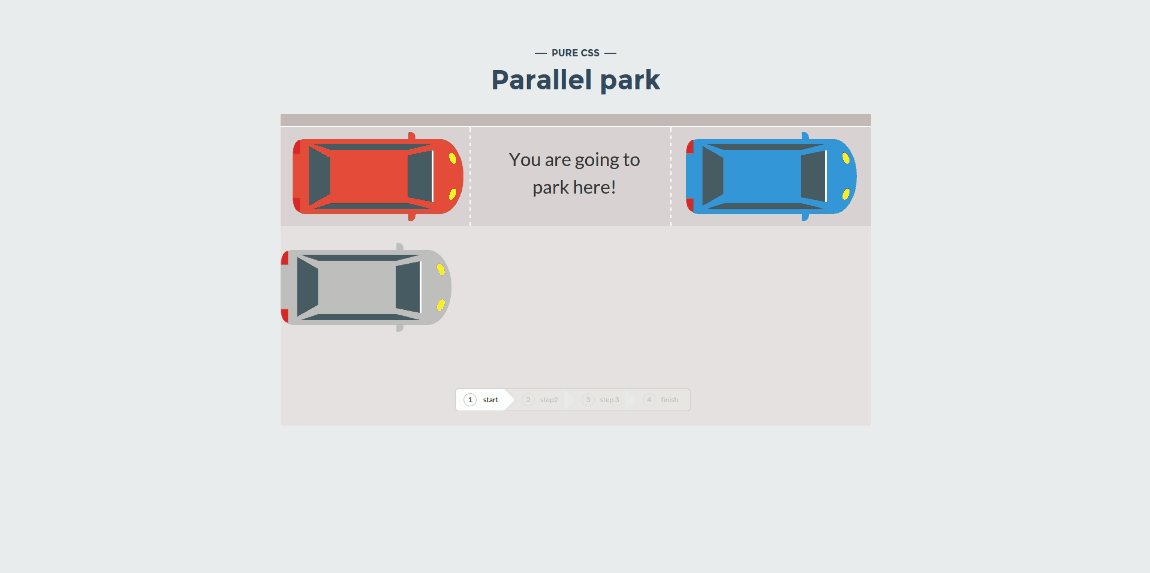
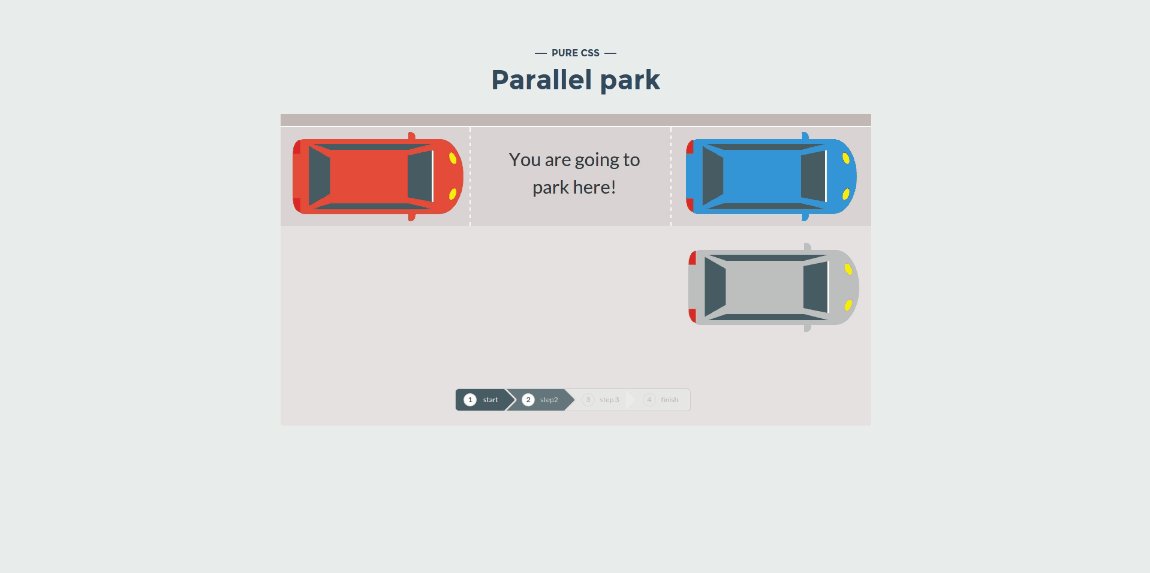
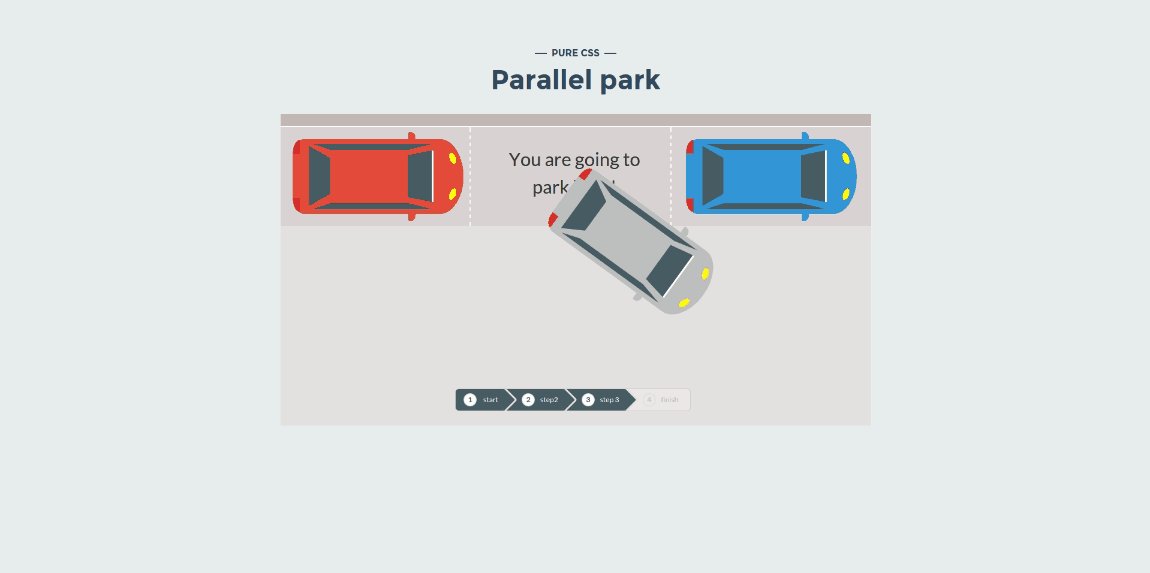
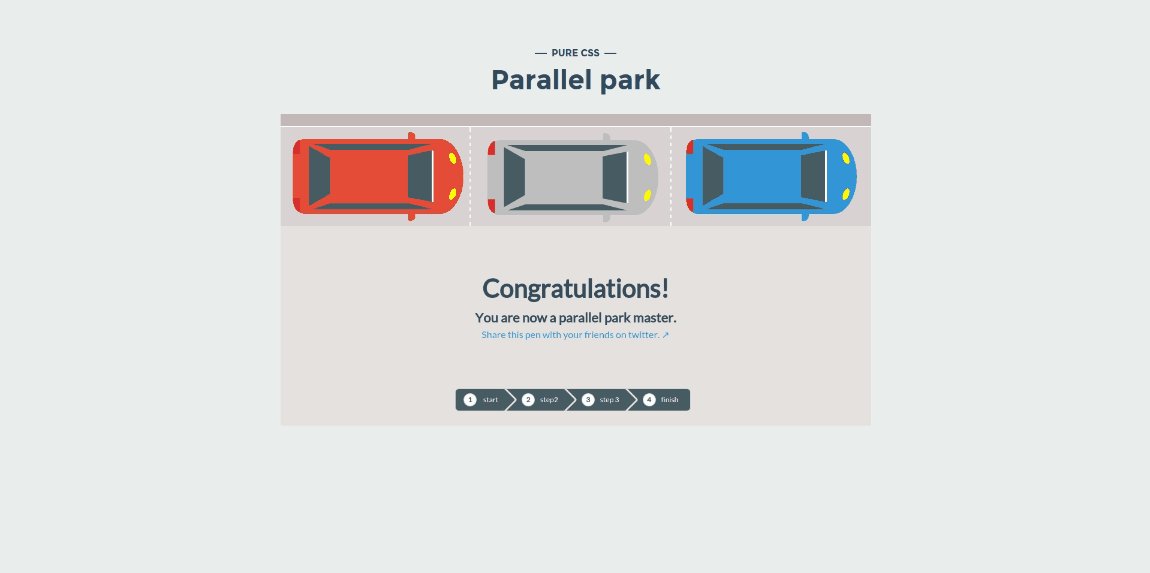
Pure CSS - Parallel park is step by step tutorial on how to perfect parallel park.
Click here to see a live demo or love it on codepen.
To generate the css file from the sass code you will only need compass. If you don't have it, install it
To compile the sass project use compass compile.
To watch changes in the project use compass watch, everytime you change something in the sass code running grunt watch the css will be compiled again.
The sass code is divided in folders, which folder has its own purpose. In helpers folder there are stylesheets which don't generated css. In core folder there are styles for html tags and typo. In components folder you will find the components like car, park and breadcrumbs.
The animations are all css3, they are made using keyframes, but the interactions are using a simple combination beetwen hidden inputs and labels. Happens like this: when the user checks the start button he is checking a hidden input and the first animations starts after it, so it happens in the steps 2, 3 and finish. Quite simple :)