You can use the HF OAuth / OpenID connect flow to create a "Sign in with HF" flow in any website or App.
This will allow users to sign in to your website or app using their HF account, by clicking a button similar to this one:
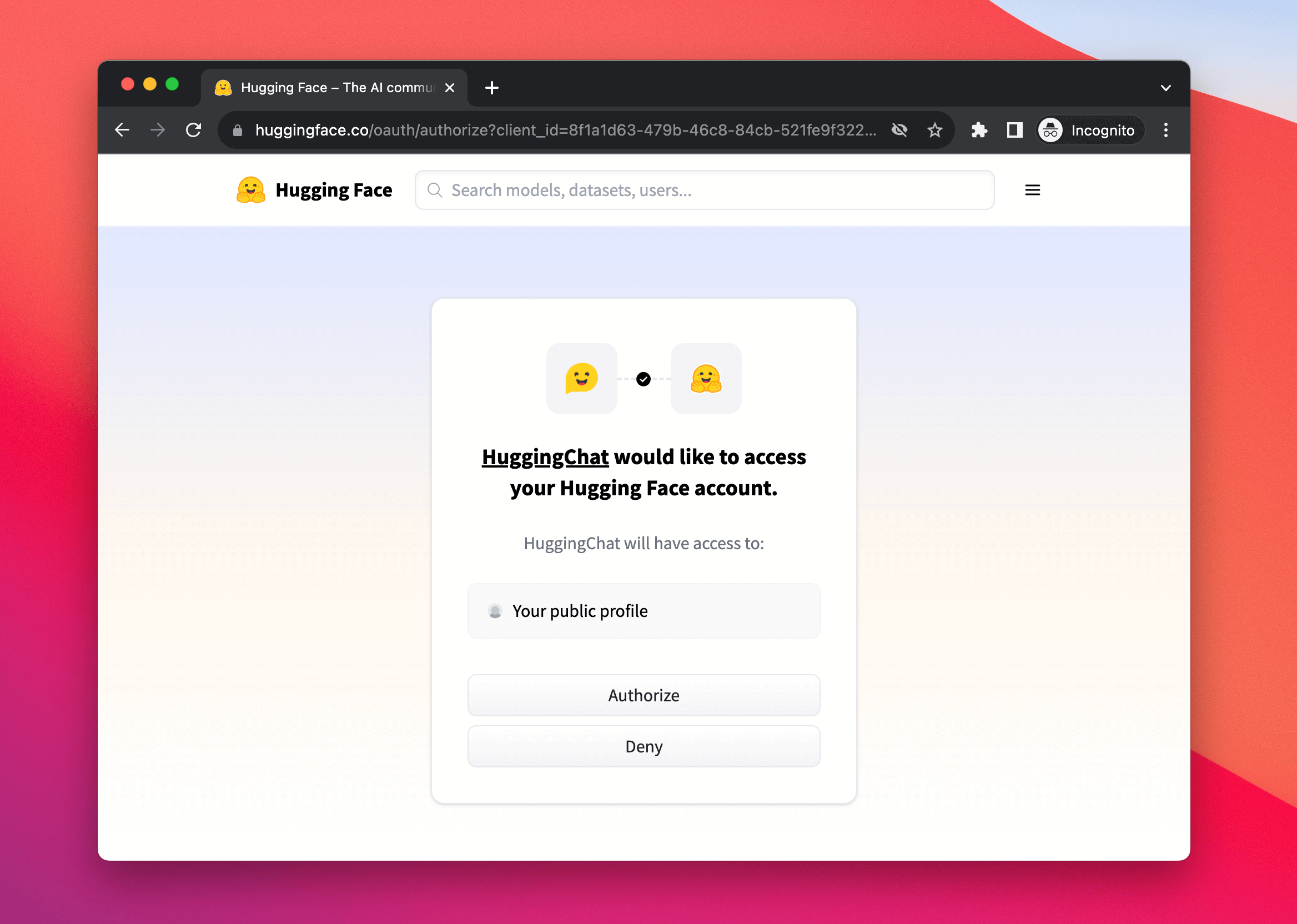
After clicking this button your users will be presented with a permissions modal to authorize your app:
If you host your app on Spaces, then the flow will be even easier to implement (and built-in to Gradio directly); Check our Spaces OAuth guide.
The currently supported scopes are:
openid: Get the ID token in addition to the access token.profile: Get the user's profile information (username, avatar, etc.)email: Get the user's email address.
Contact us at website@huggingface.co with the desired name, logo URL, scope, and redirect URLs for the OAuth app. We will provide you with the client ID and client secret.
All other information is available in the OpenID metadata.
Please contact us if you need any extra scope. For example, we are thinking about how to provide access to a user access token, to read or write repos.
You are free to use your own design for the button. Below are some SVG images helpfully provided.
Check out our badges with explanations for integrating them in markdown or HTML.