- 🔠 目录自动编号;
- 🔍 显著区分各层级标题;
- 📷
: 添加no-shadow可以为不想添加阴影的图片去掉阴影; - 🎴
:为图片添加normal可以让图片去掉阴影,同时处于行内而非单独一行; - 📖导出为 PDF 时,可以添加
<hr class="pb" />来添加分页符; - ✅Less 主题可以使用
引用+六级标题来实现 注意,引用+加粗的六级标题来实现 信息。预览见 更新日志 - ⚡调整了代码块的光标颜色,以更加明显。
- 🔧每个主题都提供了不同的字体样式。(可选安装)
该主题主要测试于 Windows 和 Ubuntu,尚未经过 Mac 平台测试,但应能正常工作。如果出现任何显示错误,请联系我。
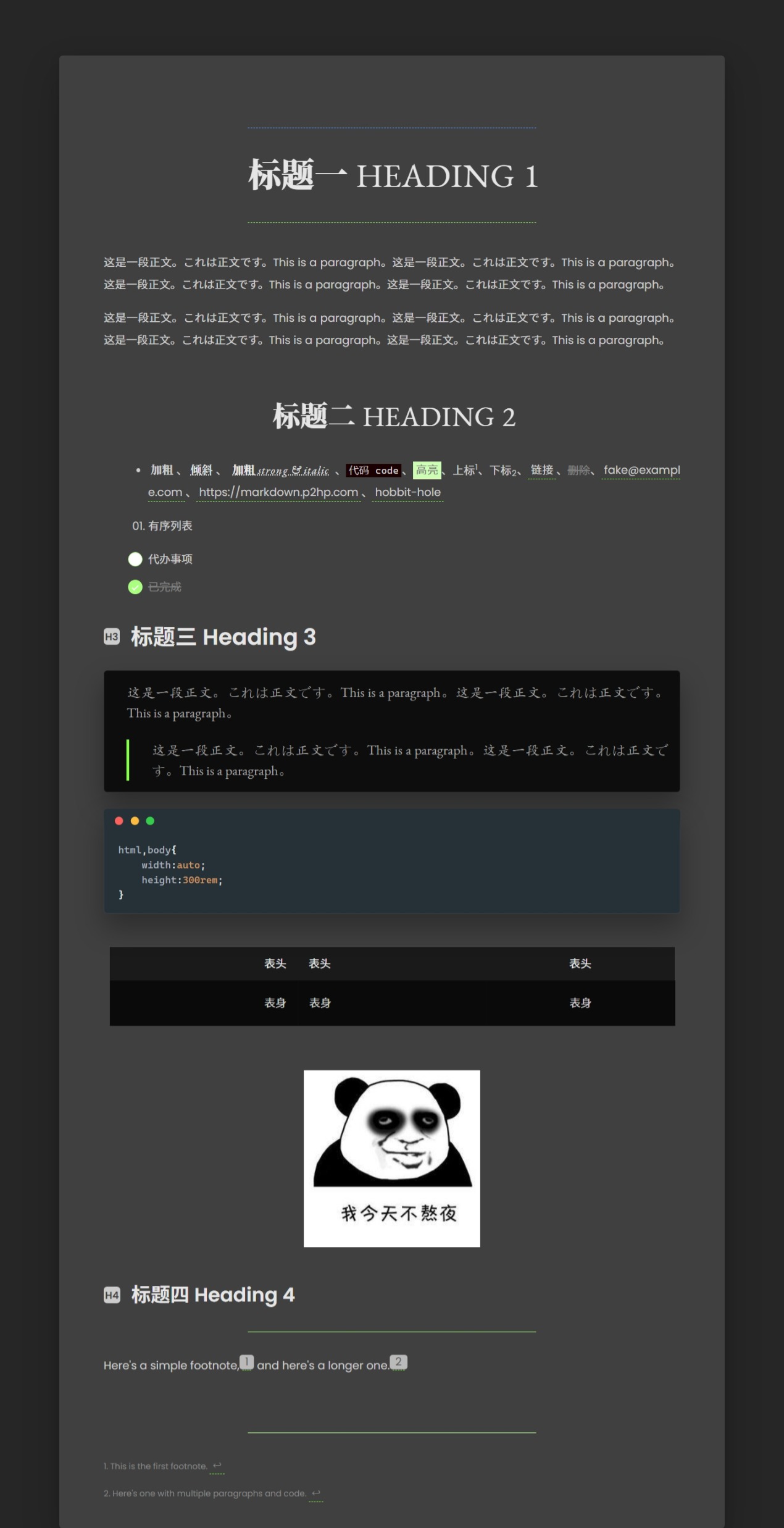
主题预览可以查看此处:
下载该主题后,打开 偏好设置→外观→主题→打开主题文件夹。之后将喜欢的主题文件夹下的 css 文件和 assets 文件夹复制到该文件夹下,重新进入 偏好设置→外观→主题 选择喜欢主题后,重启 Typora 即可。
不同主题名称的含义:
autumus系列:autumnus.css是该系列主题的根基,该系列主题都依赖该主题。``adark.css是其暗黑主题。alfluent.css` 和 `adfluent.css` 则分别是亮色主题和暗色主题的模糊样式。autumnus-opt、autumnus-less、``autumnus-QD` 系列主题的名称和上面的相同。
所有的主题都只有亮色模式才可以导出,其他的样式无法导出或导出后会出现显示错误。即可以导出的主题包括:autumnus、autumnus-opt、autumnus-less。
现在可以更加方便的调整自己的主题了!更改主题的方式可以查看此处。
-
2021.1.26
Less主题新增了引用样式。调整了二级标题的样式。 -
2021.2.24
Autumnus、Opt、Less三个主题分别增加了暗亮两种的模糊主题。 -
2021.3.16 重新调整了
Autumnus的样式,修改了代码样式。现在可以更方便的调整主题的样式了。现在的样式仍处于beta状态,可能会有部分样式和之前的样式不同。