Test de los modos de vídeo en ESP32 desde el menú utilizando el teclado PS/2 o teclado remoto a través de terminal, como Putty.
Seleccione el modo de vídeo con las teclas de flecha arriba y abajo y pulse ENTER para aceptar.
- 360x200x70hz bitluni
- 320x240x60hz bitluni
- 320x240x60hz fabgl
- QVGA 320x240x60hz fabgl
- 320x200x70hz bitluni
- 320x200x70hz fabgl
- 360x400x70.4hz bitluni
- 400x300x56.2hz bitluni
- 320x350x70hz bitluni
- 320x400x70hz bitluni
- 640x400x70hz bitluni
- TTGOVGA32 PAL CVBS 5V (PAL CVBS GPIO 26)
- TTGOVGA32 PAL CVBS 5V+ (PAL CVBS GPIO 26)
- ESP32 PAL CVBS 3V (PAL CVBS GPIO 26)
- TTGOVGA32 NTSC CVBS 5V (NTSC CVBS GPIO 26)
- TTGOVGA32 NTSC CVBS 5V+ (NTSC CVBS GPIO 26)
- ESP32 NTSC CVBS 3V (NTSC CVBS GPIO 26)
- 320x240x60hz bitluni PLL
- 320x200x70hz bitluni PLL
- 384x264x56.2hz bitluni
- 360x240x56.3hz bitluni
- T40x25 320x200x70 bitluni
- T40x30 320x240x60 bitluni
- T50x37 400x300x56.2 bitlun
- T80x50 640x400x70 bitluni
- T80x25 640x400x70 bitluni
- T40x25x3 320x200x70 bitlun
- T40x30x3 320x240x60 bitlun
- T50x37x3 400x300x56.2 bitl
- T80x50x3 640x400x70 bitlun
- T80x60x3 640x480x70 bitlun
- T80x25x3 640x400x70 bitlun
- 320x200x1x70Hz bitluni
- 320x240x1x60Hz bitluni
- 400x300x1x56.2hz bitluni
- 640x400x1x70hz bitluni
- 800x600x1x54.2hz bitluni
- PIC 250 GTO
- PIC Phantis
- PIC Game Over
- PIC Mandril
https://github.com/rpsubc8/ESP32TestVGA/tree/main/ESP32/precompile
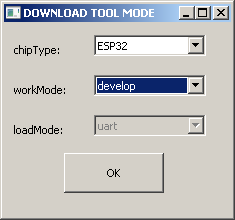
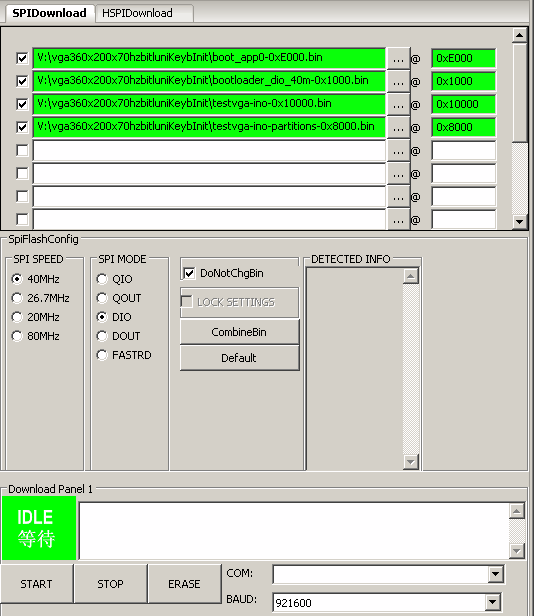
Debemos de elegir el tipo ESP32: Posteriormente, seleccionaremos los archivos tal y como la captura adjunta, con los mismos valores de offset: Y le daremos a start. Si todo ha sido correcto, sólo tendremos que reiniciar el ESP32.
- TTGO VGA32 v1.x (1.0, 1.1, 1.2, 1.4)
- Visual Studio 1.66.1 PLATFORMIO 2.5.0 Espressif32 v3.5.0
- Arduino IDE 1.8.11 Espressif System 1.0.6
- Librería reducida (Ricardo Massaro) Arduino bitluni 0.3.3 (incluida en proyecto)
Al finalizar, el propio script, termina borrando el directorio dataFlash.
El script utiliza el fart.exe (find and replace text).
Una vez, se haya ejecutado con éxito, se puede usar con el ArduinoDroid.
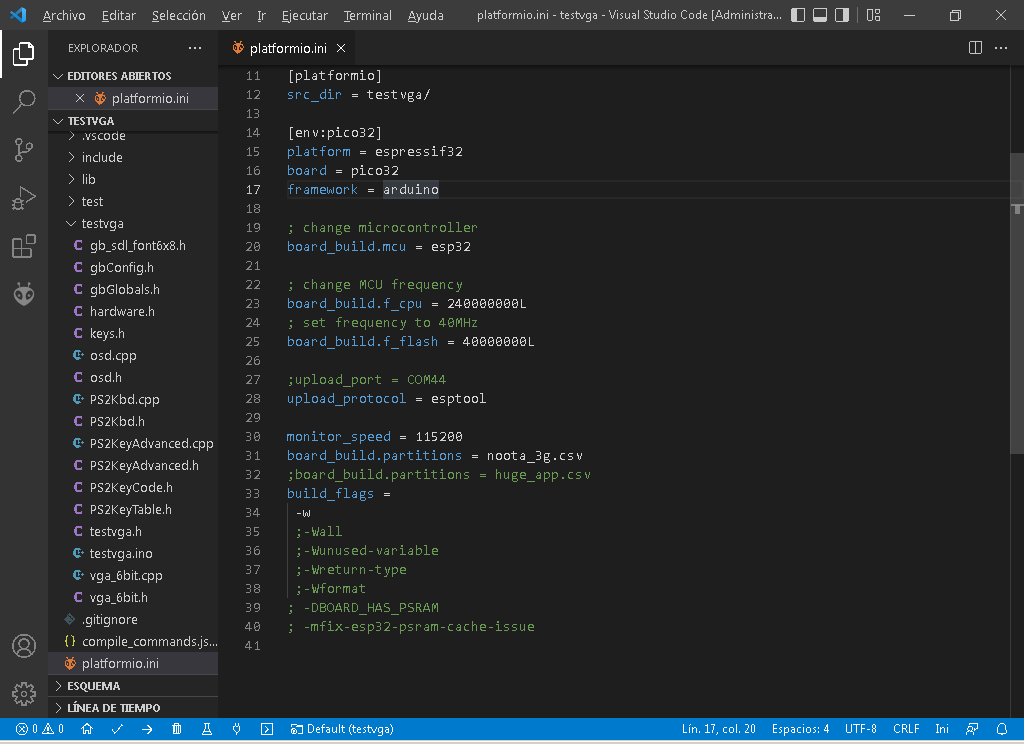
Ya está preparado el proyecto, de forma que no se necesita ninguna librería de bitluni ni fabgl. Debemos desactivar la opción de PSRAM, y en caso de superar 1 MB de binario, seleccionar 4 MB de partición a la hora de subir. Aunque el código no use PSRAM, si la opción está activa y nuestro ESP32 no dispone de ella, se generará una excepción y reinicio del mismo en modo bucle.
https://github.com/rpsubc8/testkeyboardPS2
- Tecla TAB o tecla F2: Muestra OSD
- ENTER: Envía ENTER (aceptar)
- Arriba: Arriba (incremento 1)
- Abajo: Abajo (decremento 1)
- Derecha: Derecha (incremento 10)
- Izquierda: Izquierda (decremento 10)
- use_lib_log_serial: Se envian logs por puerto serie usb
- use_lib_keyboard_poll_milis: Se debe especificar el número de milisegundos de polling para el teclado.
- use_lib_fix_double_precision No usa el cálculo de frecuencia de video VGA con el propio ESP32, evitando posibles problemas de precisión con la mantisa. Es útil para ESP32's que calculen mal la frecuencia.
- use_lib_debug_i2s Traza con los cálculos del modo de video.
- use_lib_vga360x200x70hz_bitluni Modo de video 360x200 con los parámetros de bitluni.
- use_lib_vga320x200x70hz_bitluni Modo de video 320x200 con los parámetros de bitluni.
- use_lib_vga320x200x70hz_fabgl Modo 320x200 con los parámetros de fabgl.
- use_lib_keyboard_uart: Permite usar el teclado del PC desde el PC por terminal monitor VStudio o desde el putty, sin falta de tener teclado. Útil para no tener que usar el teclado físico PS/2 y para desarrollo.
//ESP32 Pin 26 //DAC - Voltaje // 0 - 0.06 // 38 - 0.52 // 77 - 1 //255 - 3.17Los valores máximos al escribir en el buffer de video en una placa ESP32 es de 54, mientras que para TTGO VGA32 v1.x sería de 35.#include <Arduino.h> #include <driver/dac.h>
const int arrayValue[4]={0,38,77,255}; unsigned char cont=0;
void setup() { Serial.begin(115200); dac_output_enable(DAC_CHANNEL_2); }
void loop() { dac_output_voltage(DAC_CHANNEL_2, arrayValue[cont]); Serial.printf("%d\n",arrayValue[cont]); delay(4000); cont++; cont &= 0x03; }
He creado una tool para convertir la paleta de 8 colores en el modo DAC 3 bits (RGB) a un degradado monocromo. Aquí se puede ver una maqueta de coche del Ferrari 250 GTO con los 8 colores: Y aquí activando el filtro de escala de grises con 8 degradados:
El filtro se puede conseguir fácilmente, con un monitor VGA monocromo.
En los monitores y TV modernos, si disponen de filtros en el OSD, también es muy sencillo. Si no, se puede variar los valores de cada componente RGB desde el OSD para lograr la saturación.
Si tenemos una capturadora VGA, podemos aplicar el filtro desde el propio Windows, activando la saturación.
Aquí está la paleta del DAC 3 bits de 8 colores con su valor decimal y el binario (RGB): Aquí está, como se vería desde un monitor monocromo: Como se puede ver, el orden lógico no se corresponde con el real de luz. Para eso, si aplicamos un orden por luminancia: Este orden, es lo que se aplica a la imagen internamente, para que así se puede ver realmente los 8 degradados de gris, de forma que el orden es:
- 0 - 0
- 1 - 4
- 2 - 1
- 3 - 5
- 4 - 2
- 5 - 6
- 6 - 3
- 7 - 7
Para procesar las imágenes, debemos de convertirlas a escala de gris (256 degradados) desde Gimp o desde Paint Shop Pro, para después aplicar la reducción de 8 colores en degradado de gris: Debemos asegurarnos que nos quedan 8 colores, aunque estemos usando formatos de imágenes con 16. Y por último se aplica una conversión a RAW.
A la hora de visualizar, se debe aplicar el orden mencionado.
Aquí tenemos el Phantis con 8 colores: Y aquí en monocromo: Aquí está el GameOver con 8 colores: Y aquí en monocromo: El mandril de test EGA y VGA con 8 colores: Y aquí en monocromo: