Initial project (Redux-like & TypeScript) started in 2018 and it was never finished as I lost interest in it. In the meantime I wanted to create yet another Tetris version that is totally platform independent & programming language independent. Somewhere in 2022 this finally happen but I never published it... until now! Below you will find link to fully working game:
Check the source code of that HTML. Everything is inside one file.
Few highlights:
- this Tetris game was made for educational purposes
- the game code (except simulation wrapper) has no JS syntactic sugar
- there are no calls to external or even build in libraries (like JS's Math)
- you can easily port it to any other language like C, just implement your own INPUT and OUTPUT ports handling and you are good to go
- yes, that's the only file you need (linked above) from this repo to have a working Tetris
If you will find the code usefull please Star the project on GitHub - this really gives me a kick for making more stuff like that. Thanks in advance! :)
Below you will find old docs for the Redux-like & TypeScript version that was never finished:
This package provides API that allows you to easily create clones of the Tetris game. It handles game core - your role is to write the UI. Library was inspired by Redux and was written from scratch in TypeScript.
NOTE: This project is still not finished. More details in the TODO section below.
Play online - use WSAD keys on Desktop or on-screen buttons on Mobile devices.
Simplest code example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Simple Tetris - Simplest example</title>
<style>
#game-root {
height: 480px;
margin-bottom: 8px;
width: 240px;
}
#game-root > div {
background-color: lightgray;
border: 1px solid white;
box-sizing: border-box;
float: left;
height: 24px;
width: 24px;
}
#game-root > div.filled { background-color: gray; }
</style>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body onLoad="run()">
<div id="game-root"></div>
<button onClick="handleEvent(SimpleTetris.KEY_CODE_LEFT);">left</button>
<button onClick="handleEvent(SimpleTetris.KEY_CODE_RIGHT);">right</button>
<button onClick="handleEvent(SimpleTetris.KEY_CODE_HARD_DROP);">down</button>
<button onClick="handleEvent(SimpleTetris.KEY_CODE_ROTATE);">rotate</button>
<script>
var store;
function handleEvent(keyCode) {
SimpleTetris.gameLoopIteration(store, 0.0, keyCode);
render();
}
function render() {
var matrixBlocksToRender = SimpleTetris.matrixBlocksToRenderSelector(store.getState());
var html = '';
for (var i = 0; i < matrixBlocksToRender.length; i++) {
html += matrixBlocksToRender[i] ? '<div class="filled"></div>' : '<div></div>';
}
document.getElementById('game-root').innerHTML = html;
}
function run() {
store = new SimpleTetris.createStore();
render();
}
</script>
<script src="https://unpkg.com/simple-tetris"></script>
</body>
</html>Interactive code examples:
- Clean JavaScript simplest example here
- Clean JavaScript full example with mobile support here
- Angular 7 example here
npm install simple-tetris
If you just want to play the game and don't want to use any API you can simply use built-in Ascii Runner.
Play online - use Arrows on Desktop or on-screen buttons on Mobile devices.
<pre id="root"></pre>
<script src="https://unpkg.com/simple-tetris"></script>
<script>
var asciiRunner = new SimpleTetris.AsciiRunner();
</script>It works in terminal as well:
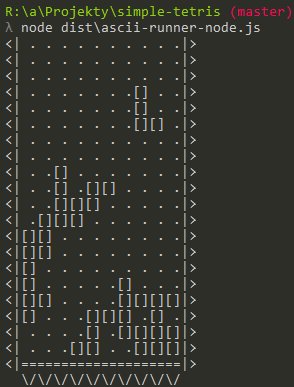
npm install simple-tetris && node node_modules/simple-tetris/dist/ascii-runner-node.js
Content of the ascii-runner-node.js is as simple as:
const SimpleTetris = require('simple-tetris');
const asciiRunner = new SimpleTetris.AsciiRunner();ASCII runner uses my other library (terminal-game-io) that simplifies basic input and output of the text based games.
- when tetrimino will hit the 'ground' attach it to the matrix (probably in 1.4.x)
- add delay after hard drop before creating new tetrimino (probably in 1.4.x)
- detect and remove completely filled lines (probably in 1.5.x)
- detect game over, pause game button, new game button (probably in 1.6.x)
- ...
- (?) remove
terminal-game-iofrom typescript definitions of src/lib/ascii-runner.ts file and move this lib back to devDeps (breaking change, probably in 2.0.0) - updates in interfaces like TetriminoRotation, TetriminoType instead of index, etc (breaking change, probably in 2.0.0)
- add separate Enum for Keys and remove KEY_CODE_* constants (breaking change, probably in 2.0.0)
- soft drop (probably in 2.x.x)
- remove completely filled line 'blink' effect (probably in 2.x.x)
- block colors (probably in 2.x.x)
- score (probably in 2.x.x)
- next piece preview (probably in 2.x.x)
- ...
- move tetrimino one line down after given interval but still without attaching it to other blocks after reaching the 'ground'
- implement hard drop and integrate it with collision detection
- collision detection both with borders and other blocks
- updates in internal 'Simple Redux' implementation
- small performance fix in matrixBlocksToRenderSelector
- tetriminos now rotates clockwise
- fields in IAsciiRunnerOptions are now optional
- bugfix related to keyName parameter usage in ascii-runner.ts
- bugfix related to terminal-game-io dependency issue
- adds dedicated 'GameLoopIteration' type that solves the problem in the *.d.ts file used by older typescript compilers
- version upgrade of terminal-game-io (2.1.2 -> 3.1.0) - thanks to the new version of terminal-game-io all externals could be removed ('process' and 'readline')
- npm keywords update
- big update in examples (external stackblitz examples, internal API client example)
- big update in readme (code examples, animated gifs)
- simple-tetris is finally easy to import in any other project
- rename 'assets' directory to 'templates'
- rename suffix of terminal-game-io-runner-* to node and browser
- createStore factory that hides reducers
- finish rotation database for all tetriminos
- project setup based on terminal-game-io wrapper
- split store into matrix and tetrimino sections
- moving the tetrimino by arrows and simple rotations
- let actions dispatch own actions and check store state
- finalization of the project structure that will be used across all 1.x.x versions
- initial version of the project, nothing more than the PoC
Development mode is using Ascii Runner supported by terminal-game-io library.
git clone https://github.com/robertrypula/simple-tetris.git
cd simple-tetris
npm install
npm run dev-browser
You can develop and play Tetris directly in the terminal. It works even via the SSH connections.
npm run dev-node
The MIT License (MIT)
Copyright (c) 2018 Robert Rypuła - https://github.com/robertrypula/simple-tetris
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.