diff --git a/README.md b/README.md
index 8fbf677c1216..01e4792b1357 100644
--- a/README.md
+++ b/README.md
@@ -152,6 +152,8 @@ e-commerce platform data access, and various third-party services.
+[Learn More →](./docs/Usage/Plugins.md)
+
> \[!TIP]
>
> To aid developers in joining this ecosystem, we provide comprehensive development resources in the [🧩 Plugin System](#-plugins) section.
diff --git a/README.zh-CN.md b/README.zh-CN.md
index 60cbc633755e..fe023134d064 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -133,7 +133,9 @@ LobeChat 支持文字转语音(Text-to-Speech,TTS)和语音转文字(Spe
LobeChat 的插件生态系统是其核心功能的重要扩展,它极大地增强了 ChatGPT 的实用性和灵活性。通过利用插件,ChatGPT 能够实现实时信息的获取和处理,例如自动获取最新新闻头条,为用户提供即时且相关的资讯。
此外,这些插件不仅局限于新闻聚合,还可以扩展到其他实用的功能,如快速检索文档、获取电商平台数据、以及其他各式各样的第三方服务。
-
+
+
+[了解更多 →](./docs/Usage/Plugins.zh-CN.md)
> \[!TIP]
>
diff --git a/docs/Usage/Plugins.md b/docs/Usage/Plugins.md
new file mode 100644
index 000000000000..b9da778eed57
--- /dev/null
+++ b/docs/Usage/Plugins.md
@@ -0,0 +1,53 @@
+# Plugin Usage
+
+The plugin system is a key element in expanding the capabilities of the assistant in LobeChat. You can enhance the assistant's abilities by enabling a variety of plugins.
+
+Watch the following video to quickly get started with using LobeChat plugins:
+
+
+
+## Plugin Store
+
+You can access the Plugin Store by navigating to "Extension Tools" -> "Plugin Store" in the chat toolbar.
+
+
+
+The Plugin Store contains plugins that can be directly installed and used in LobeChat.
+
+
+
+## Using Plugins
+
+After installing a plugin, simply enable it under the current assistant to use it.
+
+
+
+## Plugin Configuration
+
+Some plugins may require specific configurations, such as API keys.
+
+After installing a plugin, you can click on "Settings" to enter the plugin's settings and fill in the required configurations:
+
+
+
+
+
+## Installing Custom Plugins
+
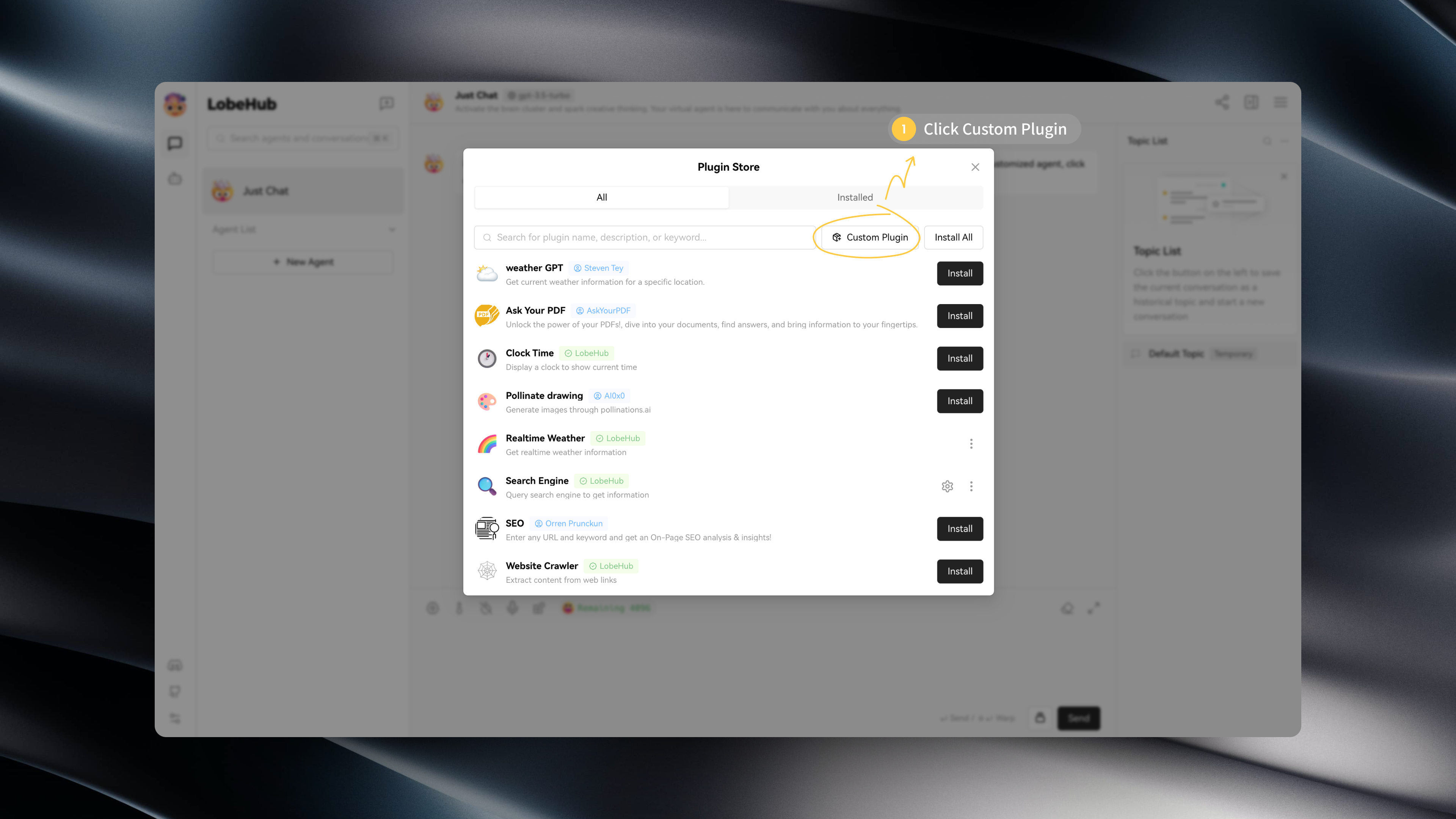
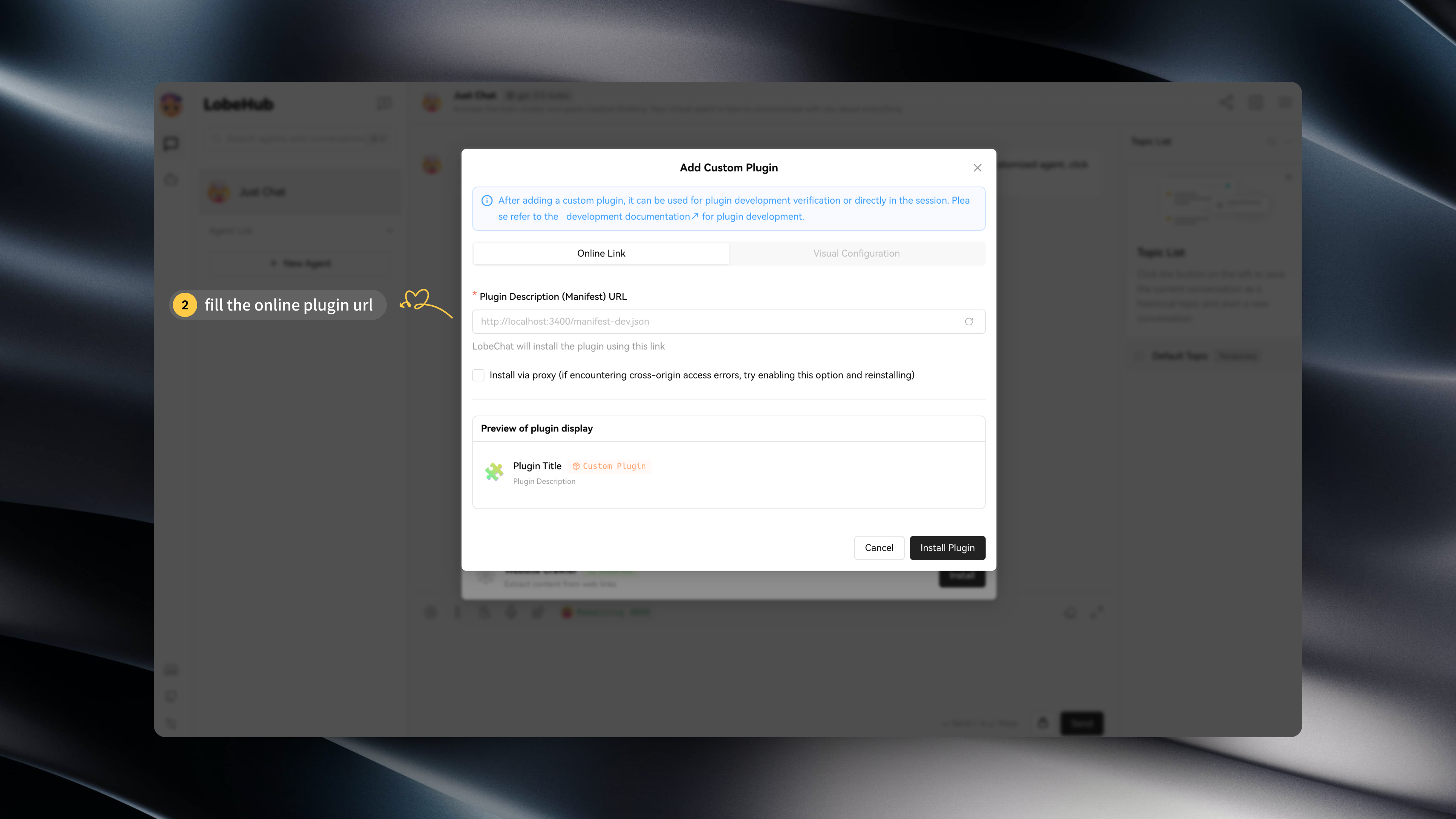
+If you wish to install a plugin that is not available in the LobeChat Plugin Store, such as a custom LobeChat plugin you developed, you can click on "Custom Plugins" to install it:
+
+[Custom Plugin Installation](https://github.com/lobehub/lobe-chat/assets/28616219/034a328c-8465-4499-8f93-fdcdb03343cd)
+
+Additionally, LobeChat's plugin mechanism is compatible with ChatGPT plugins, allowing you to easily install corresponding ChatGPT plugins.
+
+If you want to try installing custom plugins on your own, you can use the following links:
+
+- `Custom Lobe Plugin` Mock Credit Card: [Mock Credit Card Plugin](https://lobe-plugin-mock-credit-card.vercel.app/manifest.json)
+- `ChatGPT Plugin` Access Links: [Access Links Plugin](https://www.accesslinks.ai/.well-known/ai-plugin.json)
+
+
+
+
+## Developing Plugins
+
+If you want to develop a LobeChat plugin on your own, feel free to refer to the [Lobe Plugin Development Guide](https://chat-plugin-sdk.lobehub.com/guides/intro) to expand the possibilities of your AI assistant!
diff --git a/docs/Usage/Plugins.zh-CN.md b/docs/Usage/Plugins.zh-CN.md
new file mode 100644
index 000000000000..c4d477228e9f
--- /dev/null
+++ b/docs/Usage/Plugins.zh-CN.md
@@ -0,0 +1,59 @@
+# 插件使用
+
+插件体系是 LobeChat 中扩展助理的能力的关键要素,你可以通过为助手启用各式各样的插件来增强助手的各项能力。
+
+查看以下视频,快速上手使用 LobeChat 插件:
+
+https://github.com/lobehub/lobe-chat/assets/28616219/94d4c312-1699-4e24-8782-138883678c9e
+
+
+## 插件商店
+
+你可以在会话工具条中的 「扩展工具」 -> 「插件商店」,进入插件商店。
+
+
+
+插件商店中会在 LobeChat 中可以直接安装并使用的插件。
+
+
+
+
+## 使用插件
+
+安装完毕插件后,只需在当前助手下开启插件即可使用。
+
+
+
+
+## 插件配置
+
+部分插件可能需要你进行相应的配置,例如 API Key 等。
+
+你可以在安装插件后,点击设置进入插件的设置填写配置:
+
+
+
+
+
+
+## 安装自定义插件
+
+如果你希望安装一个不在 LobeChat 插件商店中的插件,例如自己开发的 LobeChat,你可以点击「自定义插件」进行安装:
+
+
+https://github.com/lobehub/lobe-chat/assets/28616219/034a328c-8465-4499-8f93-fdcdb03343cd
+
+此外,LobeChat 的插件机制兼容了 ChatGPT 的插件,因此你可以一键安装相应的 ChatGPT 插件。
+
+如果你希望尝试自行安装自定义插件,你可以使用以下链接来尝试:
+- `自定义 Lobe 插件` Mock Credit Card:https://lobe-plugin-mock-credit-card.vercel.app/manifest.json
+- `ChatGPT 插件` Access Links:https://www.accesslinks.ai/.well-known/ai-plugin.json
+
+
+
+
+
+
+## 开发插件
+
+如果你希望自行开发一个 LobeChat 的插件,欢迎查阅 [Lobe 插件开发指南](https://chat-plugin-sdk.lobehub.com/zh-CN/guides/intro) 以扩展你的AI智能助手的可能性边界!
diff --git a/scripts/readmeWorkflow/const.ts b/scripts/readmeWorkflow/const.ts
index b5d667fbed49..054443c8a337 100644
--- a/scripts/readmeWorkflow/const.ts
+++ b/scripts/readmeWorkflow/const.ts
@@ -1,6 +1,6 @@
export interface DataItem {
author: string;
- createAt: string;
+ createdAt: string;
homepage: string;
identifier: string;
meta: { avatar: string; description: string; tags: string[]; title: string };
diff --git a/scripts/readmeWorkflow/syncAgentIndex.ts b/scripts/readmeWorkflow/syncAgentIndex.ts
index 8f364d682465..157ad72ebbf6 100644
--- a/scripts/readmeWorkflow/syncAgentIndex.ts
+++ b/scripts/readmeWorkflow/syncAgentIndex.ts
@@ -16,7 +16,7 @@ const genAgentTable = (data: DataItem[], lang: string) => {
url: MARKET_URL,
}),
),
- `By **${genLink(item.author, item.homepage)}** on **${item.createAt}**`,
+ `By **${genLink(item.author, item.homepage)}** on **${(item as any).createAt}**`,
].join('
'),
[item.meta.description, genTags(item.meta.tags)].join('
'),
]);
diff --git a/scripts/readmeWorkflow/syncPluginIndex.ts b/scripts/readmeWorkflow/syncPluginIndex.ts
index 0b5064ef2404..316ca8d35141 100644
--- a/scripts/readmeWorkflow/syncPluginIndex.ts
+++ b/scripts/readmeWorkflow/syncPluginIndex.ts
@@ -9,7 +9,7 @@ const genPluginTable = (data: DataItem[], lang: string) => {
const content = data.map((item) => [
[
genLink(item.meta.title, PLGUIN_URL),
- `By **${item.author}** on **${item.createAt}**`,
+ `By **${item.author}** on **${item.createdAt}**`,
].join('
'),
genLink(item.homepage.split('github.com/')[1], item.homepage),
[item.meta.description, genTags(item.meta.tags)].join('
'),
diff --git a/src/app/chat/features/Conversation/ChatList/Plugins/Inspector/Settings.tsx b/src/app/chat/features/Conversation/ChatList/Plugins/Inspector/Settings.tsx
index e5670a94fa6a..e9183dfe24cf 100644
--- a/src/app/chat/features/Conversation/ChatList/Plugins/Inspector/Settings.tsx
+++ b/src/app/chat/features/Conversation/ChatList/Plugins/Inspector/Settings.tsx
@@ -2,8 +2,8 @@ import { ActionIcon } from '@lobehub/ui';
import { LucideSettings } from 'lucide-react';
import { memo, useState } from 'react';
import { useTranslation } from 'react-i18next';
-import PluginDetailModal from 'src/features/PluginDetailModal';
+import PluginDetailModal from '@/features/PluginDetailModal';
import { pluginHelpers, useToolStore } from '@/store/tool';
import { pluginSelectors } from '@/store/tool/selectors';