Set of tools for parsing and beautifying JSON data in browser.
Function for parsing and beautifying JSON data. To use it just pass selector argument for searching containers with JSON. Function as default will replace text data with beautifully formatted HTML structure.
Example
Source html
<div class="json">{"s":"string","a":[1, 2, 3], "n": null}</div>
Function call
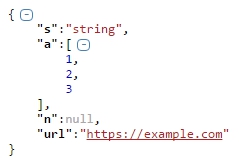
JSONBeautifyIt('.json');Will be displayed as
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| selector | String |
Selector for DOM container(s) with source JSON data | |
| [config] | Object |
Configuration array | |
| [config.indent] | Number |
4 |
Left indent space length |
| [config.callback] | function |
Callback function. If is defined all process results will be send via it. Callback parameters are: html (generated html code), container (source container with JSON data) and error (boolean value) | |
| [config.uriRegExp] | RegExp |
/(https?://[^\s]+)/g |
Regular expression for detecting uri links |
| [config.stylesheetId] | String |
"json-beautify-it-stylesheet" |
Id for inlined stylesheet |
| [config.encodeStrings] | Boolean |
true |
Enables/disables html encoding for strings |
Chrome and Firefox extensions for beautifying JSON data in AJAX or API responses in browser. You have to manually install it in your browser (not available in web stores right now). All source codes are available here:
To use it open page with AJAX or API response and click on extension icon
![]() .
After that extension will automatically launch script for beautifiyng JSON.
.
After that extension will automatically launch script for beautifiyng JSON.
For example, if you open this link https://maps.google.com/maps/api/geocode/json?address=Moscow and click on extension's icon you will see something like this
There is also debugger extension for Yii2 with automatic beautifying JSON response. You can see details here
Numbers in exponential notation will be transformed into simple numeric notation. For example "3e+1" will be displayed as "30".