You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Copy file name to clipboardExpand all lines: README.md
+5-2Lines changed: 5 additions & 2 deletions
Original file line number
Diff line number
Diff line change
@@ -3,15 +3,18 @@ A general situation that we all might face while going through websites/apps is
3
3
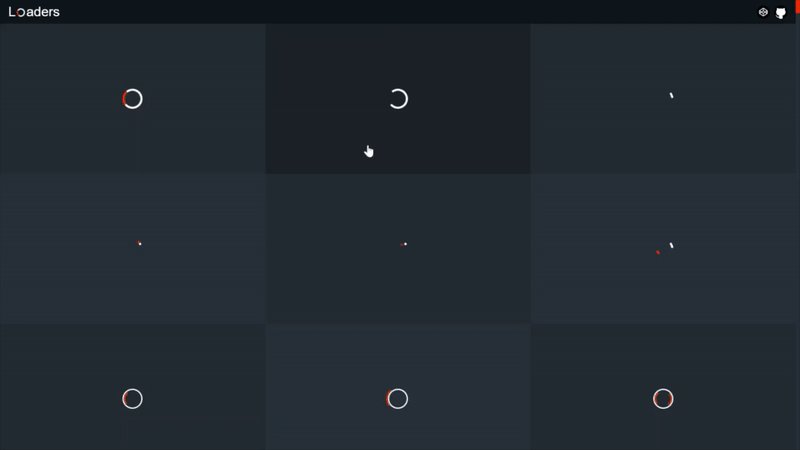
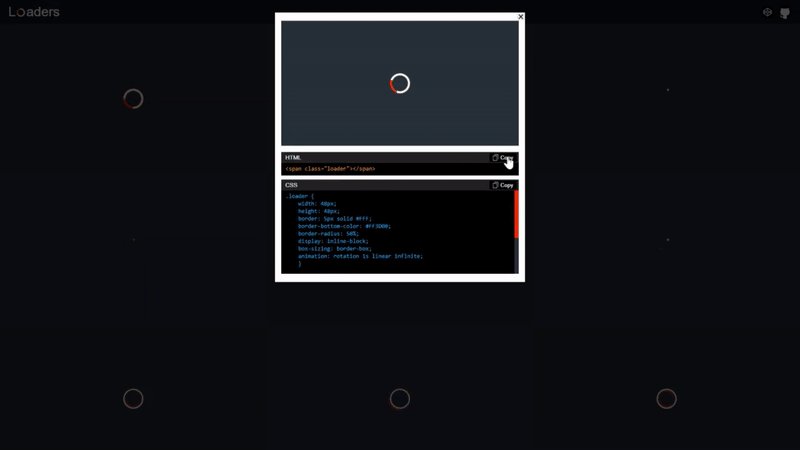
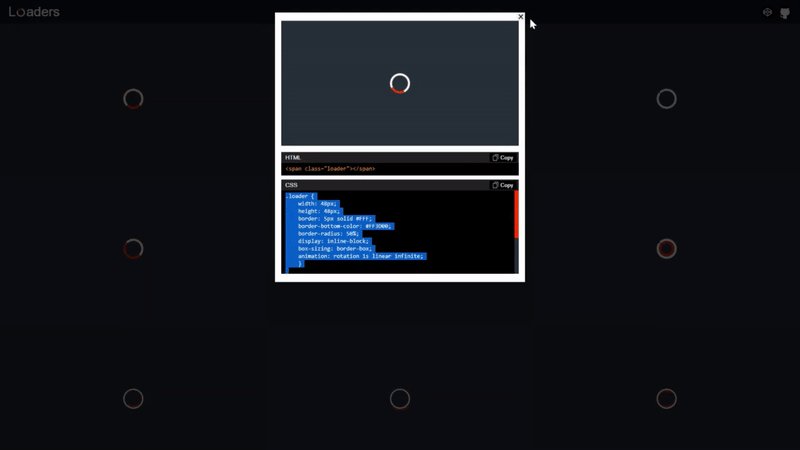
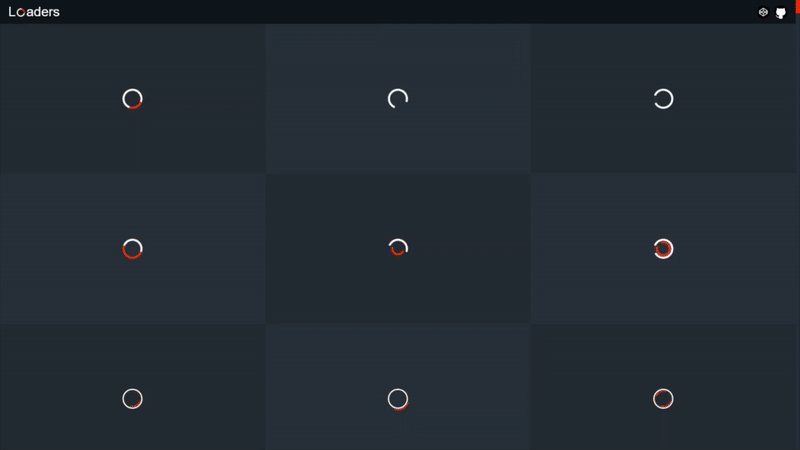
Considering this, I tried to create a library having a collection of such loaders/spinners. There are no image dependencies for this library. It's developed using pure CSS. Hence it will load fast and is easily customizable too.
](https://cssloaders.github.io)[](https://www.producthunt.com/posts/css-loaders?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-css-loaders)
7
7
8
8
9
9
10
10

11
11
12
12
13
13
14
-
All loader are created in single tag html
14
+
## HTML
15
+
16
+
Each loader has been build on top of a single html tag, so that it is easily portable. Hence more convenient to be intrgrate with projects
0 commit comments