-
{%- include svg/icon/search.svg -%}
+
-
{%- include svg/icon/clear.svg -%}
+
{%- include tags.html -%}
diff --git a/assets/android-chrome-192x192.png b/assets/android-chrome-192x192.png
new file mode 100644
index 00000000000..68e10b246c2
Binary files /dev/null and b/assets/android-chrome-192x192.png differ
diff --git a/assets/android-chrome-512x512.png b/assets/android-chrome-512x512.png
new file mode 100644
index 00000000000..16a16513137
Binary files /dev/null and b/assets/android-chrome-512x512.png differ
diff --git a/assets/apple-touch-icon.png b/assets/apple-touch-icon.png
new file mode 100644
index 00000000000..991ccce9112
Binary files /dev/null and b/assets/apple-touch-icon.png differ
diff --git a/assets/browserconfig.xml b/assets/browserconfig.xml
new file mode 100644
index 00000000000..a7e44e49935
--- /dev/null
+++ b/assets/browserconfig.xml
@@ -0,0 +1,9 @@
+
+
+
+
+
+ #ffc40d
+
+
+
diff --git a/assets/favicon-16x16.png b/assets/favicon-16x16.png
new file mode 100644
index 00000000000..213f48fb1f5
Binary files /dev/null and b/assets/favicon-16x16.png differ
diff --git a/assets/favicon-32x32.png b/assets/favicon-32x32.png
new file mode 100644
index 00000000000..5f2f6318de5
Binary files /dev/null and b/assets/favicon-32x32.png differ
diff --git a/assets/favicon.ico b/assets/favicon.ico
new file mode 100644
index 00000000000..9a05b800507
Binary files /dev/null and b/assets/favicon.ico differ
diff --git a/assets/images/logo/icon-120x120.png b/assets/images/logo/icon-120x120.png
deleted file mode 100644
index 0c3cbee7217..00000000000
Binary files a/assets/images/logo/icon-120x120.png and /dev/null differ
diff --git a/assets/images/logo/icon-128x128.png b/assets/images/logo/icon-128x128.png
deleted file mode 100644
index e1ae18182ac..00000000000
Binary files a/assets/images/logo/icon-128x128.png and /dev/null differ
diff --git a/assets/images/logo/icon-150x150.png b/assets/images/logo/icon-150x150.png
deleted file mode 100644
index 08907b4d61d..00000000000
Binary files a/assets/images/logo/icon-150x150.png and /dev/null differ
diff --git a/assets/images/logo/icon-152x152.png b/assets/images/logo/icon-152x152.png
deleted file mode 100644
index 3bdbd9b2ecd..00000000000
Binary files a/assets/images/logo/icon-152x152.png and /dev/null differ
diff --git a/assets/images/logo/icon-167x167.png b/assets/images/logo/icon-167x167.png
deleted file mode 100644
index f385e5e17c8..00000000000
Binary files a/assets/images/logo/icon-167x167.png and /dev/null differ
diff --git a/assets/images/logo/icon-16x16.png b/assets/images/logo/icon-16x16.png
deleted file mode 100644
index f3adc084ebc..00000000000
Binary files a/assets/images/logo/icon-16x16.png and /dev/null differ
diff --git a/assets/images/logo/icon-180x180.png b/assets/images/logo/icon-180x180.png
deleted file mode 100644
index 6dc9ea9bcc0..00000000000
Binary files a/assets/images/logo/icon-180x180.png and /dev/null differ
diff --git a/assets/images/logo/icon-192x192.png b/assets/images/logo/icon-192x192.png
deleted file mode 100644
index 70e5f076191..00000000000
Binary files a/assets/images/logo/icon-192x192.png and /dev/null differ
diff --git a/assets/images/logo/icon-310x150.png b/assets/images/logo/icon-310x150.png
deleted file mode 100644
index 874eb8c5b52..00000000000
Binary files a/assets/images/logo/icon-310x150.png and /dev/null differ
diff --git a/assets/images/logo/icon-310x310.png b/assets/images/logo/icon-310x310.png
deleted file mode 100644
index 8f7cf808aba..00000000000
Binary files a/assets/images/logo/icon-310x310.png and /dev/null differ
diff --git a/assets/images/logo/icon-48x48.png b/assets/images/logo/icon-48x48.png
deleted file mode 100644
index 163bdd05425..00000000000
Binary files a/assets/images/logo/icon-48x48.png and /dev/null differ
diff --git a/assets/images/logo/icon-70x70.png b/assets/images/logo/icon-70x70.png
deleted file mode 100644
index 7d04ffaad28..00000000000
Binary files a/assets/images/logo/icon-70x70.png and /dev/null differ
diff --git a/assets/mstile-144x144.png b/assets/mstile-144x144.png
new file mode 100644
index 00000000000..a74d5ceabf6
Binary files /dev/null and b/assets/mstile-144x144.png differ
diff --git a/assets/mstile-150x150.png b/assets/mstile-150x150.png
new file mode 100644
index 00000000000..445aa53ad9e
Binary files /dev/null and b/assets/mstile-150x150.png differ
diff --git a/assets/mstile-310x150.png b/assets/mstile-310x150.png
new file mode 100644
index 00000000000..d8987e6953b
Binary files /dev/null and b/assets/mstile-310x150.png differ
diff --git a/assets/mstile-310x310.png b/assets/mstile-310x310.png
new file mode 100644
index 00000000000..2c609030bc6
Binary files /dev/null and b/assets/mstile-310x310.png differ
diff --git a/assets/mstile-70x70.png b/assets/mstile-70x70.png
new file mode 100644
index 00000000000..5b4a5c14472
Binary files /dev/null and b/assets/mstile-70x70.png differ
diff --git a/assets/safari-pinned-tab.svg b/assets/safari-pinned-tab.svg
new file mode 100644
index 00000000000..f3006237912
--- /dev/null
+++ b/assets/safari-pinned-tab.svg
@@ -0,0 +1,38 @@
+
+
+
diff --git a/assets/site.webmanifest b/assets/site.webmanifest
new file mode 100644
index 00000000000..2b120c405d2
--- /dev/null
+++ b/assets/site.webmanifest
@@ -0,0 +1,19 @@
+{
+ "name": "TeXt Theme",
+ "short_name": "TeXt Theme",
+ "icons": [
+ {
+ "src": "android-chrome-192x192.png",
+ "sizes": "192x192",
+ "type": "image/png"
+ },
+ {
+ "src": "android-chrome-512x512.png",
+ "sizes": "512x512",
+ "type": "image/png"
+ }
+ ],
+ "theme_color": "#ffffff",
+ "background_color": "#ffffff",
+ "display": "standalone"
+}
diff --git a/docs/_data/navigation.yml b/docs/_data/navigation.yml
index bef91182702..36f9c887653 100644
--- a/docs/_data/navigation.yml
+++ b/docs/_data/navigation.yml
@@ -24,6 +24,8 @@ docs-en:
children:
- title: Quick Start
url: /docs/en/quick-start
+ - title: Structure
+ url: /docs/en/structure
- title: Customization
children:
- title: Configuration
@@ -32,6 +34,8 @@ docs-en:
url: /docs/en/navigation
- title: Layouts
url: /docs/en/layouts
+ - title: Favicon
+ url: /docs/en/favicon
- title: Content
children:
- title: Writing Posts
diff --git a/docs/assets/images/realfavicongenerator-path.jpg b/docs/assets/images/realfavicongenerator-path.jpg
new file mode 100644
index 00000000000..91f2956244e
Binary files /dev/null and b/docs/assets/images/realfavicongenerator-path.jpg differ
diff --git a/docs/assets/images/realfavicongenerator-result.jpg b/docs/assets/images/realfavicongenerator-result.jpg
new file mode 100644
index 00000000000..1f9da00a3ca
Binary files /dev/null and b/docs/assets/images/realfavicongenerator-result.jpg differ
diff --git a/docs/assets/images/realfavicongenerator-select-favicon-picture.jpg b/docs/assets/images/realfavicongenerator-select-favicon-picture.jpg
new file mode 100644
index 00000000000..36fe7715b92
Binary files /dev/null and b/docs/assets/images/realfavicongenerator-select-favicon-picture.jpg differ
diff --git a/docs/en/1.2-structure.md b/docs/en/1.2-structure.md
new file mode 100644
index 00000000000..ab3d95438d3
--- /dev/null
+++ b/docs/en/1.2-structure.md
@@ -0,0 +1,57 @@
+---
+layout: article
+title: Structure
+permalink: /docs/en/structure
+key: docs-structure
+sidebar:
+ nav: docs-en
+aside:
+ toc: true
+---
+
+```bash
+├── _data
+│ ├── locale.yml
+│ ├── navigation.yml
+│ └── variables.yml
+├── _includes
+│ ├── analytics-providers
+│ ├── aside
+│ ├── comment-providers
+│ ├── markdown-enhancements
+│ ├── pageview-providers
+│ ├── scripts
+│ ├── sidebar
+│ ├── snippets
+│ ├── svg
+│ │ ├── icon
+│ │ │ ├── social
+│ │ │ │ ├── facebook.svg
+│ │ │ │ └── ...
+│ │ └── logo.svg
+│ └── ...
+├── _layouts
+│ ├── 404.html
+│ ├── archive.html
+│ ├── article.html
+│ ├── base.html
+│ ├── home.html
+│ ├── none.html
+│ └── page.html
+├── _sass
+├── assets
+│ ├── css
+│ │ └── blog.scss
+│ └── images
+├── tools
+├── 404.html
+├── Gemfile
+├── _config.yml
+├── about.md
+├── archive.html
+├── favicon.ico
+├── gulpfile.js
+├── index.html
+├── jekyll-text-theme.gemspec
+└── package.json
+```
\ No newline at end of file
diff --git a/docs/en/2.4-favicon.md b/docs/en/2.4-favicon.md
new file mode 100644
index 00000000000..70e9b045048
--- /dev/null
+++ b/docs/en/2.4-favicon.md
@@ -0,0 +1,26 @@
+---
+layout: article
+title: Favicon
+permalink: /docs/en/favicon
+key: docs-layouts
+sidebar:
+ nav: docs-en
+aside:
+ toc: true
+---
+
+TeXt recommend [RealFaviconGenerator](https://realfavicongenerator.net/) for generating favicon.
+
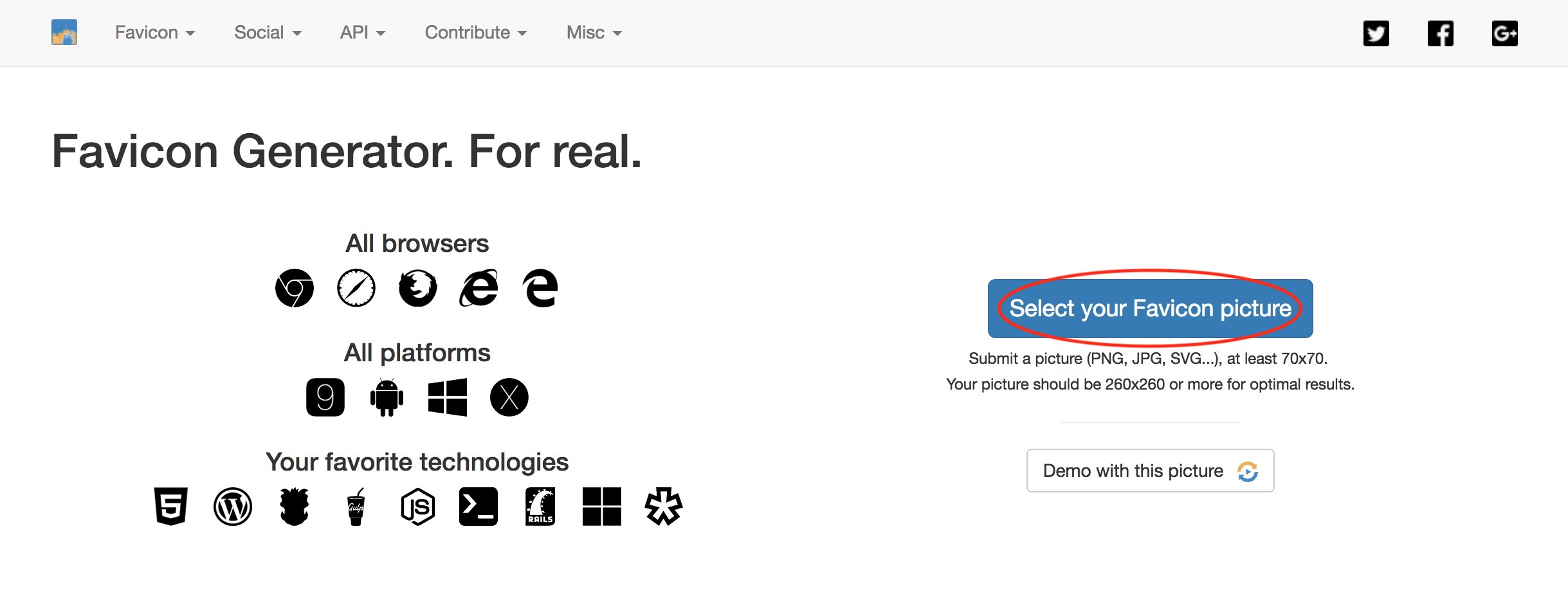
+Open [RealFaviconGenerator](https://realfavicongenerator.net/) and click "Select your Favicon picture".
+
+
+
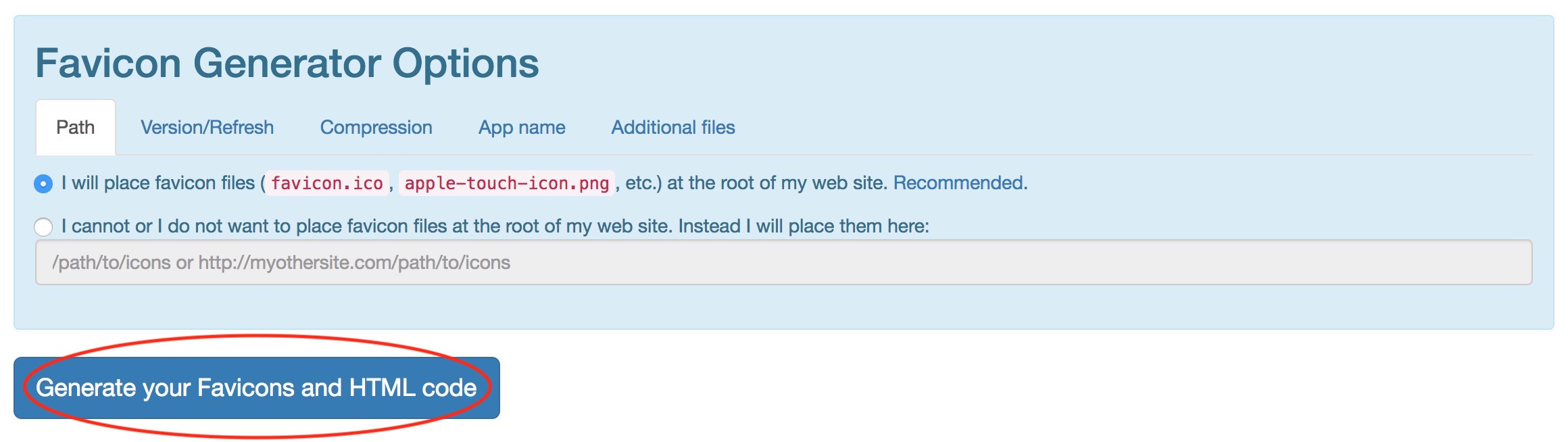
+After settings you need tell the generator where you would place favicon files. TeXt default put them to `/assets`.
+
+
+
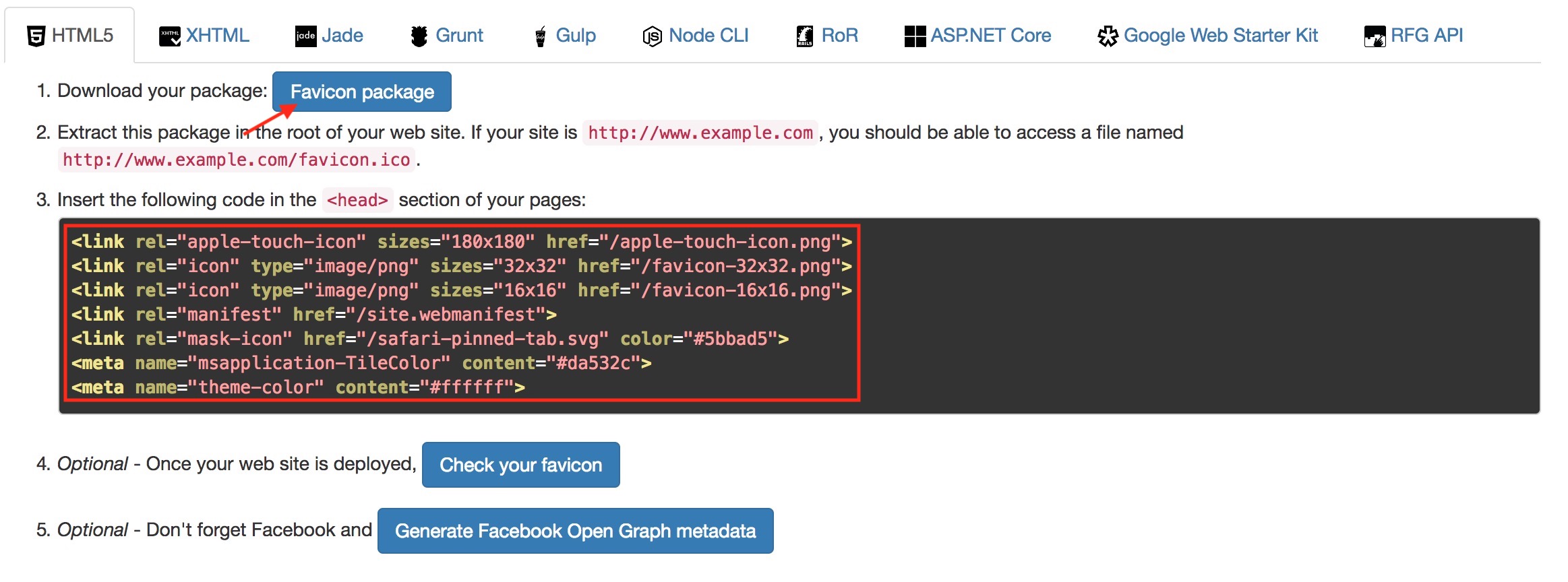
+If all are done, just click "Generate your Favicons and HTML code" to the last step.
+
+
+
+Download favicon package and unzip it to the path you just set, and replace the HTML code in _includes/head.html between `` and ``.
\ No newline at end of file
diff --git a/favicon.ico b/favicon.ico
deleted file mode 100644
index c1a193d5ee0..00000000000
Binary files a/favicon.ico and /dev/null differ
diff --git a/gulpfile.js b/gulpfile.js
deleted file mode 100644
index cd907e36b5c..00000000000
--- a/gulpfile.js
+++ /dev/null
@@ -1,71 +0,0 @@
-var gulp = require('gulp');
-var rename = require('gulp-rename');
-var svg2png = require('gulp-svg2png');
-var ico = require('gulp-to-ico');
-
-var iconBasename = 'icon';
-var iconDestPath = './assets/images/logo';
-var faviconDestPath = './';
-
-function coverSvg(width, height) {
- height || (height = width);
- return gulp.src('./assets/images/logo/logo.svg')
- .pipe(svg2png({ width: width, height: height }))
- .pipe(rename({
- basename: iconBasename,
- suffix: '-' + width + 'x' + height
- }))
- .pipe(gulp.dest(iconDestPath));
-}
-
-gulp.task('icon310', function() {
- return coverSvg(310);
-});
-gulp.task('icon310x150', function() {
- return coverSvg(310, 150);
-});
-gulp.task('icon192', function() {
- return coverSvg(192);
-});
-gulp.task('icon180', function() {
- return coverSvg(180);
-});
-gulp.task('icon167', function() {
- return coverSvg(167);
-});
-gulp.task('icon152', function() {
- return coverSvg(152);
-});
-gulp.task('icon150', function() {
- return coverSvg(150);
-});
-gulp.task('icon128', function() {
- return coverSvg(128);
-});
-gulp.task('icon120', function() {
- return coverSvg(120);
-});
-gulp.task('icon70', function() {
- return coverSvg(70);
-});
-gulp.task('icon48', function() {
- return coverSvg(48);
-});
-gulp.task('icon16', function() {
- return coverSvg(16);
-});
-
-gulp.task('favicon', ['icon128', 'icon48', 'icon16'], function() {
- return gulp.src([
- iconDestPath + '/icon-128x128.png',
- iconDestPath + '/icon-48x48.png',
- iconDestPath + '/icon-16x16.png'])
- .pipe(ico({ path: 'favicon.ico'}))
- .pipe(gulp.dest(faviconDestPath));
-});
-
-gulp.task('icons', [
- 'icon310', 'icon310x150', 'icon192', 'icon180', 'icon167', 'icon152', 'icon150', 'icon120', 'icon70'
-]);
-
-gulp.task('artwork', ['favicon', 'icons']);
\ No newline at end of file
diff --git a/package.json b/package.json
index 480f6c19015..8f897d13a50 100644
--- a/package.json
+++ b/package.json
@@ -10,9 +10,6 @@
"demo-dev": "bundle exec jekyll serve -H 0.0.0.0 -t --config ./docs/_config.yml",
"demo-beta": "JEKYLL_ENV=beta bundle exec jekyll serve -H 0.0.0.0 -t --config ./docs/_config.yml",
"demo-production": "JEKYLL_ENV=production bundle exec jekyll serve -H 0.0.0.0 -t --config ./docs/_config.yml",
- "favicon": "gulp favicon",
- "icons": "gulp icons",
- "artwork": "gulp artwork",
"gem-build": "rm -fv jekyll-text-theme-*.gem && gem build jekyll-text-theme.gemspec",
"gem-push": "gem push jekyll-text-theme-*.gem"
},
@@ -32,10 +29,6 @@
},
"homepage": "https://github.com/kitian616#readme",
"devDependencies": {
- "eslint": "^4.19.1",
- "gulp": "^3.9.1",
- "gulp-rename": "^1.2.2",
- "gulp-svg2png": "^2.0.2",
- "gulp-to-ico": "^1.0.0"
+ "eslint": "^4.19.1"
}
}
diff --git a/tools/assert-url.js b/tools/assert-url.js
index 2b2ef9032be..51a7f40e2b7 100644
--- a/tools/assert-url.js
+++ b/tools/assert-url.js
@@ -3,24 +3,26 @@ var path = require('path');
var fs = require('fs');
-var imgRg = /!\[(\S*)\]\((\/[^/]\S*)\)/gm;
+var imgRg = /!\[([^\]]*)\]\((\/[^/]\S*)\)/gm;
var basePath = 'https://raw.githubusercontent.com/kitian616/jekyll-TeXt-theme/master';
-var rootPath = './test/_posts';
+var srcPaths = ['./test/_posts', './docs/en', './docs/zh'];
function runner() {
- fs.readdir(rootPath, function(err, files) {
- files.forEach(function(file) {
- var curPath = rootPath + '/' + file;
- fs.stat(curPath, function(err, stat) {
- if (stat.isFile() && path.extname(curPath) === '.md') {
- fs.readFile(curPath, 'utf8', function(err, data) {
- if (err) throw err;
- data = assertUrl(data);
- fs.writeFile(curPath, data, 'utf8', function(err) {
+ srcPaths.forEach(function(srcPath) {
+ fs.readdir(srcPath, function(err, files) {
+ files.forEach(function(file) {
+ var curPath = srcPath + '/' + file;
+ fs.stat(curPath, function(err, stat) {
+ if (stat.isFile() && path.extname(curPath) === '.md') {
+ fs.readFile(curPath, 'utf8', function(err, data) {
if (err) throw err;
+ data = assertUrl(data);
+ fs.writeFile(curPath, data, 'utf8', function(err) {
+ if (err) throw err;
+ });
});
- });
- }
+ }
+ });
});
});
});
diff --git a/tools/dir-tree.sh b/tools/dir-tree.sh
new file mode 100644
index 00000000000..11953595036
--- /dev/null
+++ b/tools/dir-tree.sh
@@ -0,0 +1 @@
+tree -I '.*|_site|docs|node_modules|screenshots|test|Gemfile.lock|*.gem|CHANGELOG.md|CHECKLIST.md|LICENSE|README*|screenshot.*' --dirsfirst
\ No newline at end of file