Use our chat to get help or discuss general topics about Apollo Universal Starter Kit.
Visit apollokit.org to learn about Apollo Universal Starter Kit. You can also test a demo application deployed on Render.
Apollo Universal Starter Kit is an SEO-friendly, fully configured, modular starter project for developing Universal JavaScript applications. You can use this kit to create your applications in JavaScript or TypeScript for all major platforms – mobile, web, and server.
Apollo Universal Starter Kit is built with Apollo, GraphQL, React, Angular, React Native, Expo, Knex.js, and Express with support for relational databases such as PostgreSQL, MySQL, and SQLite.
TypeScript is our language of choice and we use it across the entire project. However, you can freely mix vanilla JavaScript (the ES6 and ES7 syntax) and TypeScript when creating your modules.
The starter kit also integrates Twitter Bootstrap, Ant Design, and NativeBase to provide great possibilities for styling for your web and mobile applications.
- Overview
- Demo
- Branches
- First Run of Apollo Universal Starter Kit
- Project Structure
- Apollo Universal Starter Kit Documentation
- Support
- Contributors
- Backers
- Sponsors
- License Info
- Great productivity thanks to live reload and (partial) hot code reload
- Fractal modular architecture that's easy to support and extend
- The possibility to create modules in TypeScript and JavaScript at the same time
- No need to develop typical features for your applications
- Your application will work faster thanks to GraphQL
- Your team will be able to reuse the code for all the platforms
- Your team can create client, server, and mobile JavaScript applications
- Your application will be easier to support and evolve thanks to the fractal modular architecture
- Your application will be based on a widely-used JavaScript ecosystem (it's easy to find JS developers)
- Your team can develop new features straightaway instead of creating the basic features
- Your application will be integrated with Stripe, one of the top payment processors
Developing client-server-mobile projects in JavaScript never was a trivial task. Not only do you have to spend time installing the application dependencies and configuring them, but you're also constrained to implement many basic functionalities over and over again. And you never have time to develop a starter codebase that you can reuse across all of your projects.
To relieve you from the burden of configuring the project, developing the application structure, and implementing typical features, we created Apollo Universal Starter Kit.
Apollo Universal Starter Kit provides you with a client-server-mobile application that you can employ as a foundation for developing new web or mobile projects using popular tools from the JavaScript ecosystem. But our starter kit does so much more than just creating a mix of popular JS technologies — it's powered by a few custom libraries and solutions to simplify managing project configurations, creating new modules, building GraphQL queries, and perform many other tasks.
The starter kit also consists of many modules that you can augment and adapt to develop your specific application. Also, you can use those prebuilt modules as a reference when implementing basic features for your applications even if you create them using other technologies.
Among all the approaches to building the application architecture, we opt for the disposable fractal-based modular architecture. Thanks to it, it's possible to remove any built-in module from Apollo Universal Starter Kit without breaking the application. We recommend that you develop your custom modules with the same idea in mind when using our starter kit.
Apollo Universal Starter Kit comes with the following modules:
- Authentication. Authentication via social networks (Facebook, GitHub, LinkedIn, and Google using OAuth) and password-based authentication; refreshing a forgotten password
- Authorization. Permission-based authorization with various user roles
- Contact Us Form. Functionality to send messages to the server
- Internationalization. A complete internationalization solution for the client and server
- Mobile Chat. A live chat based on the React Native Gifted Chat and powered by GraphQL subscriptions
- Pagination. Navigation between pages and presentation of entities
- Payments. Functionality for recurring payments based on Stripe
- Posts and Comments. Functionality to add, delete, and update posts and comments
- State Management. The application state stored in the database and on the client using different approaches
- 404 Not Found Page. A minimalistic module for handling 404 requests
If you don't want to use the pre-built modules in your project, you can remove them using a dedicated CLI. For module
names, see the names of directories under modules.
To learn more about the features and modules available in Apollo Universal Starter Kit, follow to the dedicated section Features and Modules.
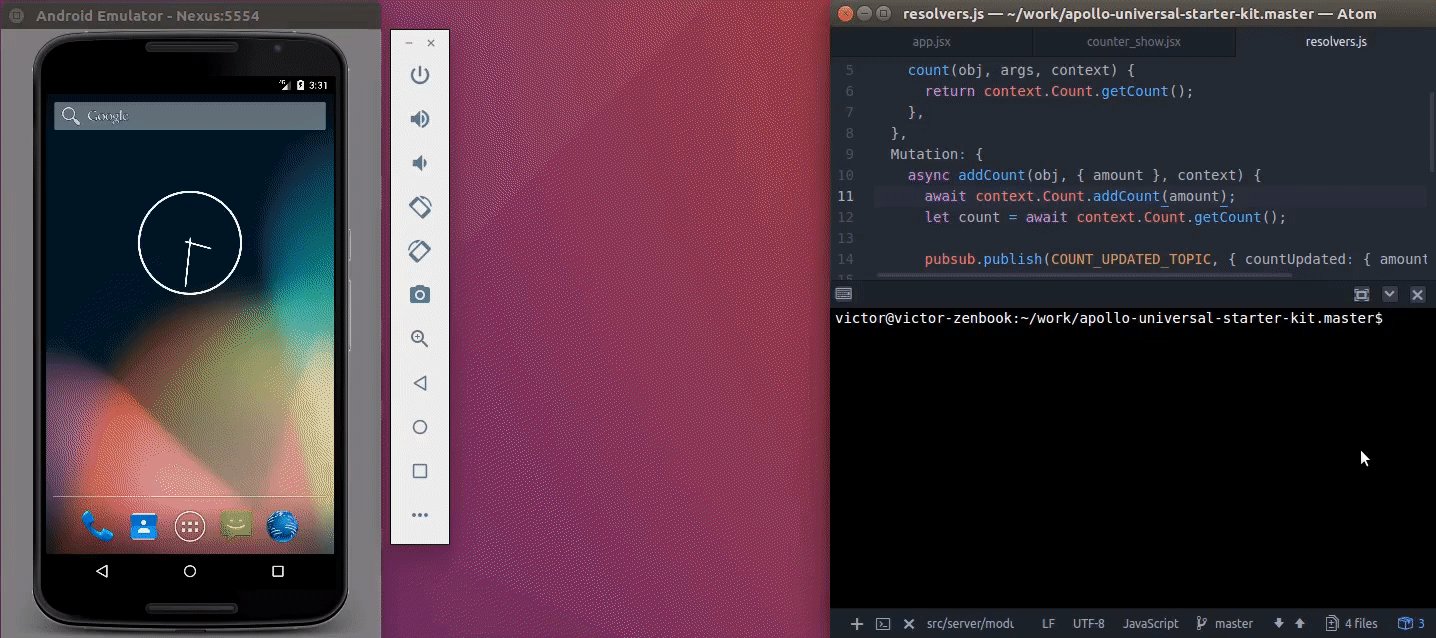
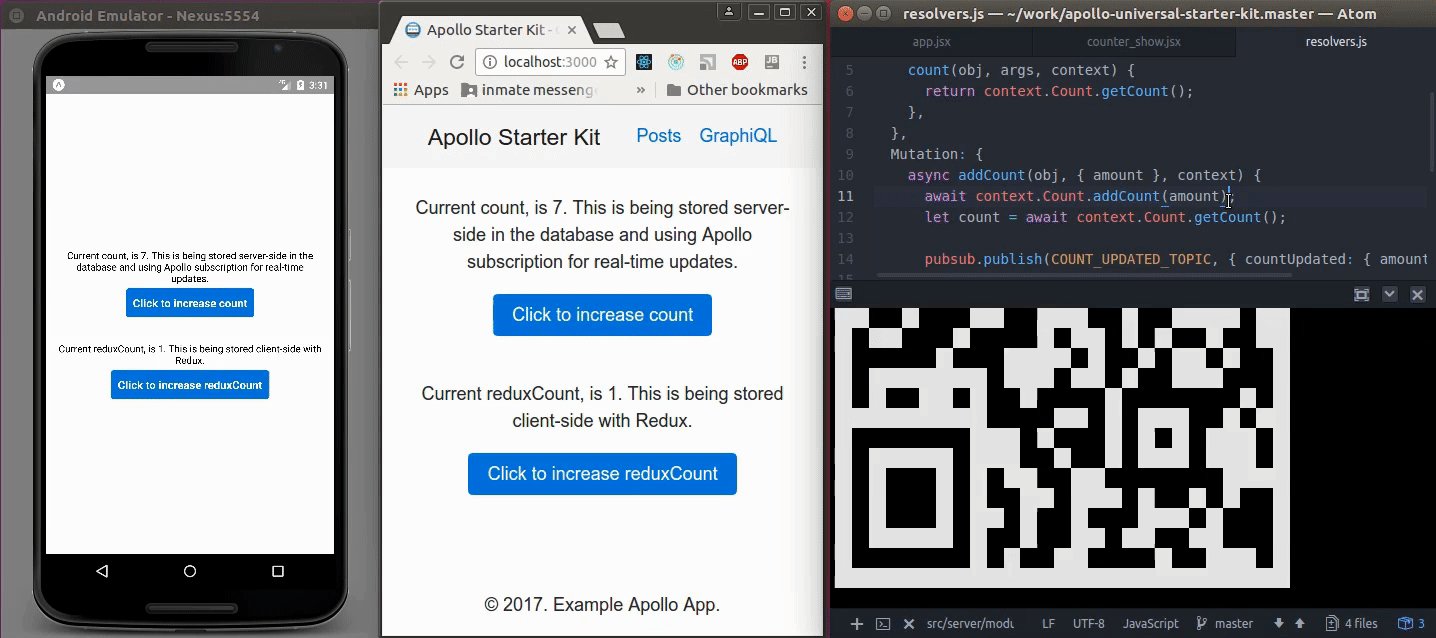
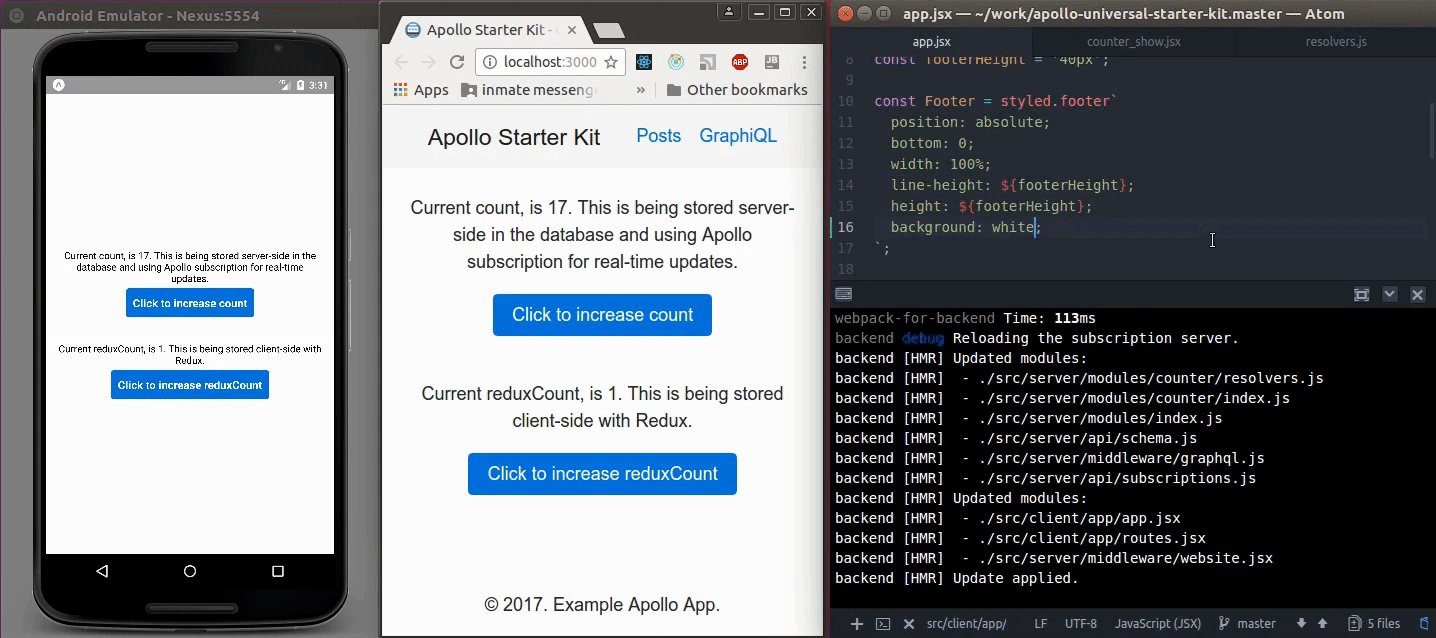
Here's a demo of Apollo Universal Starter Kit in action:
You can try out the latest version of Apollo Universal Starter Kit deployed on Render. If you want to see the mobile React Native application in action, check out this demo on Expo.io.
| Branch | Description |
|---|---|
| stable | The latest stable version of the kit (recommended) |
| master | The kit version with the latest features. May not work consistently |
| single | A single-package Apollo v2 version of the kit |
| apollo1 | The Apollo v1 version of the kit |
| cli-crud | This kit version features a CLI to generate CRUD implementations |
Verify if you use Node.js 6.x or higher (Node.js ^10 is recommended) before running the starter kit.
- Clone the stable branch of Apollo Universal Starter Kit.
git clone -b stable https://github.com/sysgears/apollo-universal-starter-kit.git
cd apollo-universal-starter-kit
NOTE: The master branch is not recommended for development. Use it at your own risk.
NOTE: If you're going to use Windows to develop with Apollo Universal Starter Kit, you need to additionally enable symlinks before you run the project.
For Windows 10:
- Press
Win+Ito open Settings - Click Update & Security
- Click the For Developers tab
- In the Use developer features window, switch to Developer Mode
NOTE: You can remove the unnecessary stacks from Apollo Universal Starter Kit by using the CLI. Consult a respective CLI section. Alternatively, you can use the capabilities of your operating system. For example, by running the command below, you can remove all Scala server files:
find . -name server-scala | xargs rm -rfIf you don't need the ready-made modules, you can also remove them using the custom CLI.
- Install the dependencies. Make sure that you use Yarn 1.0.0 or higher.
yarn
You can use NPM instead of Yarn to handle the starter kit dependencies and to run scripts. Throughout the Apollo Universal Starter Kit documentation, we'll always use Yarn.
- Seed sample data to the database. The command below will create new tables with sample data in SQLite:
yarn seed
SQLite is a typical default relational database installed in most Linux distributions including Mac OS X; otherwise, consult SQLite installation guide.
- Run the starter kit in development mode:
yarn watch
The server application will be running on http://localhost:3000, while the client application will be running on http://localhost:8080. The terminal will tell your the exact ports.
For more information about running this starter kit for mobile development or Docker, consult the Getting Started guide.
The project structure presents generally accepted guidelines and patterns for building scalable web and mobile applications.
The structure is fractal meaning the available functionality is grouped primarily by feature rather than by file type. But the current structure isn't prescriptive, and you can change it however you like.
apollo-universal-starter-kit
├── config # Various application configurations
├── docs # Documentation
├── node_modules # Global Node.js modules
├── modules # All the prebuilt project modules
├── packages # Available packages
│ ├── client # React client
│ ├── client-angular # Angular client
│ ├── client-vue # Vue client
│ ├── common # Common code
│ ├── mobile # React Native mobile client
│ ├── server # Node.js and Express server
│ └── server-scala # Scala server
└── tools # All build and CLI-related files
Inside modules, you'll find all the prebuilt modules that Apollo Universal Starter Kit comes with. Each module under
modules contains sub-directories with module implementations for different technologies. For example, if you look up
the module modules/core, you'll see the following sub-modules:
apollo-universal-starter-kit
├── modules # Available packages
│ ├── core # The core module
│ ├── client-angular # Core functionality for Angular app
│ ├── client-react # Core functionality for React app
│ ├── client-react-native # Core functionality for React Native app
│ ├── client-vue # Core functionality for Vue app
│ ├── common # React Native mobile client
│ ├── server-scala # Core functionality for Scala server
│ └── server-ts # Core functionality for Express server
└── tools # All build and CLI-related files
Follow to the documentation concerning different aspects of how to run, configure, and develop with Apollo Universal Starter Kit.
- Getting Started
- Running Apollo Universal Starter Kit with Docker
- Deploying Apollo Universal Starter Kit to Production
- Configuring Apollo Universal Starter Kit
- Features and Modules
- Writing Code
- Debugging Code
- Available Scripts
- Frequently Asked Questions
- Project Structure
- Importing Modules
Tools
Modules
- Gitter channel – ask questions, find answers, and participate in general discussions
- GitHub issues – submit issues and send feature requests
- Wiki – read documentation for the usage scenarios of the starter kit; edit the documentation
- FAQ – consult the Frequently Asked Questions section
The SysGears team provides comprehensive support for commercial partners. Our team can guide you when you're using Apollo Universal Starter Kit to build your application.
You can contact us via Skype or email info@sysgears.com.
Thanks a lot to all the wonderful people who contributed to Apollo Universal Starter Kit!
Thanks a lot to all our backers!
You can support this project by becoming a sponsor! Your logo will show up here with a link to your website.
Copyright © 2016-2019 SysGears (Cyprus) Limited. This source code is licensed under the MIT license.