Twilio Paste Intellisense extends the development experience of Twilio Paste by giving Visual Studio Code users additional functionality such as hover.
Paste is a design system used to build accessible, cohesive, and high-quality customer experiences at Twilio. Paste supports Product Designers and Engineers with tooling and assets that help them build customer UIs in Figma and React.
Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. — Salesforce UX, Lightning Design System
Tokens are named for their use case, rather than their value. For example $color-background-error is named to indicate the appropriate background color for an error, as opposed to $color-background-red which is less specific and could be used in a number of ways depending on cultural context and design language. This makes their intended use clear and intentional, and allows us to develop a scalable and consistent visual language.
In Paste, 1 rem unit = 16 pixels.
Twilio Paste is a great design system, but working with tokens is time consuming. Because before using the token, we need to check the list of tokens, which one suits us. For example, if we want to use a margin like 20px, we need to check what space token is 20px (space60 = 20px). This is where Twilio Paste Intellisense comes into play. It has two features:
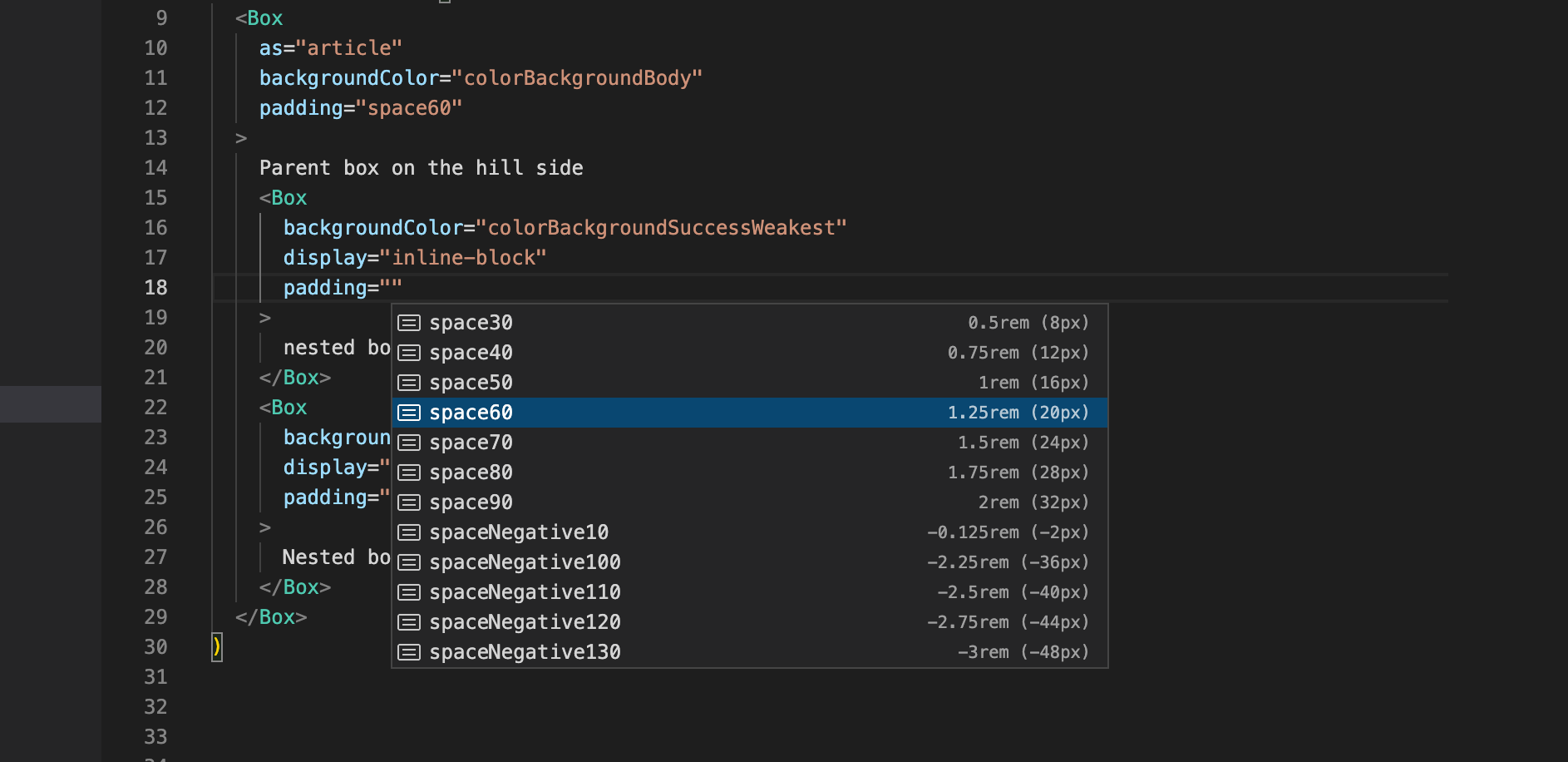
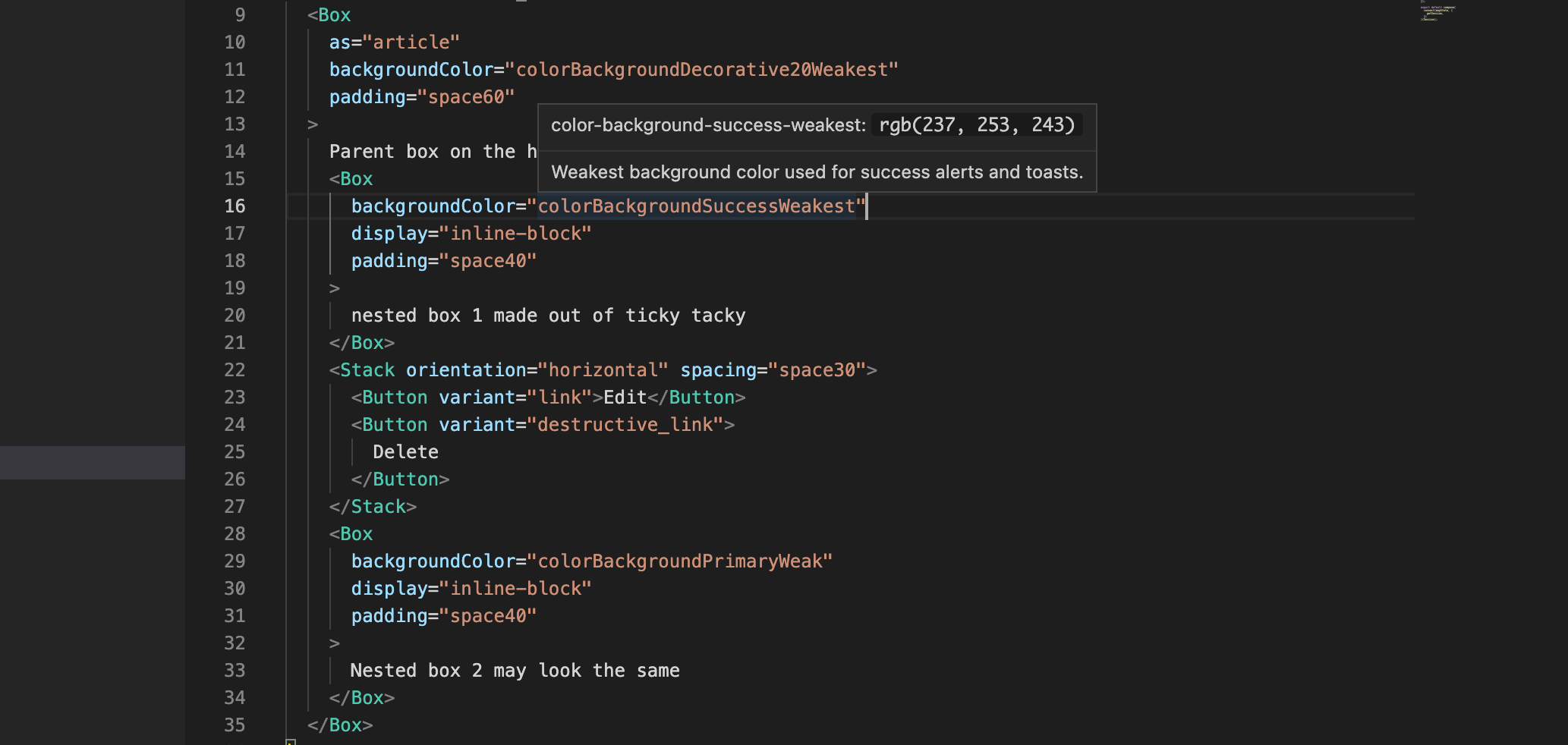
Hover preview- check the value of the token by hovering over it;Autocomplete- use a dropdown menu with the name and value of the token when we start typing the component's paste properties.
Install via the Visual Studio Code Marketplace →
Intelligent suggestions for twilio paste token attributes.
View the value and description of the Twilio Paste token property by hovering over it.
Before contributing, please make sure that you read our Contributing Guidelines and agree with our Code of Conduct.