| title | header | nav | sidebar |
|---|---|---|---|
swan.navigateBack |
develop |
api |
tab_swan-navigateBack |
解释:关闭当前页面,返回上一页面或多级页面。
Object object
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| delta | Number | 否 | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页1。 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | - | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
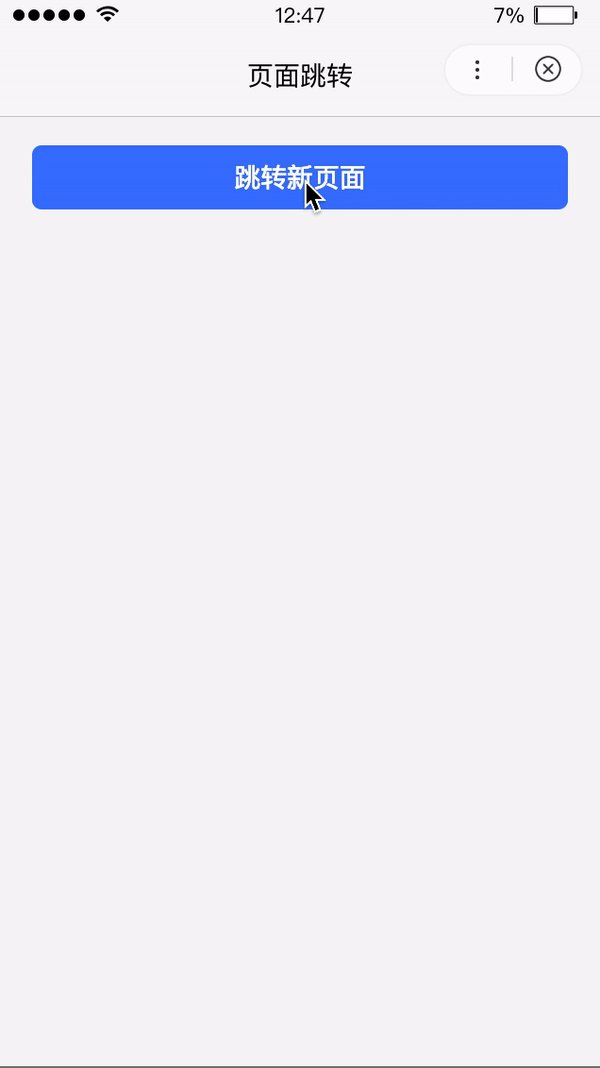
在开发者工具中预览效果
- 在 index 文件中
:::codeTab
<view class="wrap">
<button bind:tap="navigateTo" type="primary" hover-stop-propagation="true">跳转新页面</button>
</view>
Page({
data: { },
navigateTo(e) {
swan.navigateTo({
url: '/detail/detail?id=新页面'
});
}
});:::
- 在 detail 文件中
:::codeTab
<view class="wrap">
<view class="page-top">
<view class="page-top-text">{{id}}</view>
</view>
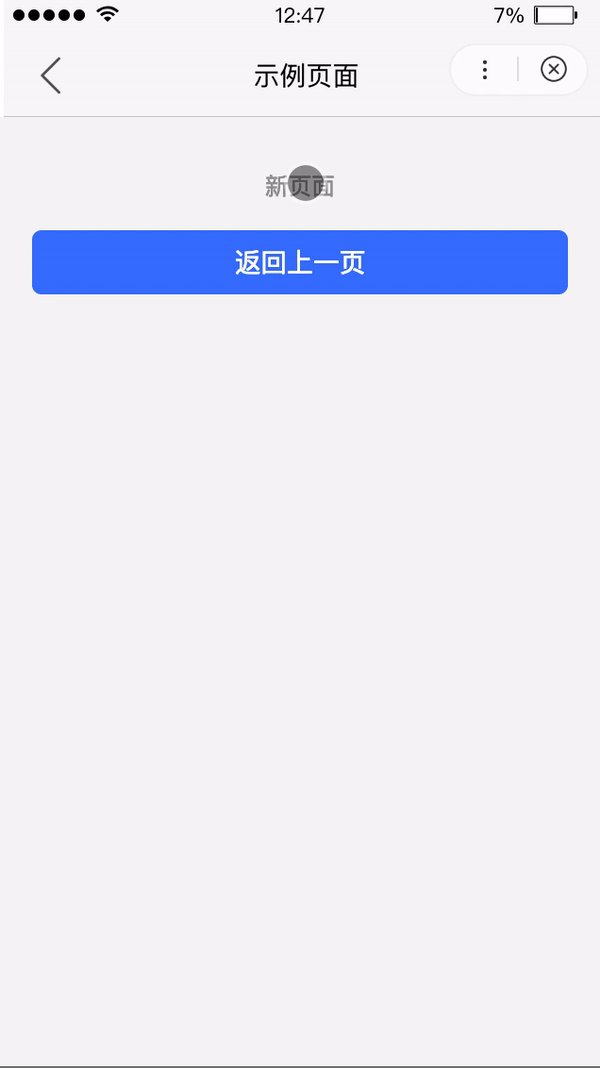
<button bind:tap="navigateBack" type="primary" hover-stop-propagation="true">返回上一页</button>
</view>
Page({
data: {
id: 'detail'
},
onLoad(options) {
this.setData({
'id': options.id
});
},
navigateBack(e) {
swan.navigateBack({
delta: 2
});
}
});:::
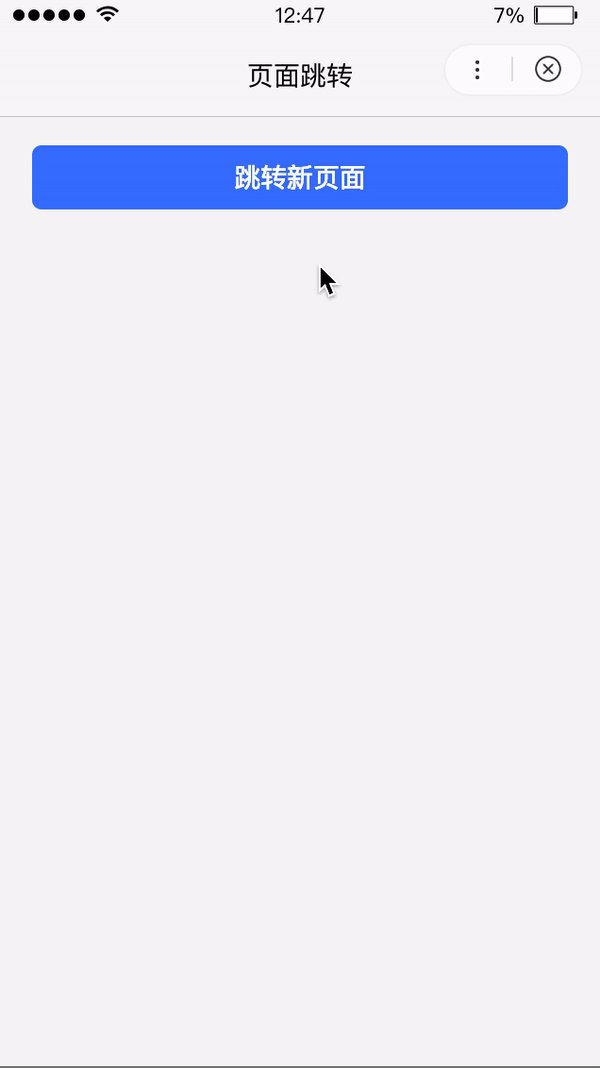
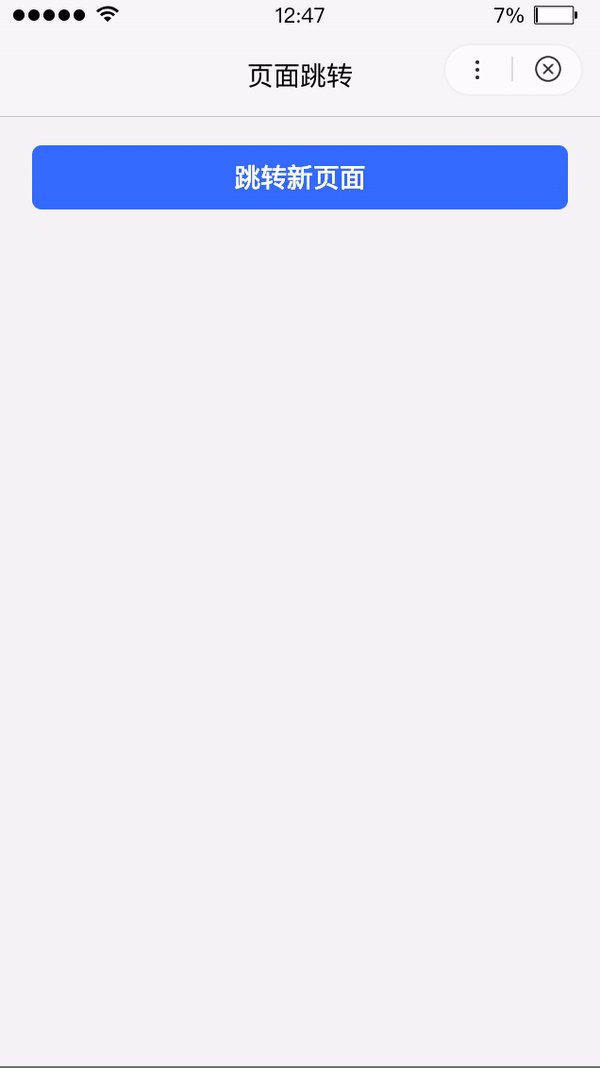
在开发者工具中预览效果
- 在 detail 文件中
:::codeTab
<web-view src="{{url}}"></web-view>
Page({
data: {
src: ''
},
//接收H5页传过来的参数
onLoad(options) {
this.setData({'src': options.webViewUrl})
},
onShow(){
this.onLoad()
}
});:::
- 在 index 文件中
Page({
data: { },
navigateTo(e) {
swan.navigateTo({
url: "/detail/detail?webViewUrl=https://smartprogram.baidu.com&Math.radom()"
});
}
});:::