You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
the component is registered using the folder structure. e.g. I have a file components/w-button/w-button.vue is registered as w-button-w-button component.
How can I change this default behavior?
I want the auto comp registration follow the name property in the vue file.
The text was updated successfully, but these errors were encountered:
I've been thinking about this as well. Maybe use the config.js file to declare a list of components? Or use front matter to declare and import non-global components?
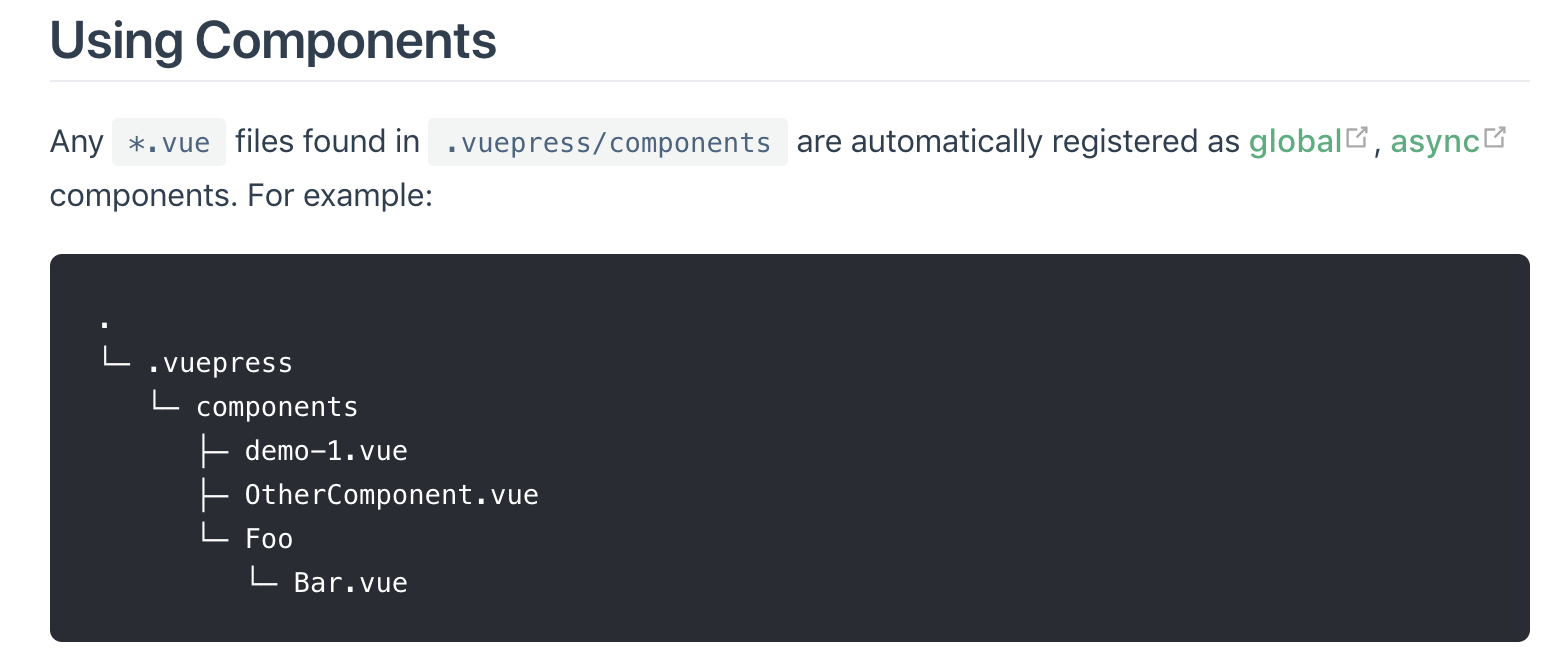
As the doc says: https://vuepress.vuejs.org/guide/using-vue.html#using-components

the component is registered using the folder structure. e.g. I have a file components/w-button/w-button.vue is registered as w-button-w-button component.
How can I change this default behavior?
I want the auto comp registration follow the name property in the vue file.
The text was updated successfully, but these errors were encountered: