English | 简体中文
- Rsdoctor 是一个面向构建过程与构建产物提供诊断和分析的一站式工具。
- Rsdoctor 是一个支持 Webpack 及 Rspack 构建分析工具。
- Rsdoctor 是一个可以展示编译耗时及编译行为细节的分析工具。
- Rsdoctor 是一个可以支持 Rspack builtin:swc-loader 构建耗时及构建行为分析的工具
Rsdoctor 是一个构建分析工具,用于分析基于 Rspack 和 Webpack 构建的项目。它支持分析的项目包括:Rsbuild、Create-react-app、Modern.js 等。
你可以参考 快速上手 来开始体验 Rsdoctor
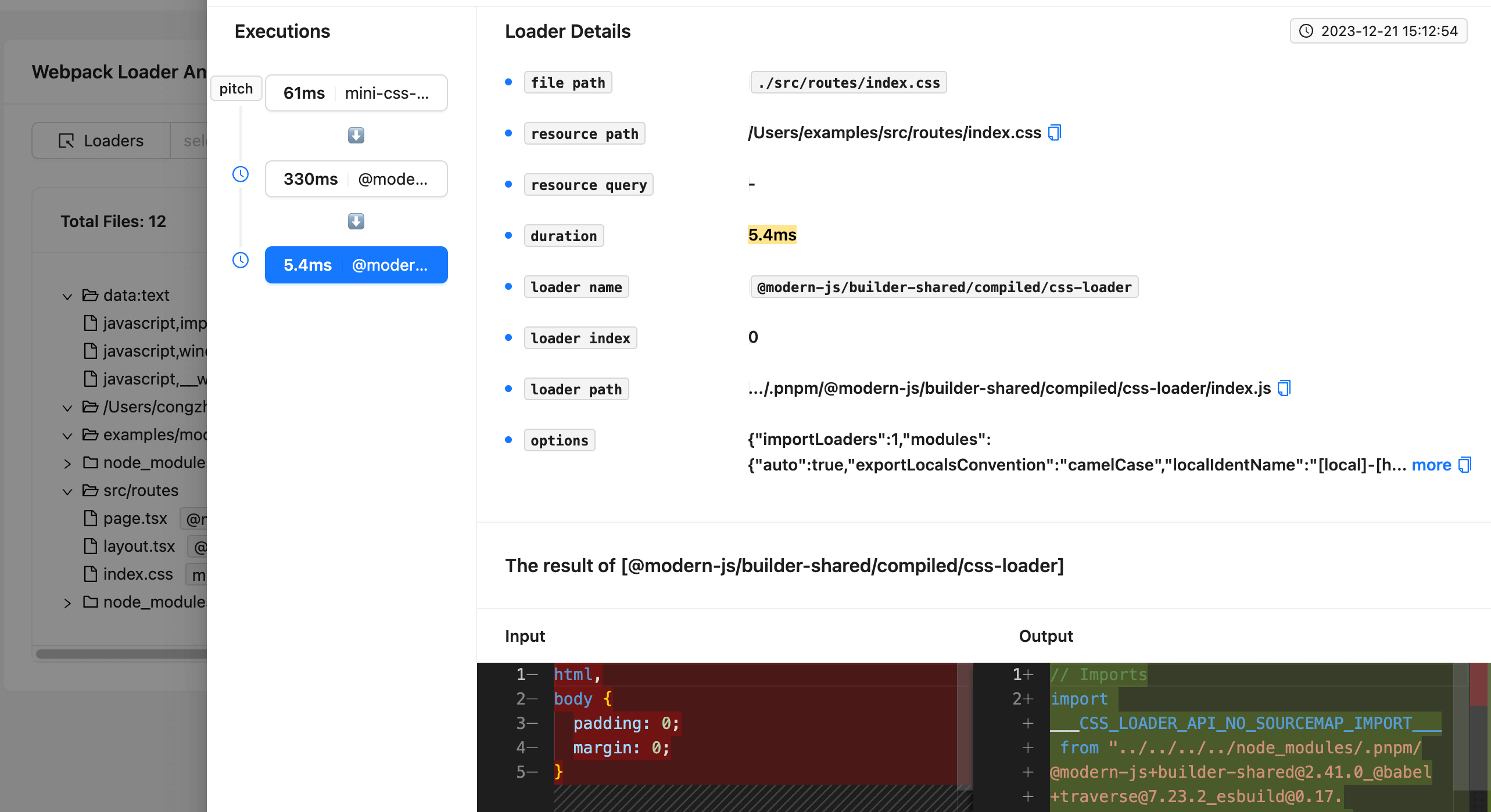
- 编译可视化:Rsdoctor 将编译行为及耗时进行可视化展示,方便开发同学查看构建问题。
 |
 |
|---|
- 多种分析能力:支持构建产物、构建时分析能力:
- 构建产物支持资源列表及模块依赖等。
- 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
- 支持 Rspack 的 builtin:swc-loader 分析。
- 构建规则支持重复包检测及 ES Version Check 检查等。
- 支持自定义规则:除了内置构建扫描规则外,还支持用户根据 Rsdoctor 的构建数据添加自定义构建扫描规则。
- 框架无关:支持所有基于 Webpack 或 Rspack 构建的项目。
欢迎参与 Rsdoctor 贡献!
请阅读 贡献指南 来共同参与 Rsdoctor 的建设。
欢迎加入我们的 Discord 交流频道!Rsdoctor 团队和用户都在那里活跃,并且我们一直期待着各种贡献。
你也可以加入 飞书群 与大家一起交流。
- Rspack: 基于 rust 的 web 构建器。
- Rsbuild: 基于 Rspack 的 web 构建工具。
- Rslib: 基于 Rsbuild 的 library 构建工具。
- Rspress: 基于 Rsbuild 的静态站点生成器。
- Modern.js: 基于 Rsbuild 的渐进式 React 框架。
本仓库采纳了字节跳动的开源项目行为准则。请点击 行为准则 查看更多的信息。
Rsdoctor 的一些实现参考了社区中杰出的项目,对他们表示感谢:
- bundle-stats是一个优秀的构建产物分析工具,Rsdoctor 在构建产物分析方面受到了它的启发。
- webpack-bundle-analyzer 是一个经典的 Webpack 构建产物分析工具,Rsdoctor 在构建产物分析方面受到了它的启发,同时 Rsdoctor 使用了其经典的瓦片图。
- Statoscope是一个优秀的构建产物分析工具,Rsdoctor 在构建产物分析方面受到了它的启发。
- Webpack 团队和社区 创建了一个优秀的打包工具和丰富的生态。
- vite-plugin-inspect 启发了 Rsdoctor 对构建过程分析的探索。
Rsdoctor 网站由 Netlify 提供支持。
Rsdoctor 项目基于 MIT 协议,请自由地享受和参与开源。




