Mobile nodes have proven slow and unreliable, while opening a channel to every app and device is cost prohibitive and unscalable.
Node sharing with friends and family, "Uncle Jim", has lacked adequate tooling to simplify networking and account setup... until now.
ShockWallet is the first wallet to use Nostr based accounts for Lightning Network connections, providing a new, open, and secure way to connect to the Lightning Network.
ShockWallet features node multi-sourcing and is pushing the boundaries of automation, allowing you to also connect to multiple accounts, including legacy LNURL ones, to manage your balances through a single interface.
As a Nostr-native wallet, ShockWallet also provides multi-device sync abilities via NIP78, enabling for example a shared wallet state between a Desktop and Phone.
For new users, an optional Bootstrap node is default on mainnet allowing for the lay-away of a self-custodied channel for your own node with a partner LSP. Service subject to Terms
-
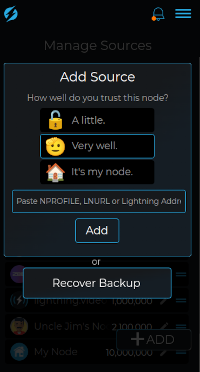
ShockWallet and Lightning.Pub make connecting to your node as easy as pasting an nprofile
-
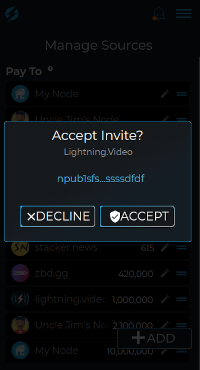
You can even use a link to share your nprofile with friends and family
-
Built with React and Ionic, builds for Web Browser, Android APK, or Apple iOS are available from a single code-base.
-
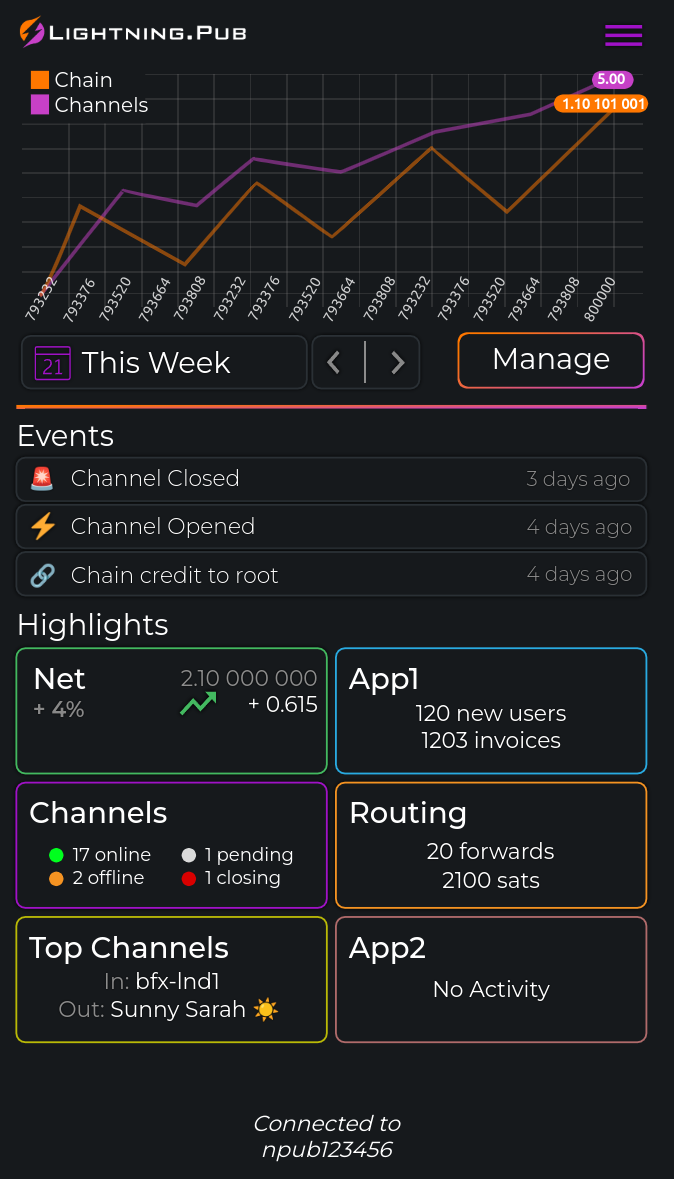
This is a reference wallet client for Lightning.Pub and also contains the beginnings of a node management dashboard.
Warning
While already a more usable daily driver than most Lightning wallets, this software is still in alpha development. There will be bugs and bad UX decisions, please report any that you may find.
Important
ShockWallet and Lightning.Pub are free software. If you would like to see continued development, please show your support 😊

Clone the repo
git clone https://github.com/shocknet/wallet2Install
cd wallet2 && npm i
npm install -g @ionic/cli native-run cordova-res- Update src/constants.ts to customize
Run dev server
ionic serve
or, build for production as static files
ionic build --prod
Serve either behind a reverse-proxy like Caddy
npm run build
Choose the Android platform in the prompt, and sign and build with Android Studio
npm run build
Choose the iOS platform in the prompt, and sign and build with Xcode
Set your signing certificate and update the Bundle Identifier to match your Apple Developer account