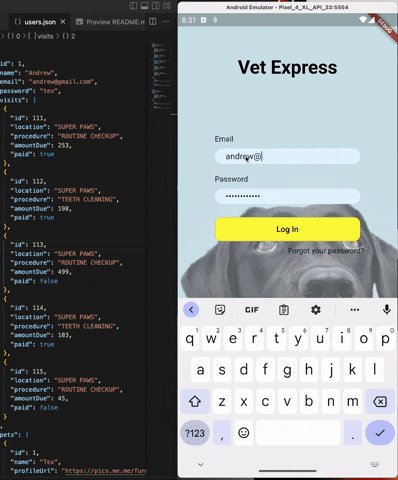
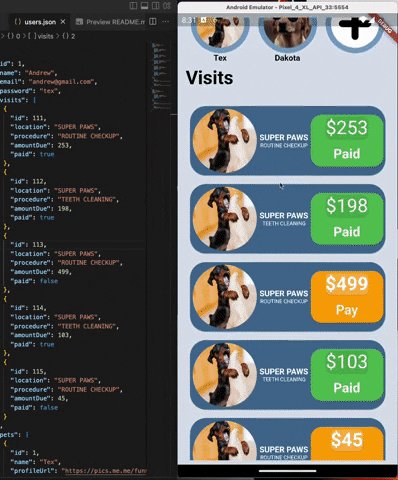
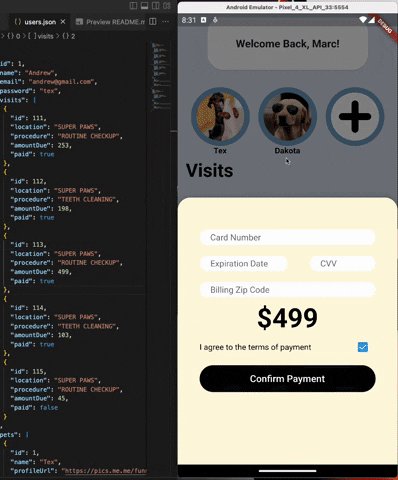
I created this Vet Payment App using Flutter. The front end connects an API built in NodeJS to GET user information and make PATCH updates when a user "pays" for their visits.
The backend database is a static json which contain the users and visits of the Vet
Open the /api folder in your IDE and download the node_modules with:
Create your .env file and put the following PORT
Runs the servers
Open http://localhost:8080 to view it in the browser.
Open /vet-payment-app in Android Studio
Create your .env file and put the following API_BASE_URL. Currently only working on Android emulator.
- Flutter
- Mobx, Auto_router, dio, get_it, sliding_up_panel
- State management, navigation, store management
- API
- NodeJS, cors, express, helment, typescript
- `GET`, `PATCH`, Req, Res, http
- Host persistent database layer
- Fix styling on visit cards
- Add error handling on api and front end levels
- Add models of data using mongoose