基于 Ant Design of Vue 实现的 Ant Design Pro Vue 版
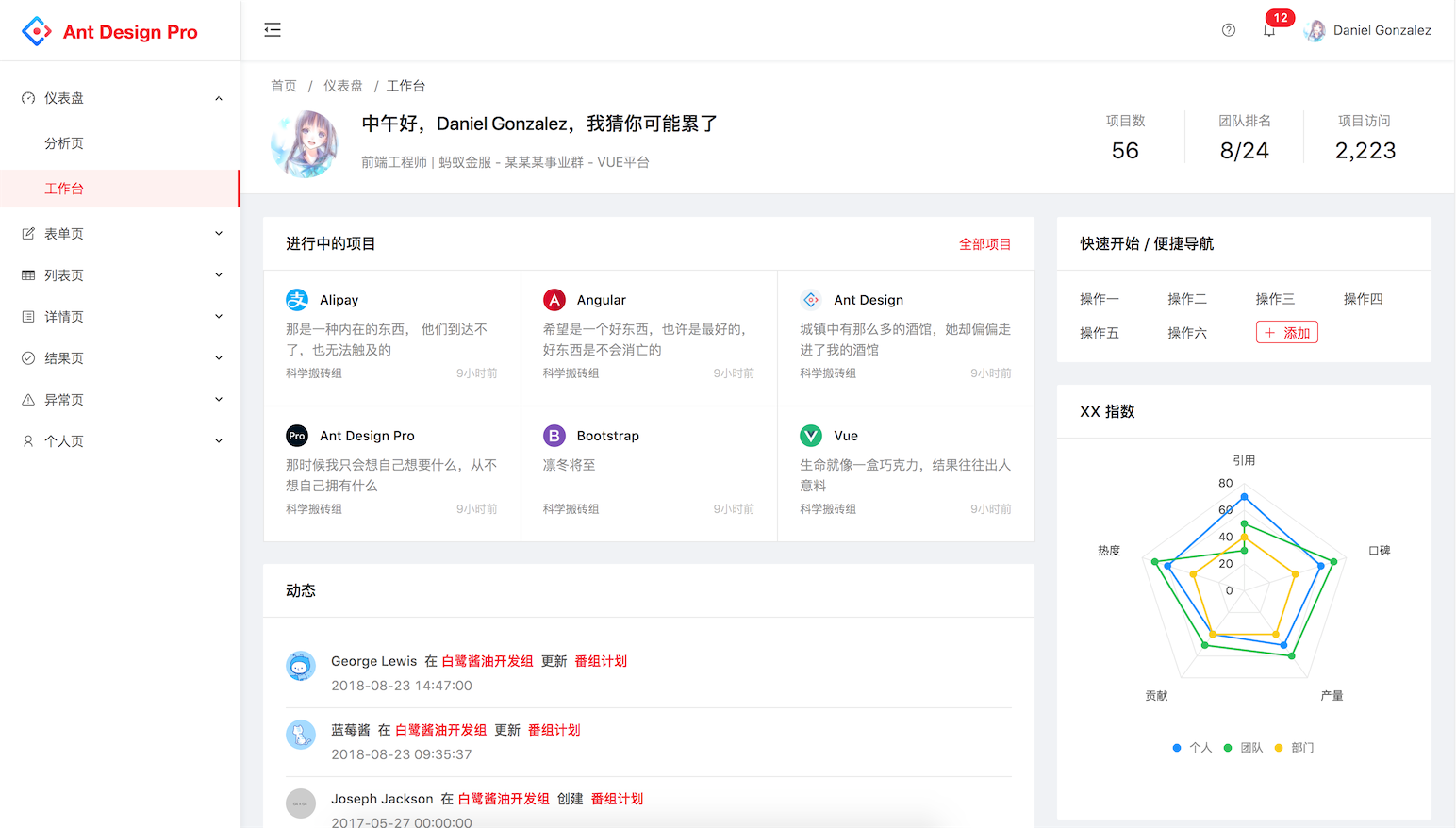
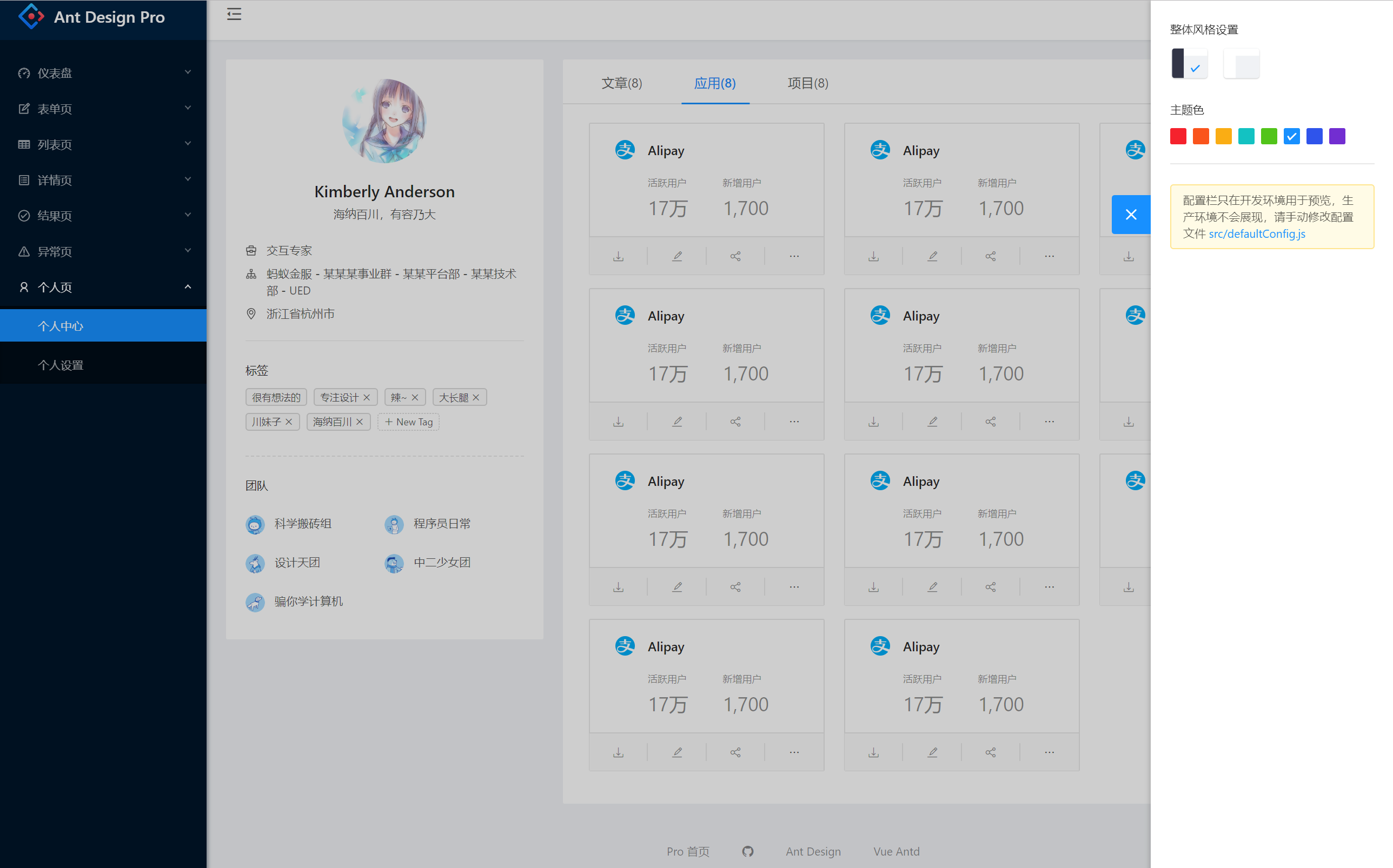
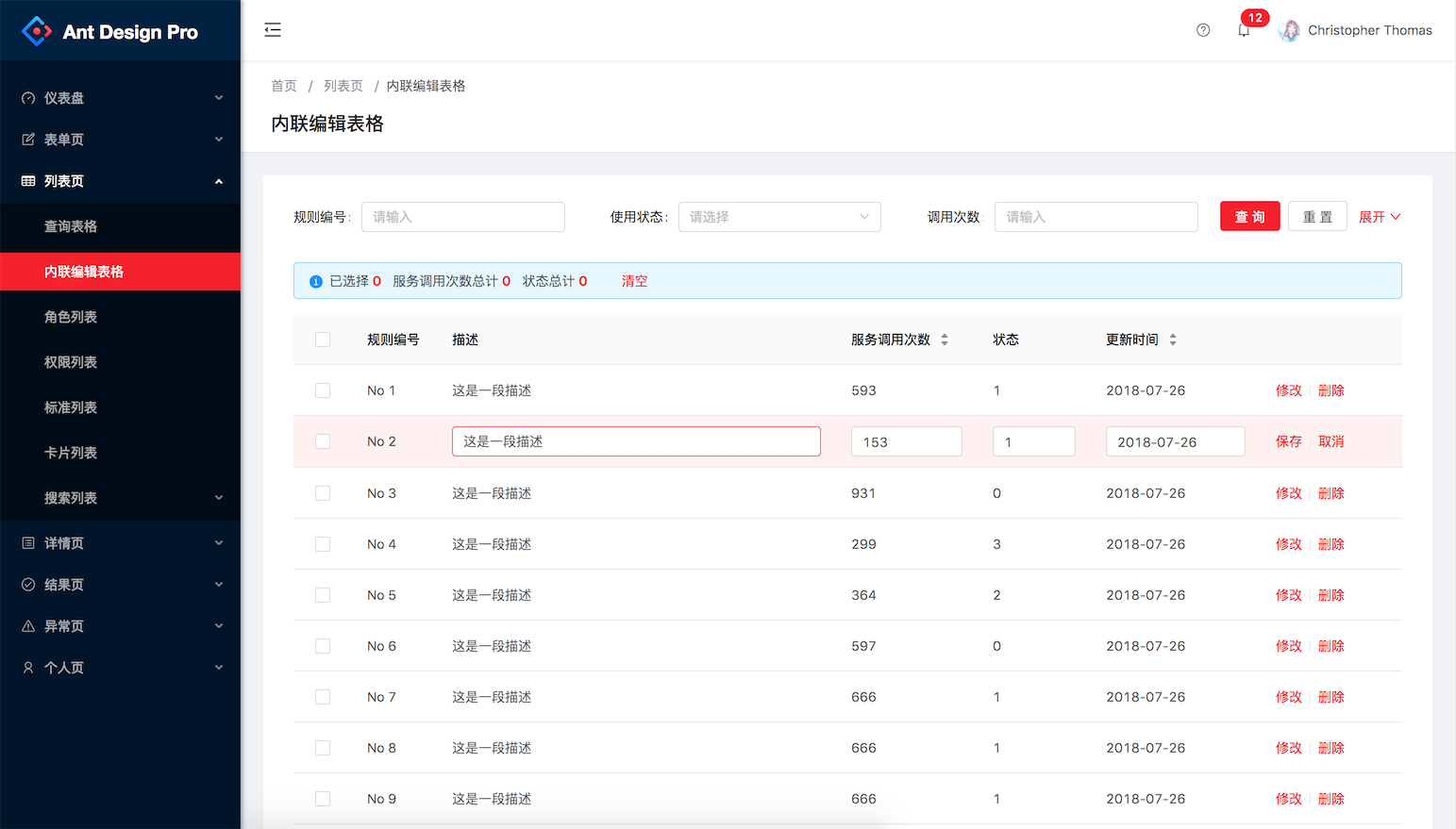
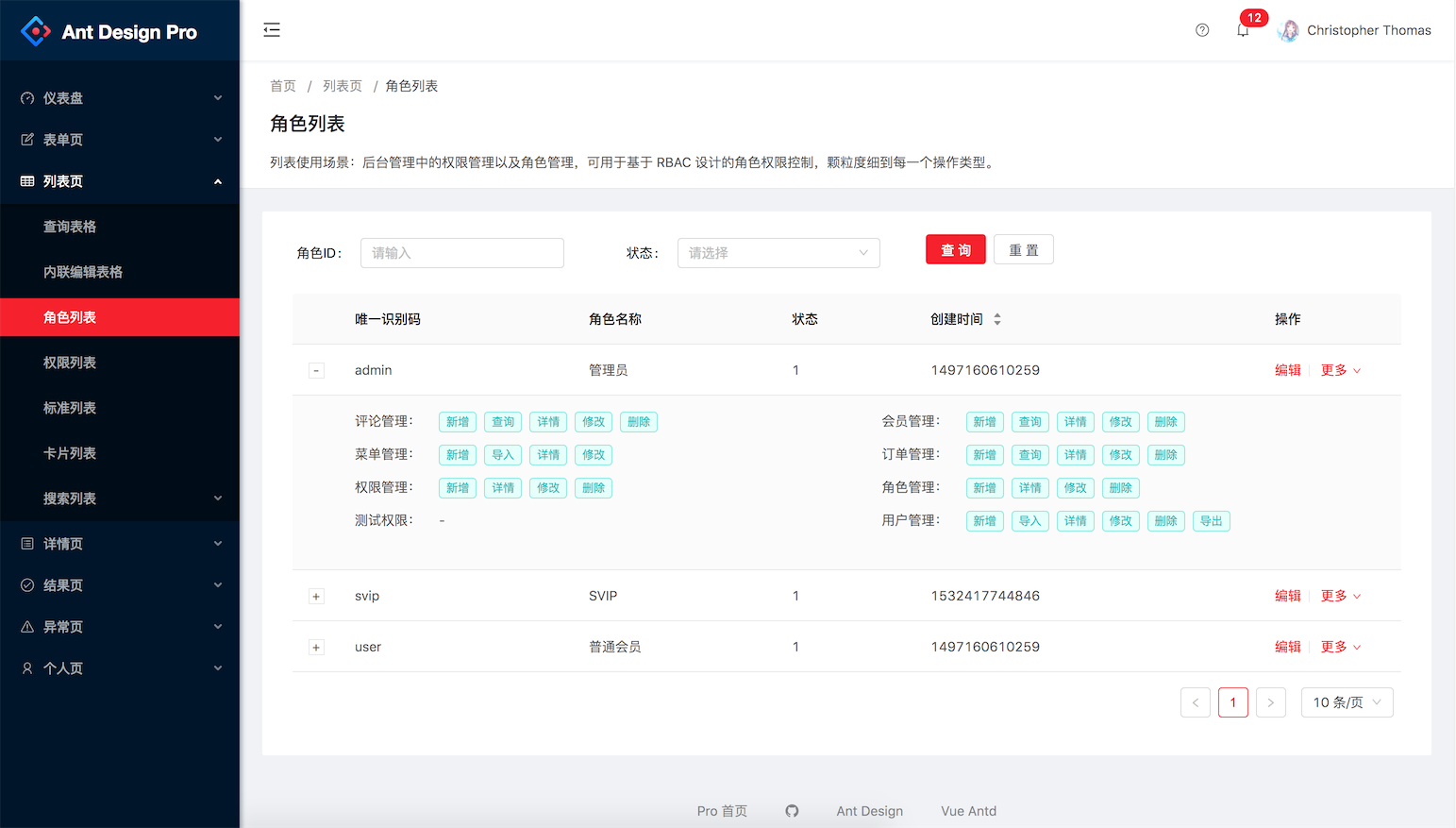
预览地址 附带一些后台基础用到的列表展示例子
权限路由控制流程
- node
- yarn
- webpack
- eslint
- @vue/cli 3.2.1
- ant-design-vue - Ant Design Of Vue 实现
- vue-cropper - 头像裁剪组件
- @antv/g2 - Alipay AntV 数据可视化图表
- Viser-vue - antv/g2 封装实现
请注意,我们强烈建议本项目使用 Yarn 包管理工具,这样可以与本项目演示站所加载完全相同的依赖版本 (yarn.lock) 。由于我们没有对依赖进行强制的版本控制,采用非 yarn 包管理进行引入时,可能由于 Pro 所依赖的库已经升级版本,而引入了新版本所照成的问题。本作者可能会由于时间问题无法及时排查而导致您采用本项目作为基项目而出现问题。
- 拉取项目代码
git clone https://github.com/sendya/ant-design-pro-vue.git
cd ant-design-pro-vue- 安装依赖
yarn install
- 开发模式运行
yarn run serve
- 编译项目
yarn run build
- Lints and fixes files
yarn run lint
-
关于 Issue 反馈 (重要!重要!重要!) 请在开 Issue 时,描述清楚您的使用环境,所使用 Pro 版本或分支,出现的情况等... 另外,若有疑问也可加入 QQ群 (Ant Design Vue 原作者使用讨论群 217490093),本项目的几位维护者也在该群
-
项目使用的 vue-cli3, 请更新您的 cli
-
关闭 Eslint (不推荐) 移除
package.json中eslintConfig整个节点代码 -
项目使用了在线 mock,easy-mock 项目所用的 mock 数据 点击查看(请勿改动接口返回数据),也可以下载 ANTD-PRO-Easy-Mock-API.zip 然后自行导入到自己的 mock 服务上
-
修改 Ant Design 配色,在文件
vue.config.js中,其他 less 变量覆盖参考 ant design 官方说明
css: {
loaderOptions: {
less: {
modifyVars: {
/* less 变量覆盖,用于自定义 ant design 主题 */
'primary-color': '#F5222D',
'link-color': '#F5222D',
'border-radius-base': '4px',
},
javascriptEnabled: true,
}
}
}
-
其他待补充...
@vue/cli 升级后,eslint 规则更新了。由于影响到全部 .vue 文件,需要逐个验证。既暂时关闭部分原本不验证的规则,后期维护时,在逐步修正这些 rules